Configure a Table
Business Background
Configure a table to suit your business needs in a few clicks with no code. A standard table organizes complex information into easily understandable rows and columns, making it easier for users to follow and interpret the data.
Titan Solution
Titan Web lets you configure tables with enhanced features such as:
- Multi-column sorting: Users can sort the table by multiple columns.
- Multiple-column filtering: Users can filter the table by multiple columns and values.
- Paginating: A large power table could be shown across several pages.
- Adding dependent picklists: You can configure dependent picklists in a power table.
Note:
Compare to a power table and a list view.
How to Guide
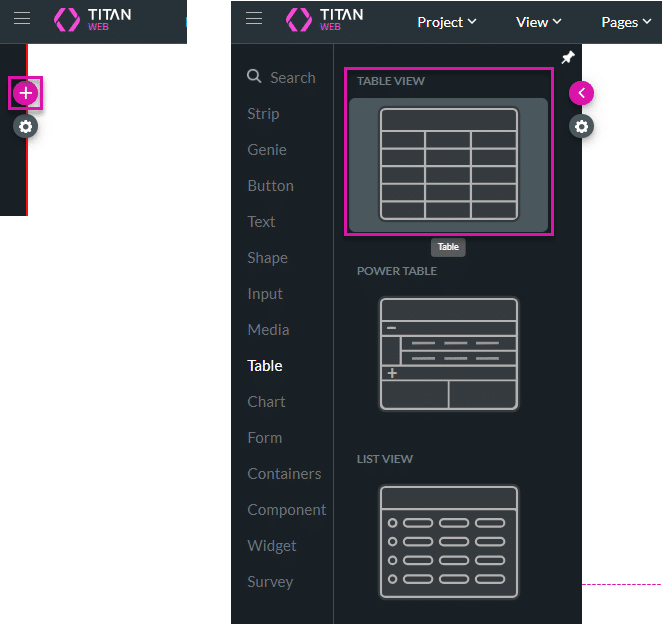
- Click the + icon to open the list of elements.
- Select the Table option and drag-and-drop the Table View to the canvas. The Table Configuration screen opens.

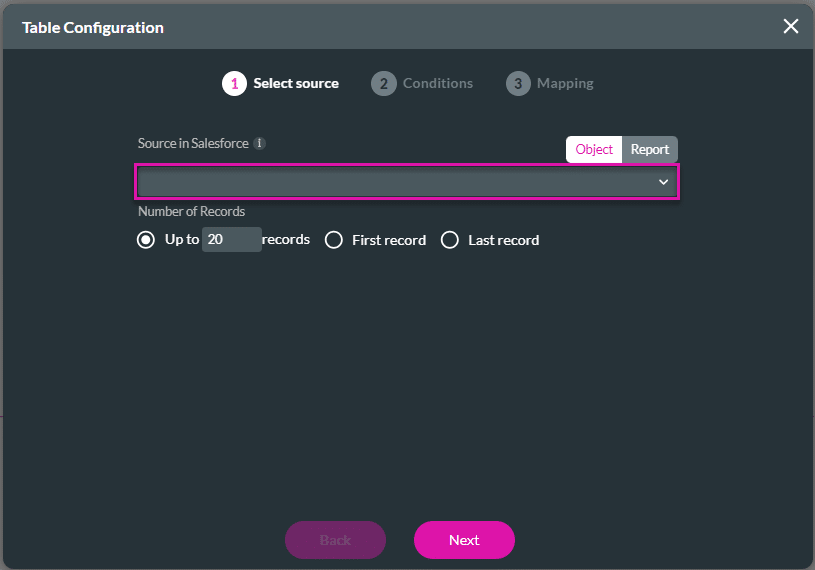
- Use the drop-down list to select a source.
- Data can be pulled from a Salesforce object or a report.
- For this example, the Account object was chosen as the source, but you can bring data from any object you have in Salesforce, such as standard, custom, or managed package objects.
- Click the Next button.

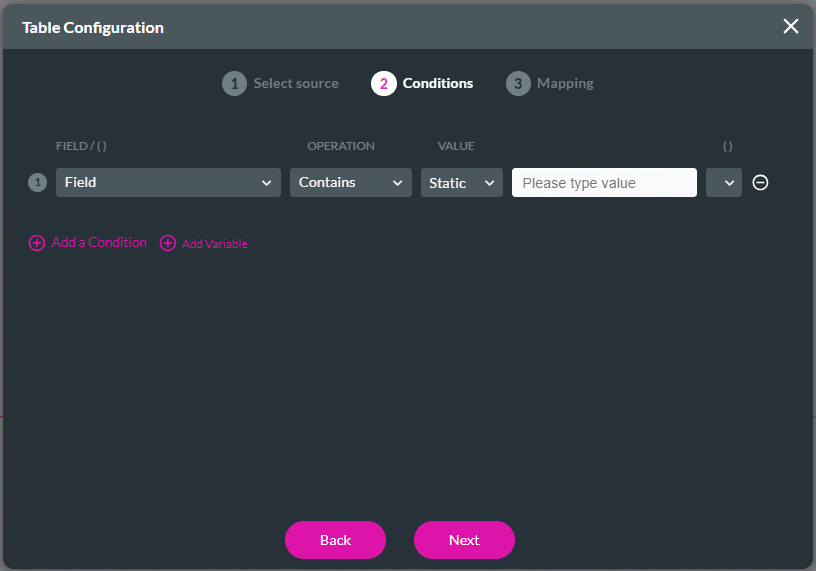
- Configure any condition.
- You can do complex conditions with many rules and or statements with parentheses.
- Titan can also reference fields from a project instead of using static values.
- Click the Next button.

Note:
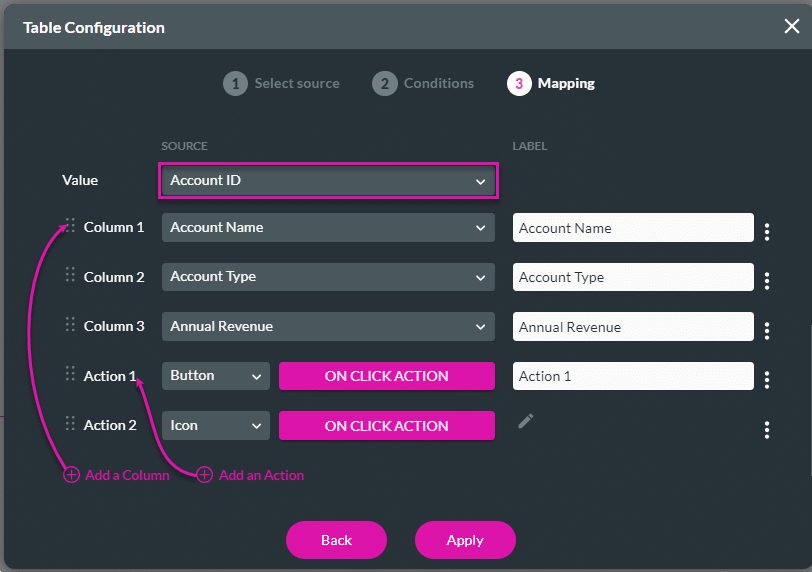
The Value field will usually be the Record ID for your object. This value sits behind the scenes for each row on your Table View.
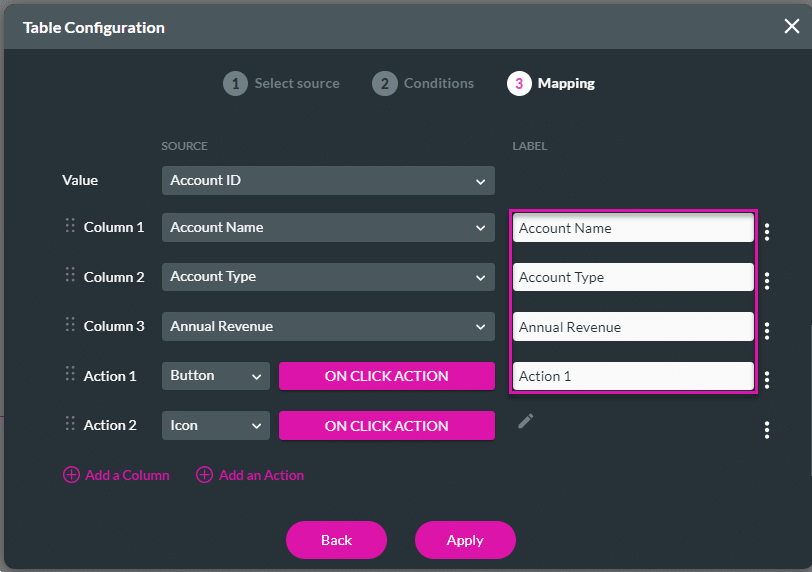
- Configure the mapping.
- You can add columns to the table by clicking on the Add a Column option.
- You can add actions by clicking on the Add an Action option.

- Rename the auto-filled labels with descriptive column titles, if necessary.

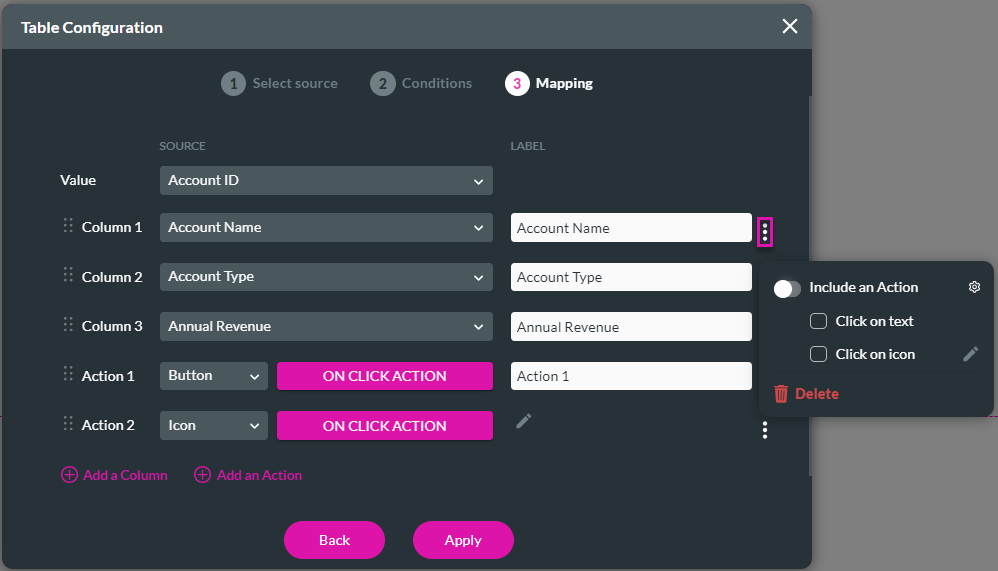
- Use the Kebab icon to configure any of the following as necessary. Not all the options are available for all the row types.
- Include an Action: Enable the option using the toggle switch, and then configure an On Click Action using the Gear icon.
- Click on text: Click the checkbox to use text for the on-click action.
- Click on icon: Click the checkbox to use an icon for the on-click action and click the Edit icon to configure an icon.
- Delete Row: Click this option if you want to delete a row from the table.
- Include an Action: Enable the option using the toggle switch, and then configure an On Click Action using the Gear icon.

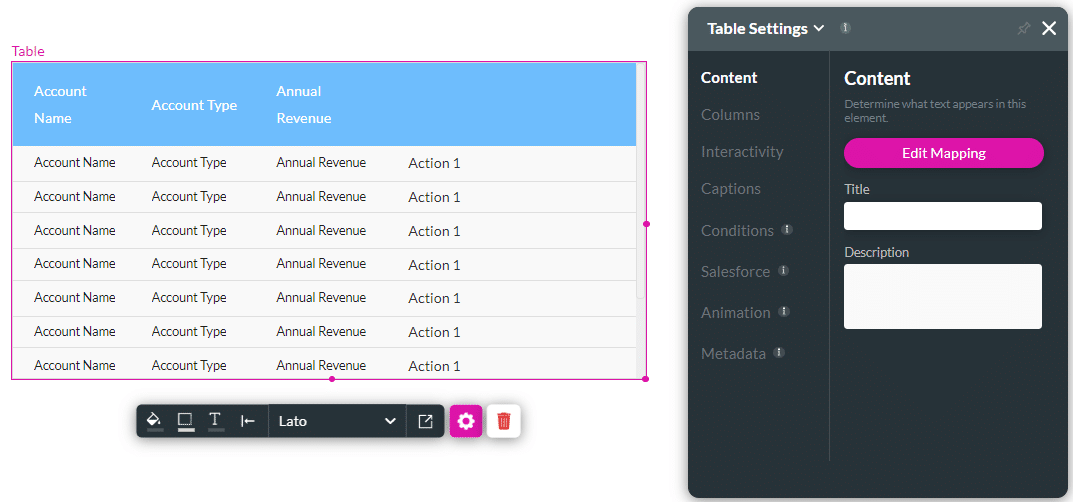
- Click the Apply button. The table is added to the canvas.

- Save and Preview the project.
Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

