Field Mask
Business Background
Use the Field Mask option to set the format for an input field. The chosen option will display once the user has completed the field with the valid information. The Field Mask option is available on the Text element. Field Masks are input characters that indicate the format of valid values.
How to Video
- 0:02 An Introduction to the Field Mask element settings.
- 0:16 Navigate to the Index Settings.
- 0:25 We show you how to edit the Field Mask.
- 0:51 Preview the configured Field Mask.
- 2:04 Learn how to use your Placeholder to indicate to the user what information they should provide.
- 2:26 Conclusion.
How to Guide
- Click the + icon to open the list of elements.
- Select the Input option from the list.
- Click-and-drag the Text Area element to the canvas.
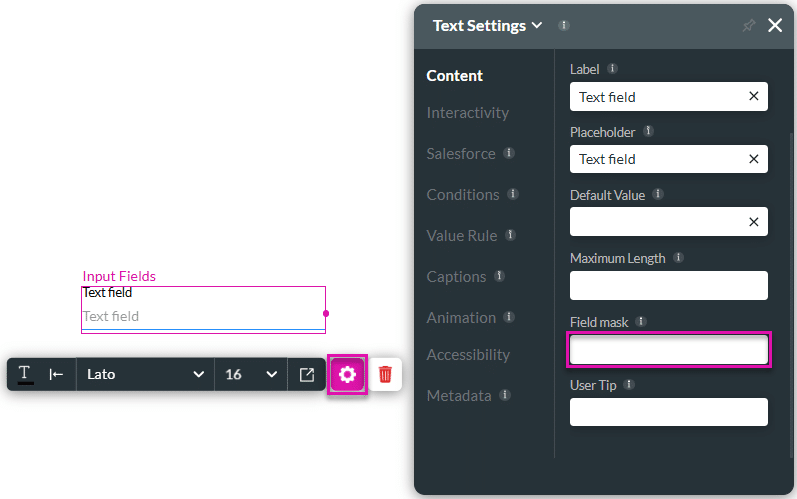
- Click the Text Area Gear icon. The Text Area Setting screen opens.

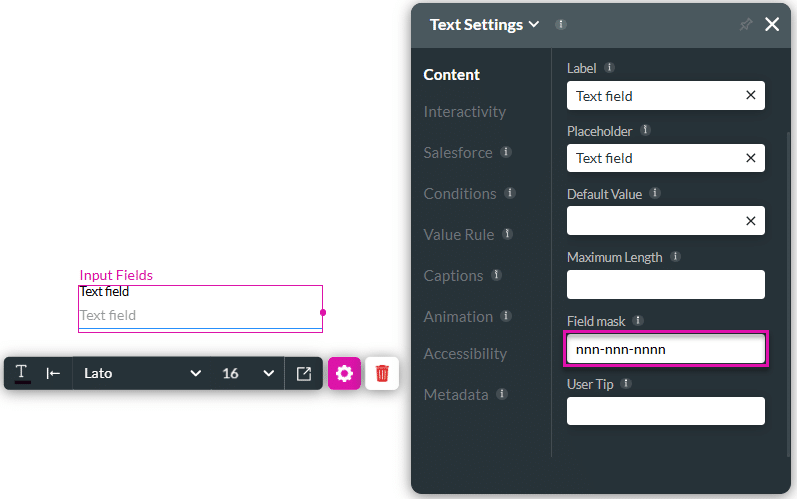
- Type the format in the Field Mask field. For example, you can type a phone number, email, or currency format. Below is an example of the phone number field mask.

- Save and Preview the project.

You can set a field mask that contains numbers and/or alphabet characters. Users can only type the characters that you specified.
View the following mask options:
- ‘9’ – numbers (0-9)
- ‘n’ – numbers (0-9)
- ‘N’ – numbers (0-9)
- ‘A’ – alphabet characters (a-z A-Z)
- ‘a’ – alphabet characters (a-z A-Z)
- ‘*’ – numbers and alphabet characters (0-9 a-z A-Z)

