Solid Color Styling
Business Background
You can style the color of the Titan elements to complement your brand and business needs. The following options are available under Fill:
- Solid Color: The Color option allows you to set an element’s solid background color. You can select from a color palette or provide a HEX color code.
- Gradient Color
- Use Image
- Opacity
How to Guide
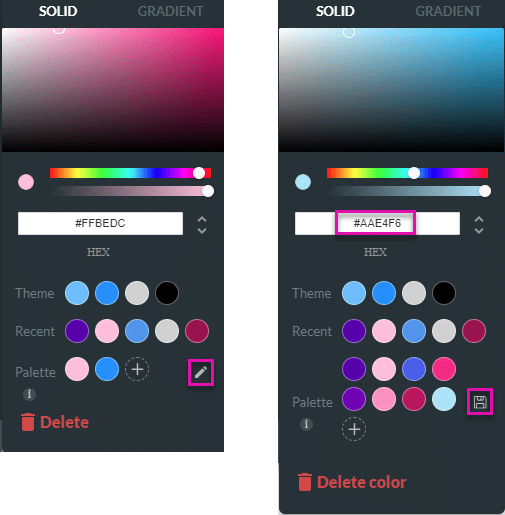
Use the Solid color option to style a Titan element in Web projects.

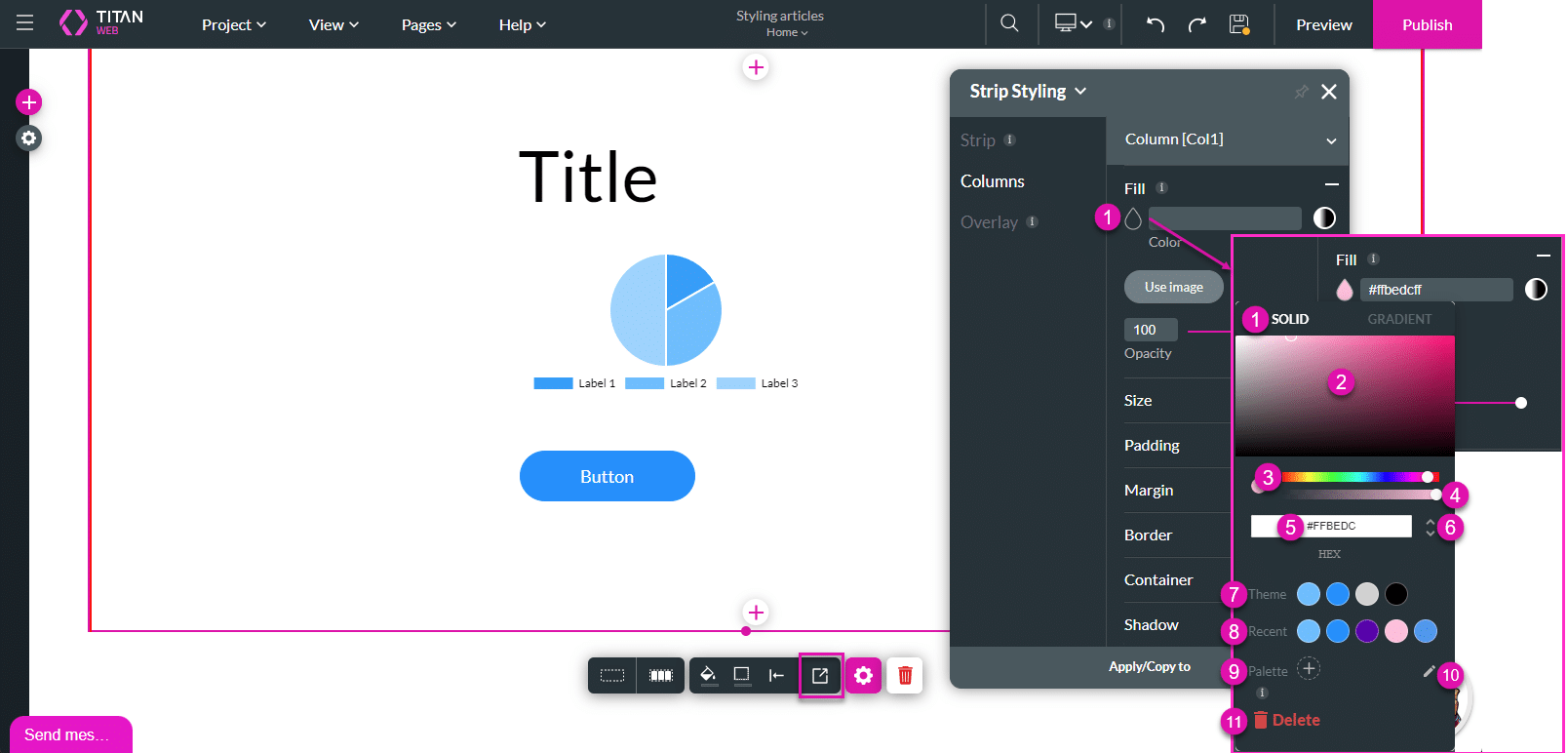
| # | Option | Function |
|---|---|---|
| 1 | Solid color | Change the solid color of the element. |
| 2 | Color block | When the project was created, a theme was selected. The theme has certain colors associated with it, which are shown here. |
| 3 | Color slider | To change the color, click on the color slider or drag the white dot to select a color. |
| 4 | Shade slider | Use the shade slider to change the color’s shade. |
| 5 | HEX code | Paste a HEX color code in the field. This is the default option. Hex color codes start with a pound sign or hashtag (#) and are followed by six letters and/or numbers. The first two letters/numbers refer to red, the next two refer to green, and the last two refer to blue. |
| 6 | Arrows | Use the arrows to select either RGBA (Red, Green, Blue, and Alpha) or HSLA (Hue, Saturation, Lightness, and Alpha). Add the relevant color codes to the fields. The alpha parameter is a number between 0.0 (fully transparent) and 1.0 (not transparent at all) |
| 7 | Theme selector | When the project was created, a theme was selected. The theme has certain colors associated with it, which are shown here. |
| 8 | Recent colors | The five recent colors that were selected are shown here. |
| 9 | Palette | Create your own color palette with up to sixteen unique colors. These colors can be applied to the entire project. |
| 10 | Edit icon | The Edit icon changes to a Save icon when you add colors to the palette. Once you have added all the required colors, click the Save icon. |
| 11 | Delete button | Delete a color that was applied to the element by clicking this button. |
Real-Life Example of How to Use Solid Color
Join us as we examine one of the many ways you can style a strip using the Solid Color setting. Alternatively, contact us today if you have a specific business use case in mind.
The example below shows how to use Solid Color on a strip element.
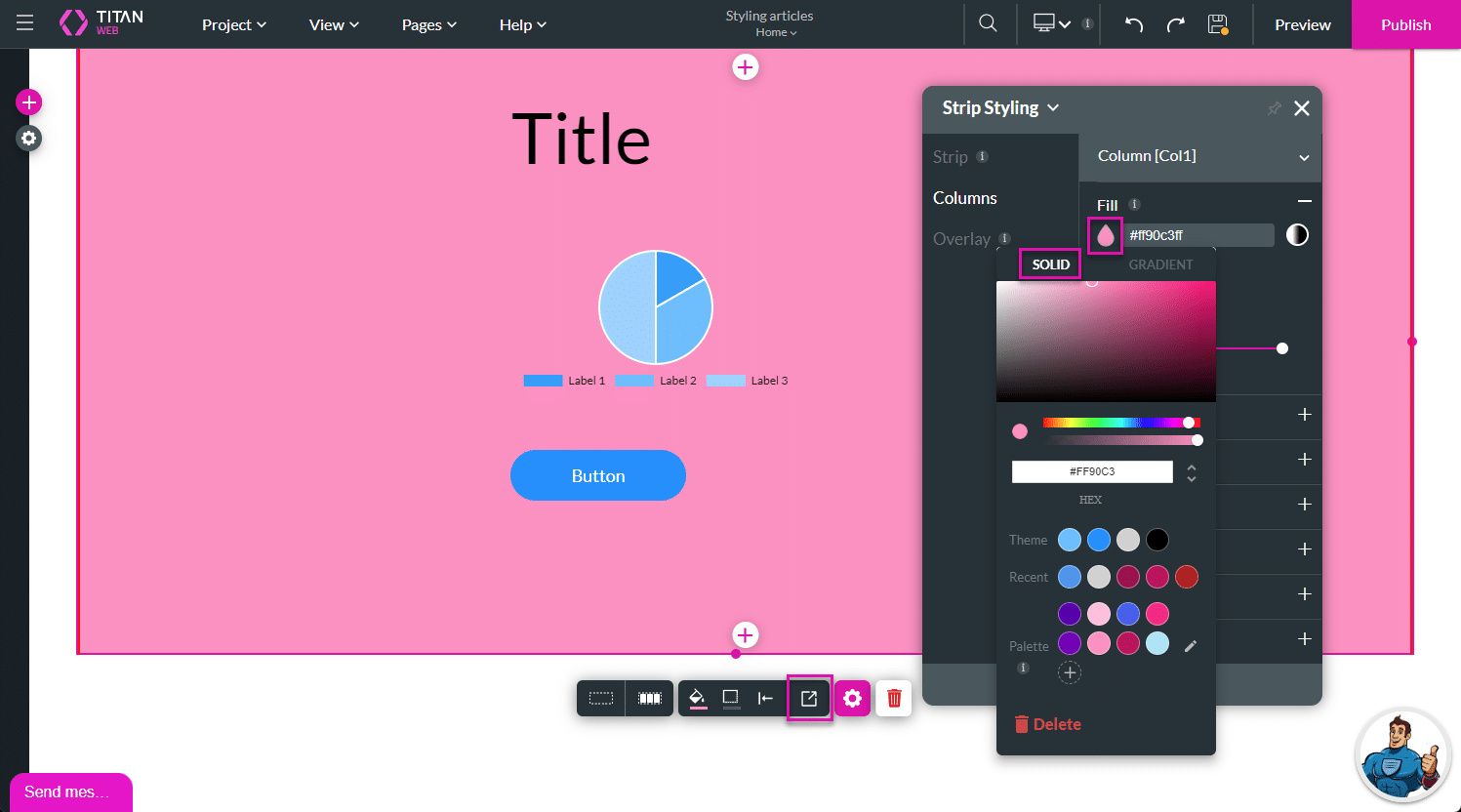
- Click the Styling icon to open the Styling panel.
- Select the relevant option, such as Column.
- The option depends on the type of element.
- Click the Fill option to expand it, and then click the Solid color icon. The Solid tab opens.

- Configure a solid color using one of the methods that follow:
- Drag the Color slider to change the color; or
- Click on the Color block to select the specific color; or
- Add the HEX code.
- Alternatively, click a color next to Theme or Recent.
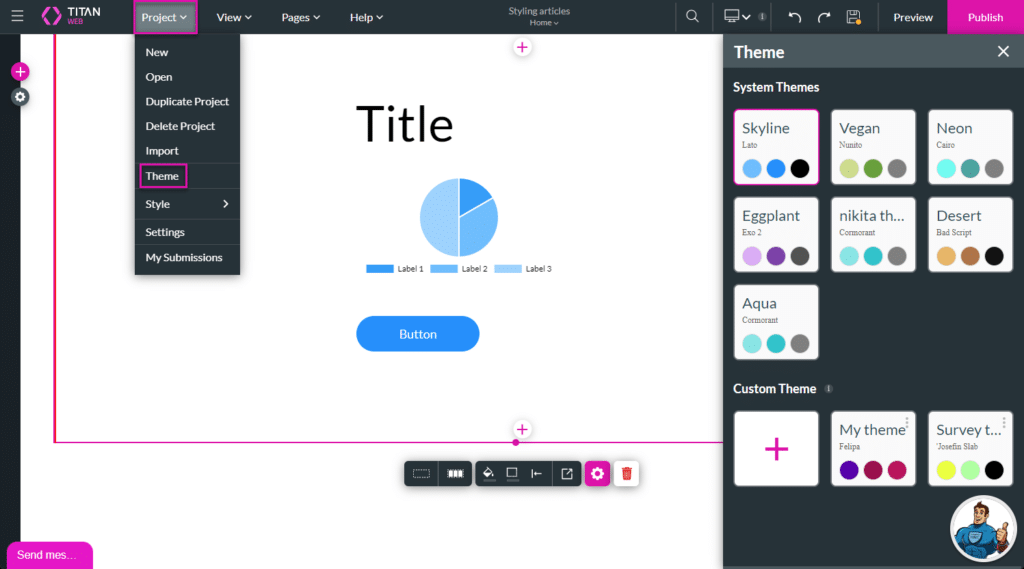
Note:
You selected the theme when you created the project.
Browse to Project > Theme. Different default themes are shown on the right of the screen.
- You can change the default theme by selecting a different theme in the list.

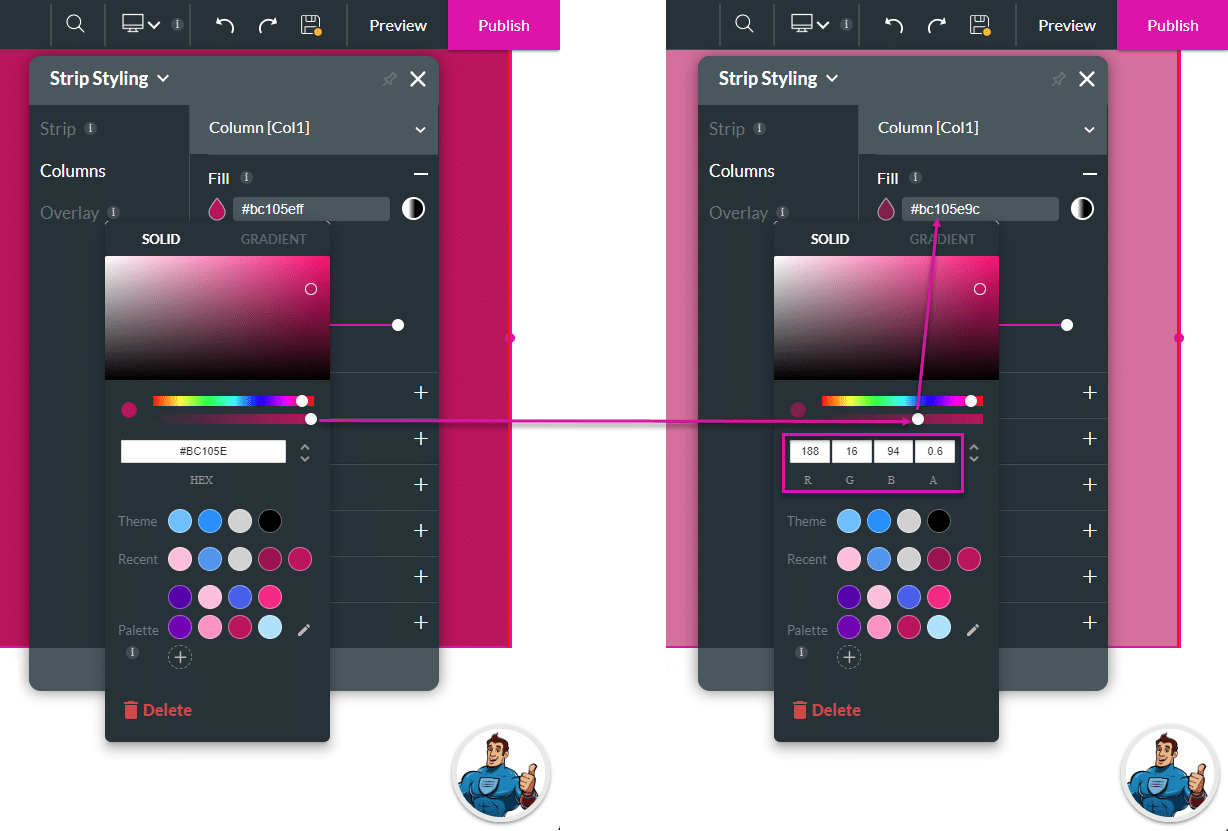
- If necessary, drag the Shade slider to change the shading of the selected color.
Note:
- The HEX code changes (next to the Solid color icon).
- The RGBA code is added.
- The element’s color changes.

Do the following to add colors to the palette.
- Paste a HEX code in the field.
- Click the + icon to add the color to the palette. The Edit icon changes to a Save icon.
- Add all the colors you need and click the Save icon.
- If necessary, click on a color to select it and click the Delete color option to remove the color from the palette.

Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

