Style Your Web Survey
Business Background
Use your creativity in Titan Survey. Style your web survey to stand out, and be noticed. The styling can be used to reinforce business branding.
Titan Solution
- You can seamlessly change the layout, theme, text color, and font type with Titan Survey styles.
- Additionally, upload images, set up the spacing between paragraphs, choose how columns are sized, and add or remove navigation panels and buttons.
How to Guide
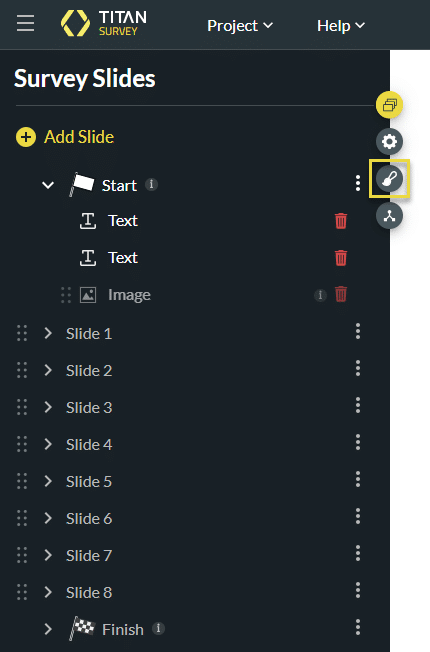
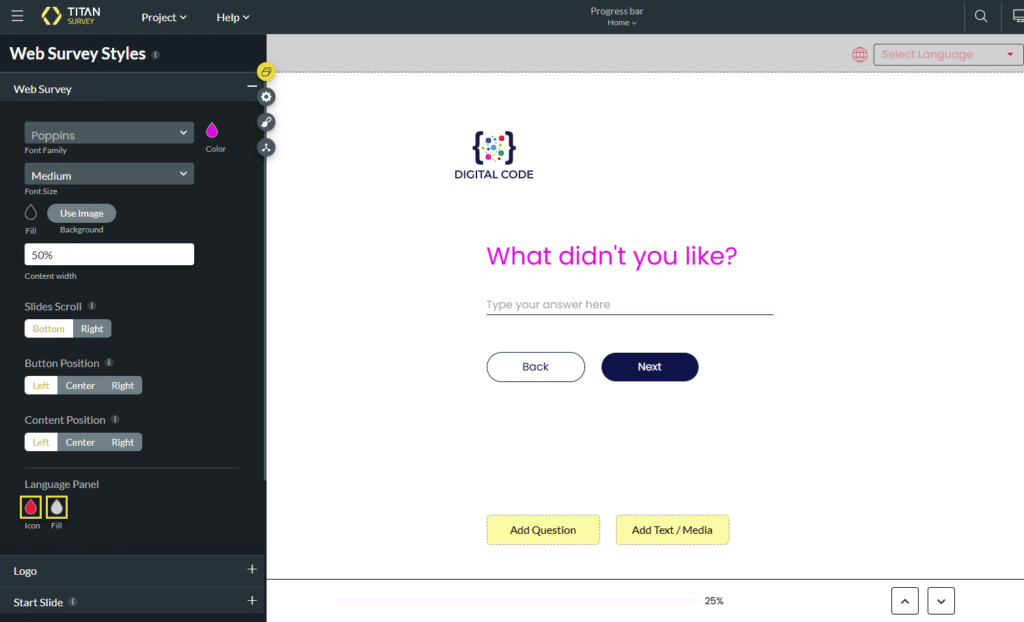
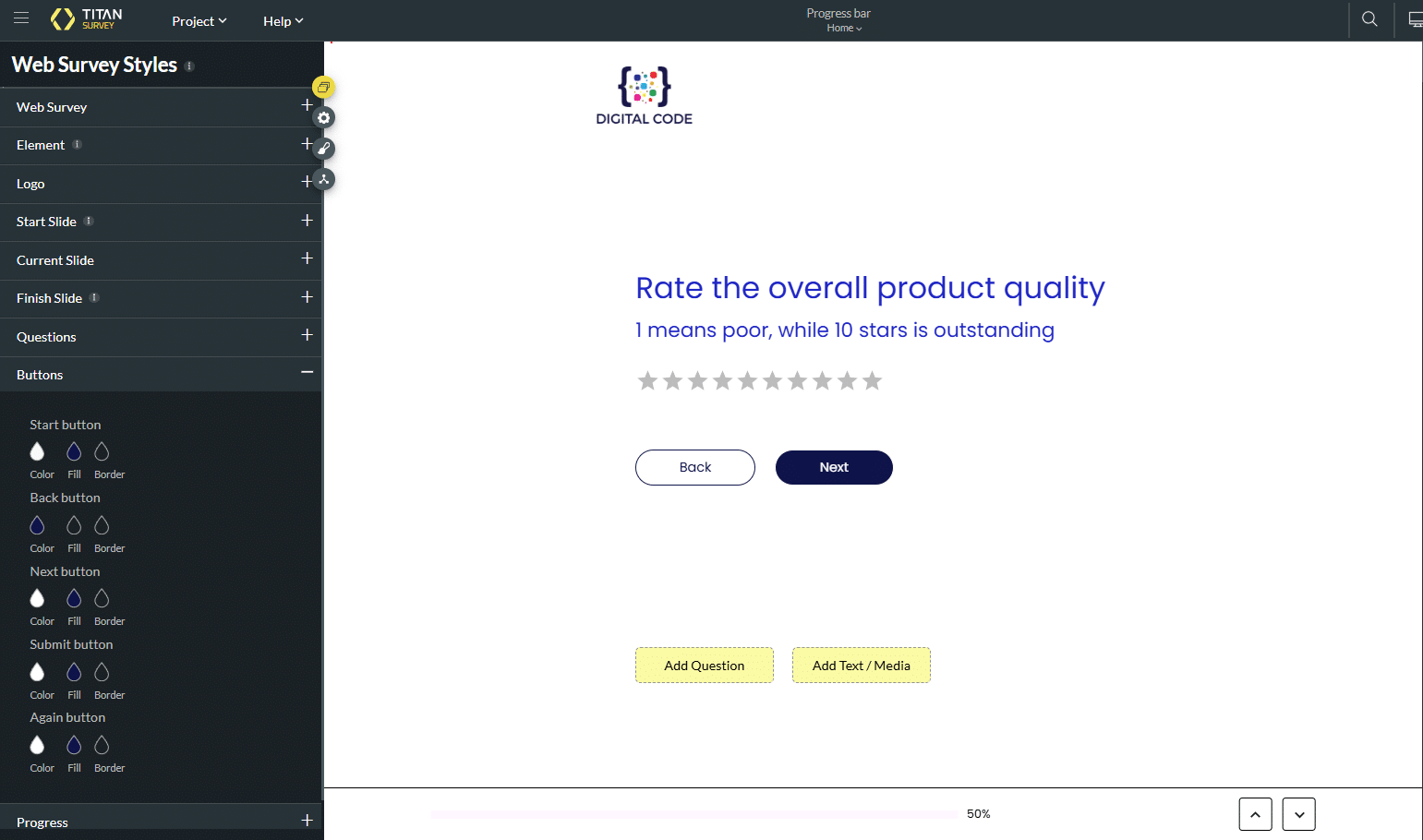
- Click the Style icon to open the Web Survey Styles panel.

- Use the Web Survey tab to set the following:
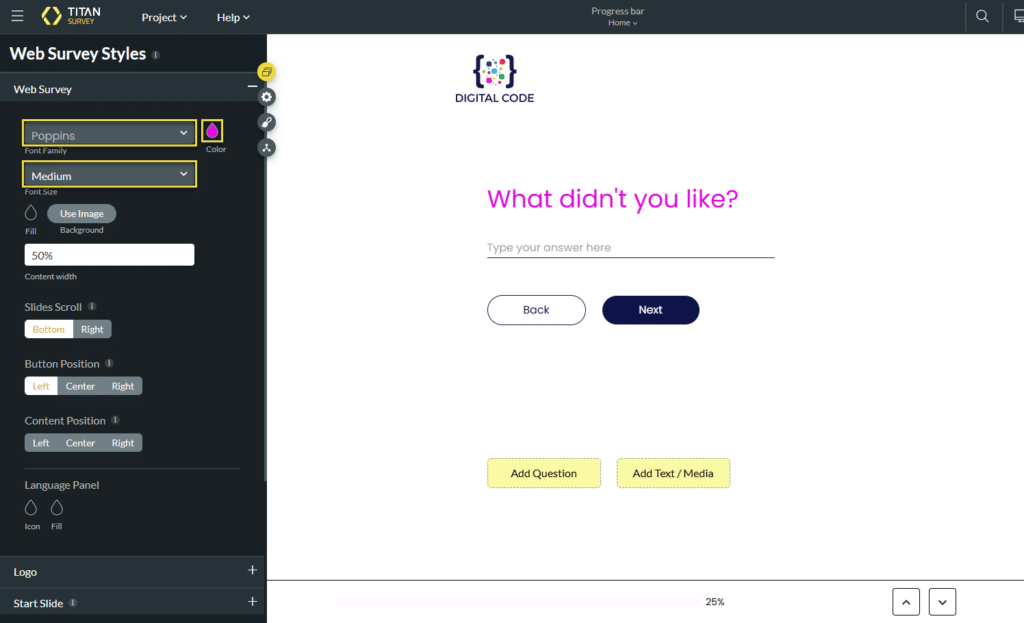
- Font family, size, and color
- This affects the font family, size, and color used on all slides.
- You can configure a different font color for the following that will override the color you configured on the Web Survey tab:

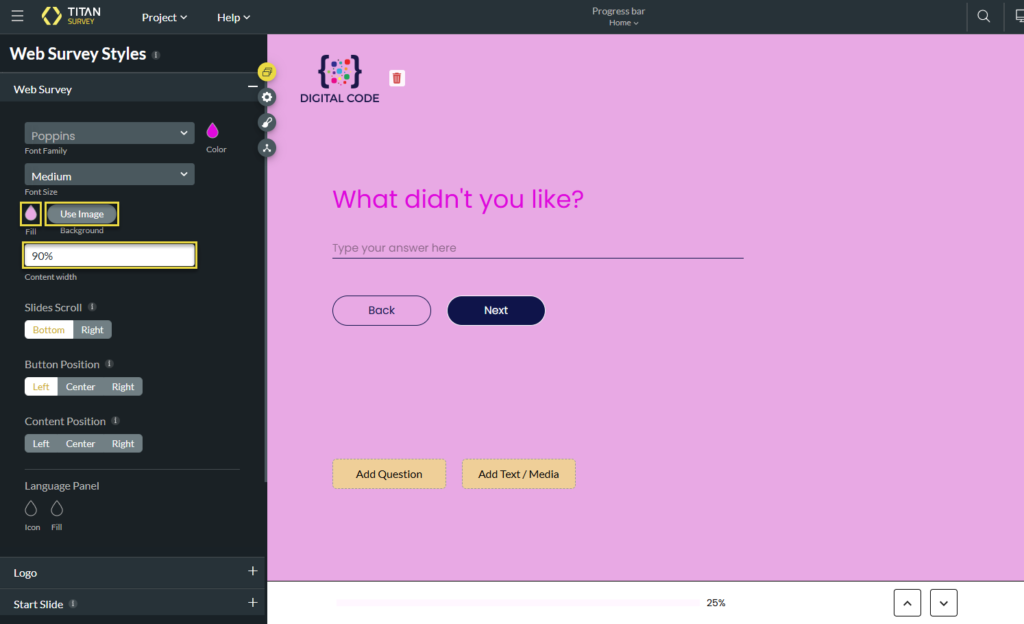
- Slide background fill or image background, and content width
- A background image will override the background color fill.
- You can configure a different fill color for the following that will override the color you configured on the Web Survey tab:
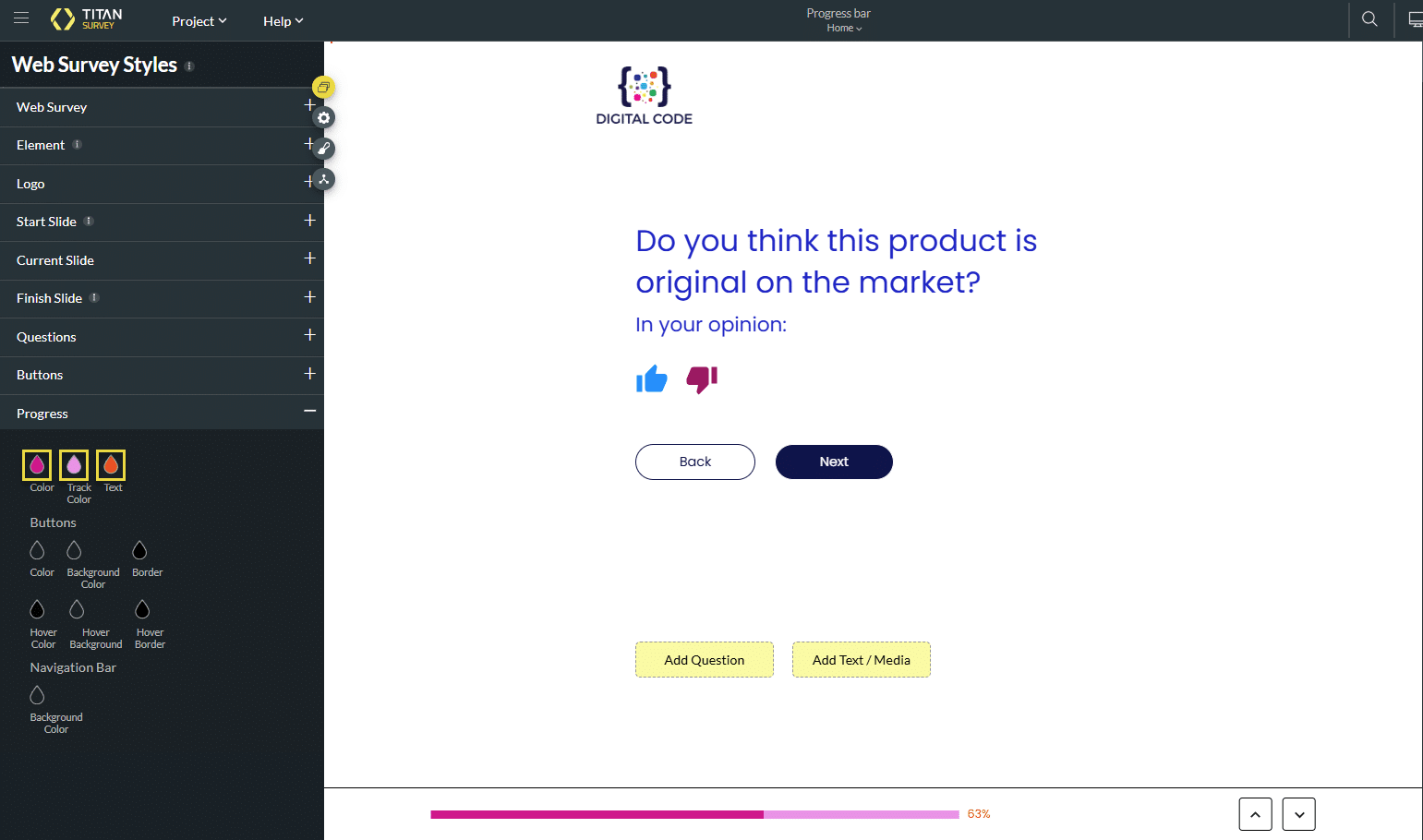
- Compare the image above with the image below to see how the content is spaced on the slide using the content width. Above the content is 50% of the slide, and below it is 90%.

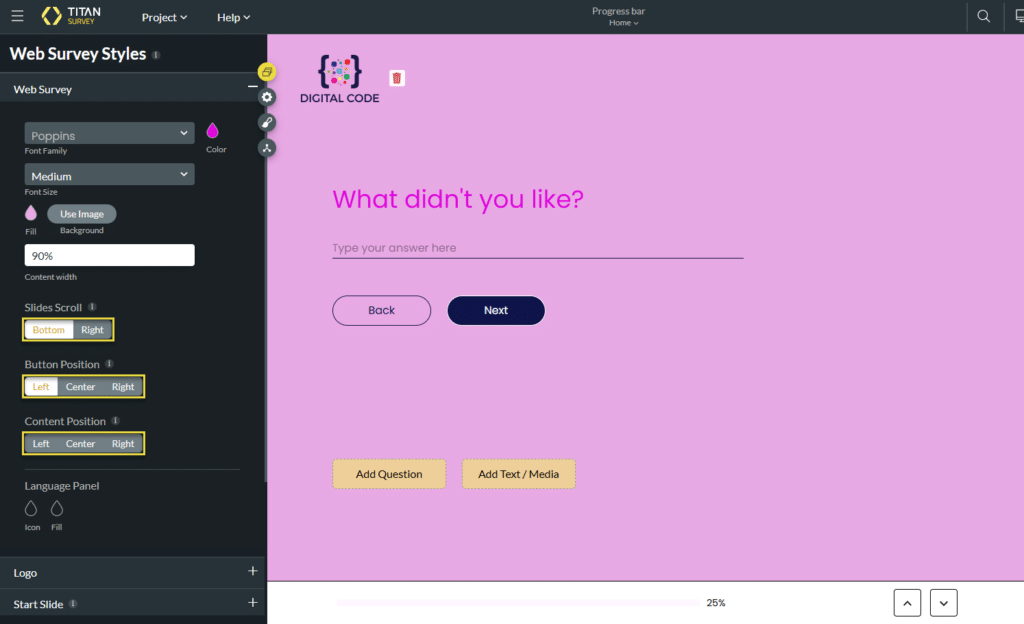
- Slides scroll, button positions, and content position
- The slide scroll arrows are on the progress bar at the bottom of the slide. The arrows can ever be up and down or left and right.
- The buttons and content can either be left, right or center-aligned on the slide.
- You can configure a different button and content position for the following that will override the positions you configured on the Web Survey tab:

- Language panel
- When there are different language options, the language panel is shown at the top of the survey. (Refer to translations.)
- You can change the color of the icon (including the text of the drop-down list) and the background fill of the language panel.

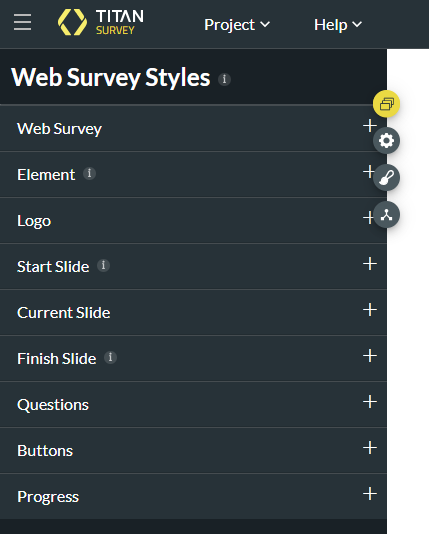
- Use the + icon next to each component to expand the tab and configure the styles.

Element Styling
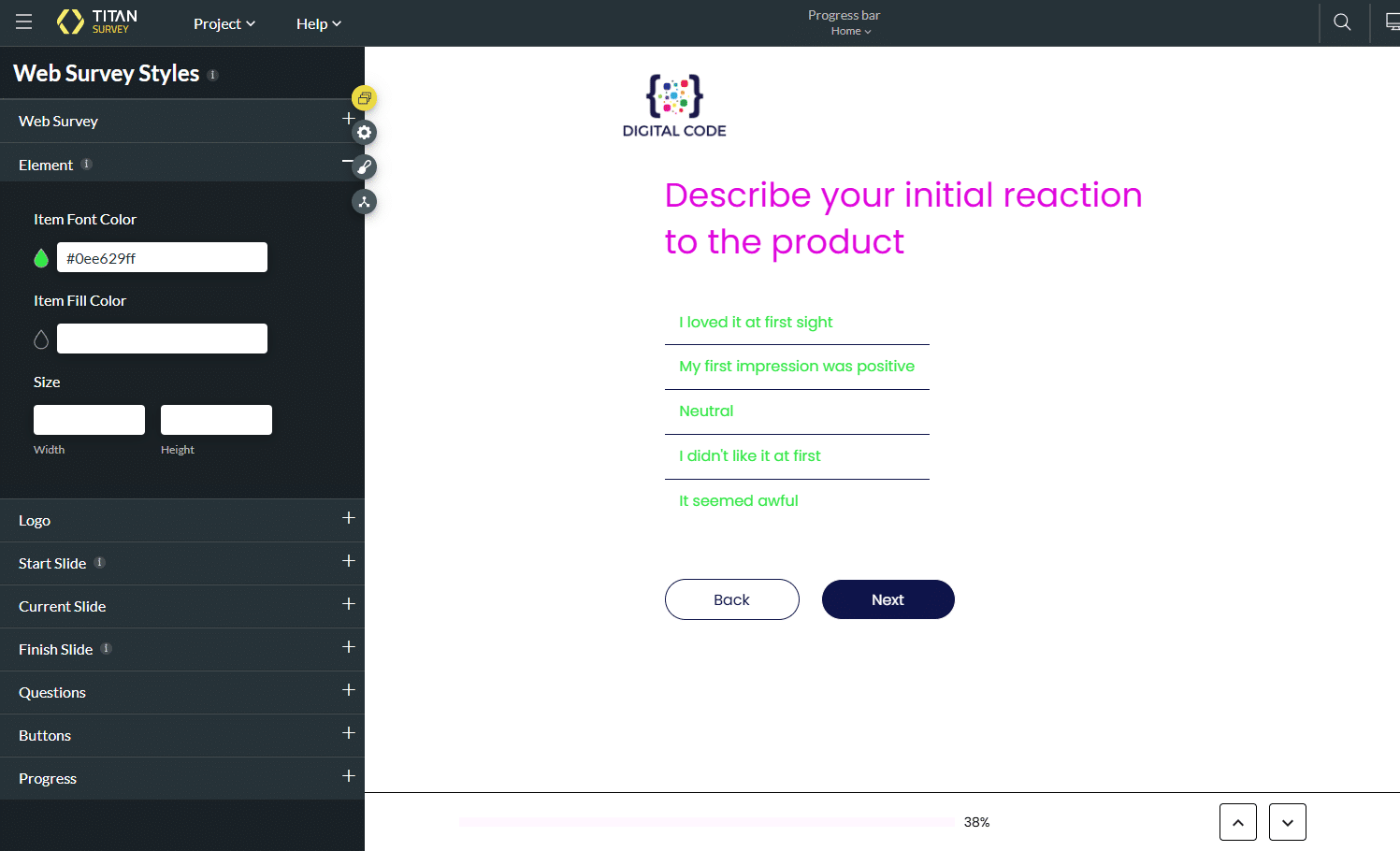
- Click a question element on a slide.
- Expand the Element tab to style the survey question elements. The styling options depend on the question type. Some options are as follows:
- Icon, font, and fill color
- Item and fill color
- Image root color
- Size: width and height

Logo Styling
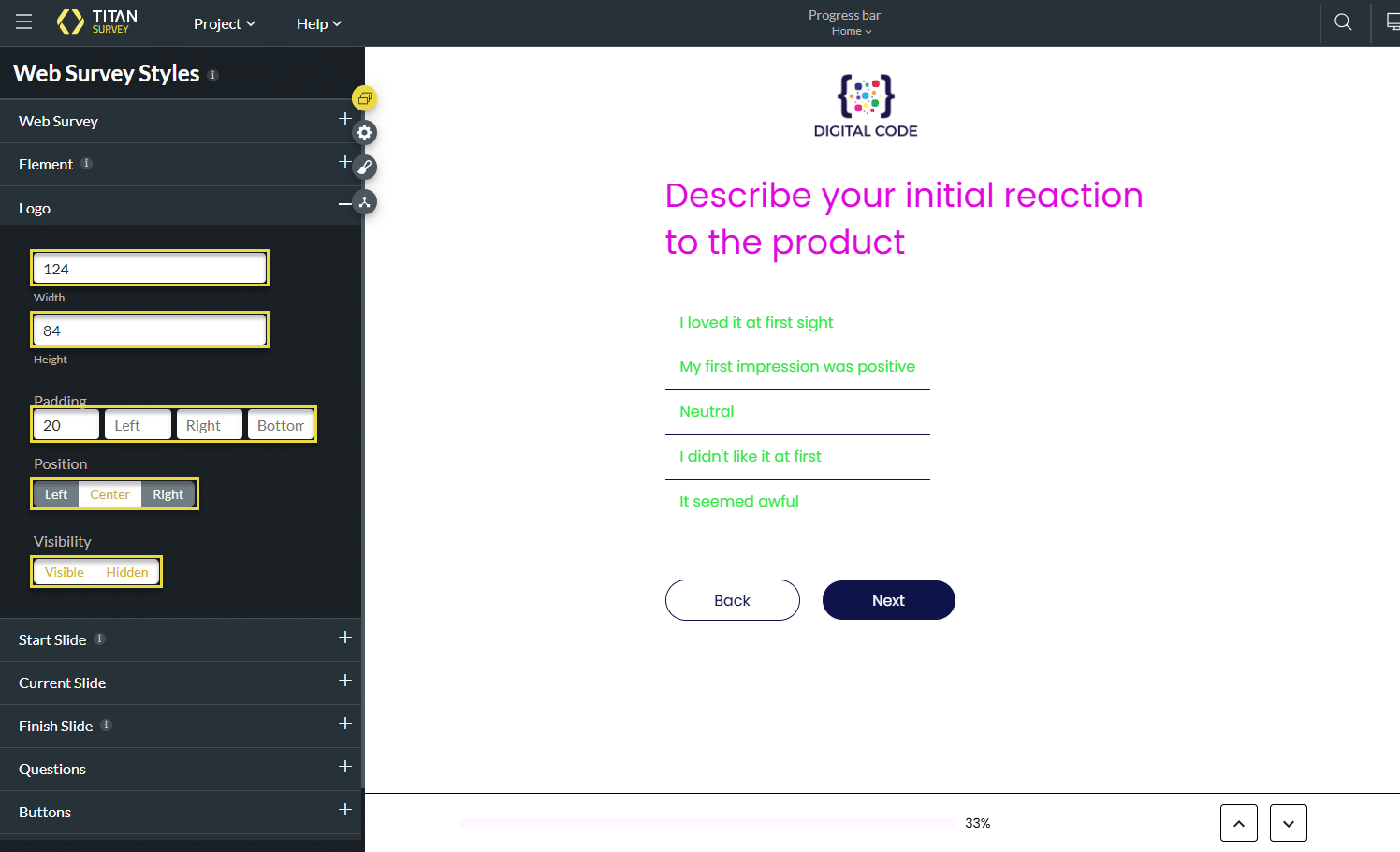
- Expand the Logo tab. The logo is an image at the top of the slide, such as a company logo.
- Use the options to style the logo:
- Width and height
- Padding: top, left, right, and bottom
- Position
- Visibility

Start and Finish Slide Styling
- Expand the Start Slide or Finish Slide tab.
- Use the options to style the start slide:
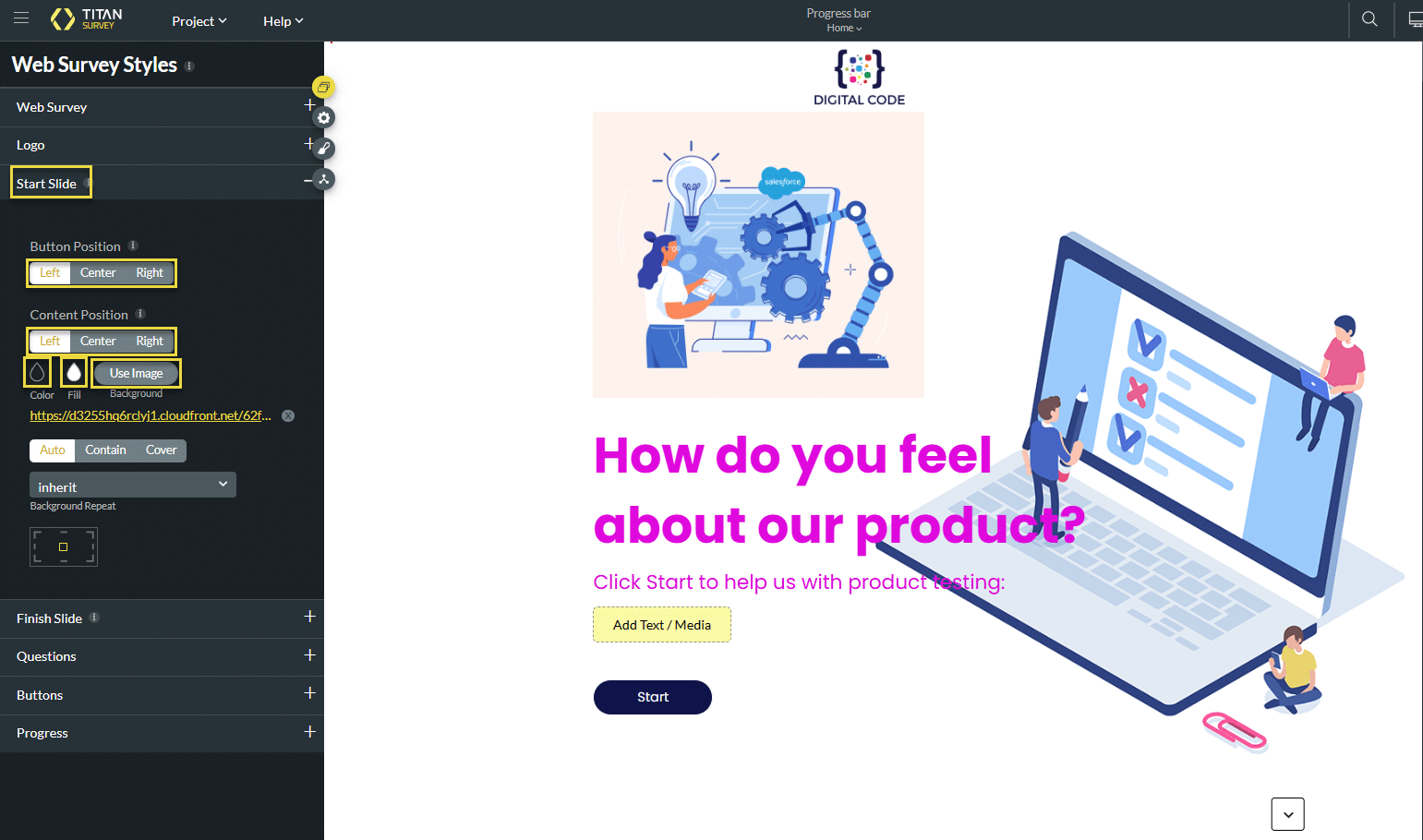
- Button position
- Content position
- Text color, slide background fill color, or image background
- A background image will override the background color fill.

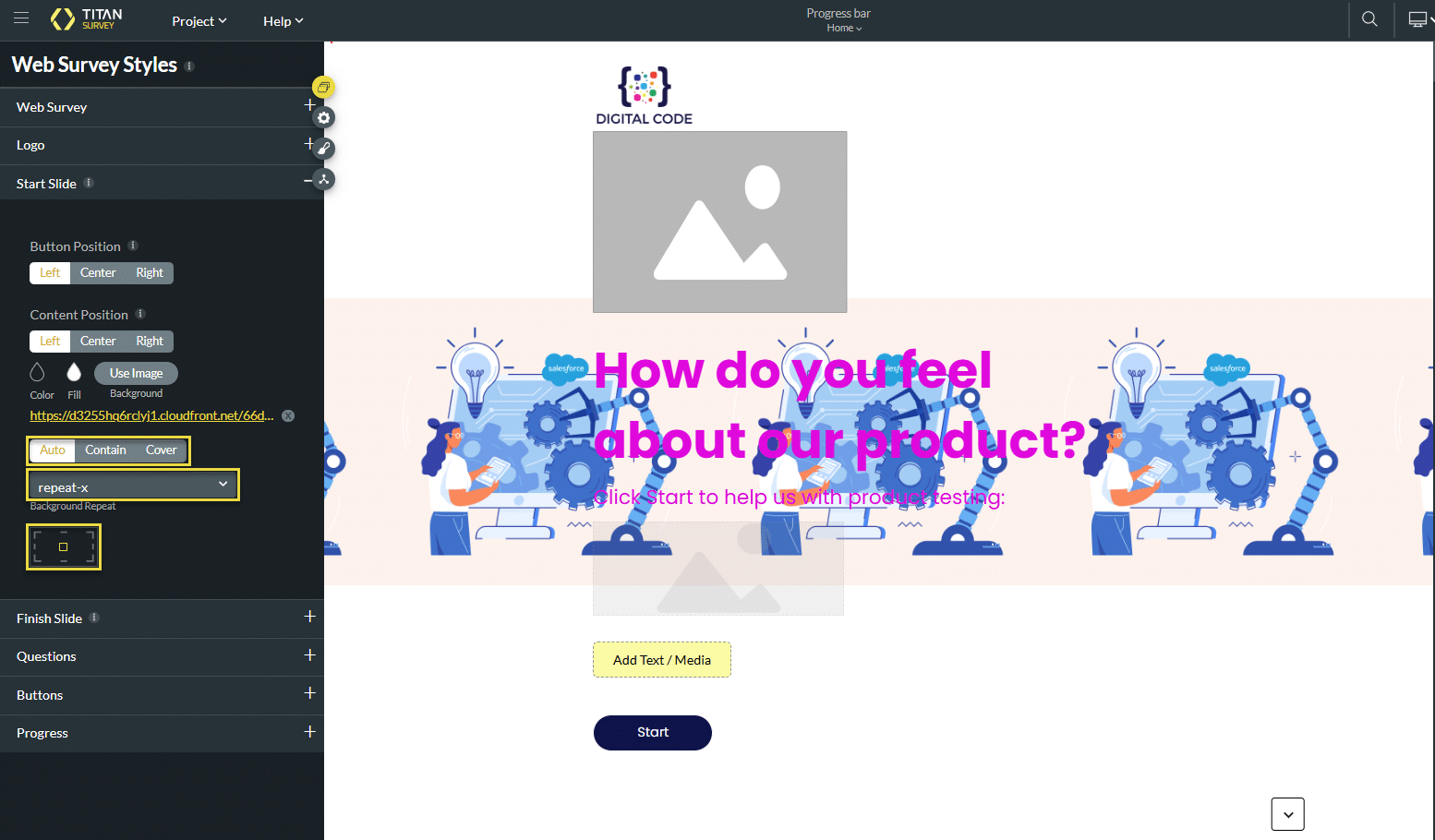
- Position the image on the slide if you have added a background image.
- Background repeat
- Use the drop-down list to repeat the image in the background for the Auto position option.

Current Slide Styling
- Open any slide other than a start or finish slide. A slide can have a different style from the other slides.
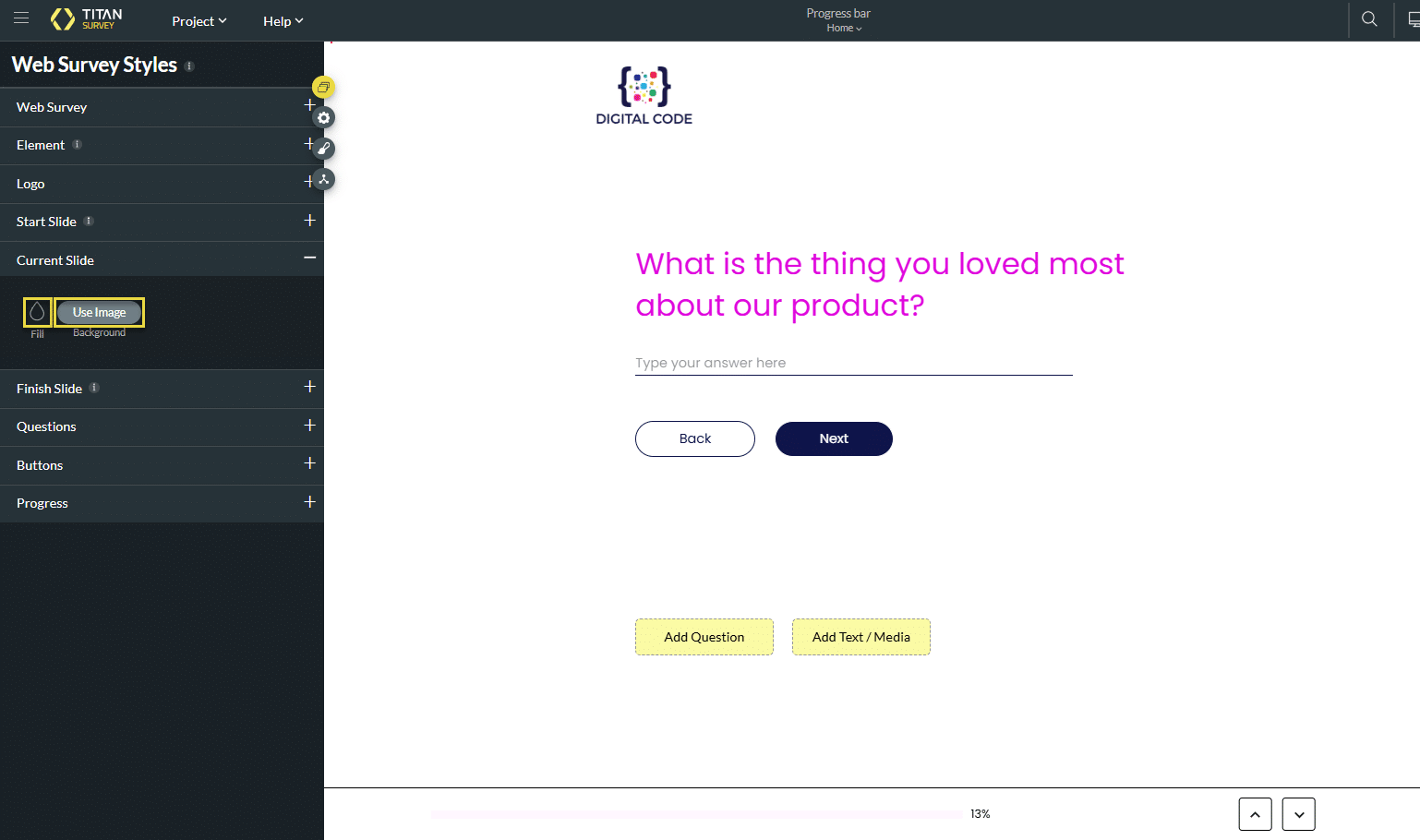
- Expand the Current Slide tab.
- Use the options to style the current slide:
- Fill color
- Background image
- A background image will override the background color fill.

Questions Styling
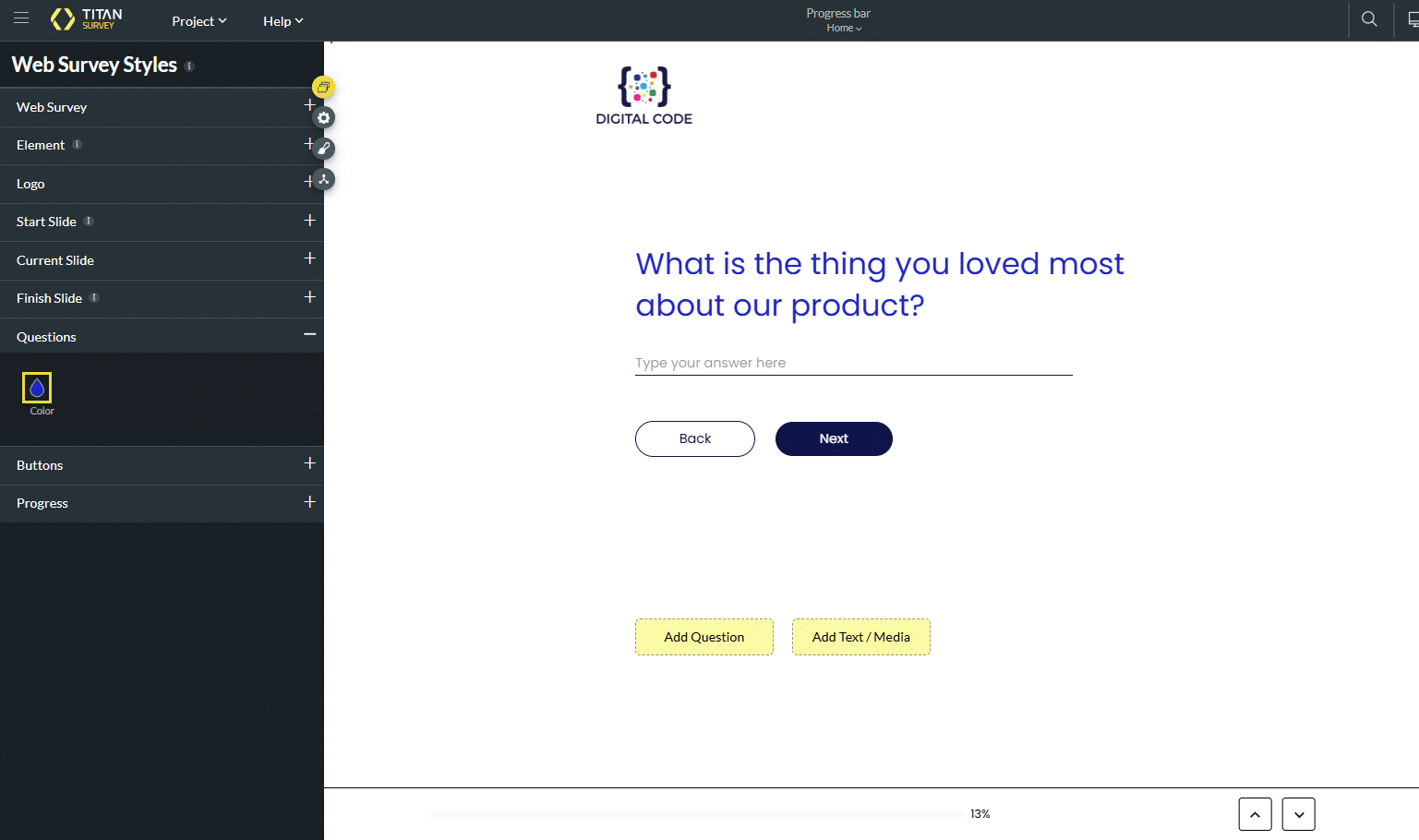
- Expand the Questions tab.
- Use the options to style the questions:
- Font color
- This overrides the font color configured on the Web Survey tab.
- Font color

Buttons Styling
- Expand the Buttons tab.
- Use the options to style the color, fill, and border for the following buttons:
- Start button
- Back button
- Next button
- Submit button
- Again button

Progress Styling
- Expand the Progress tab. The progress and navigation buttons are shown at the bottom of each slide.
- Use the options to style the color of the following:
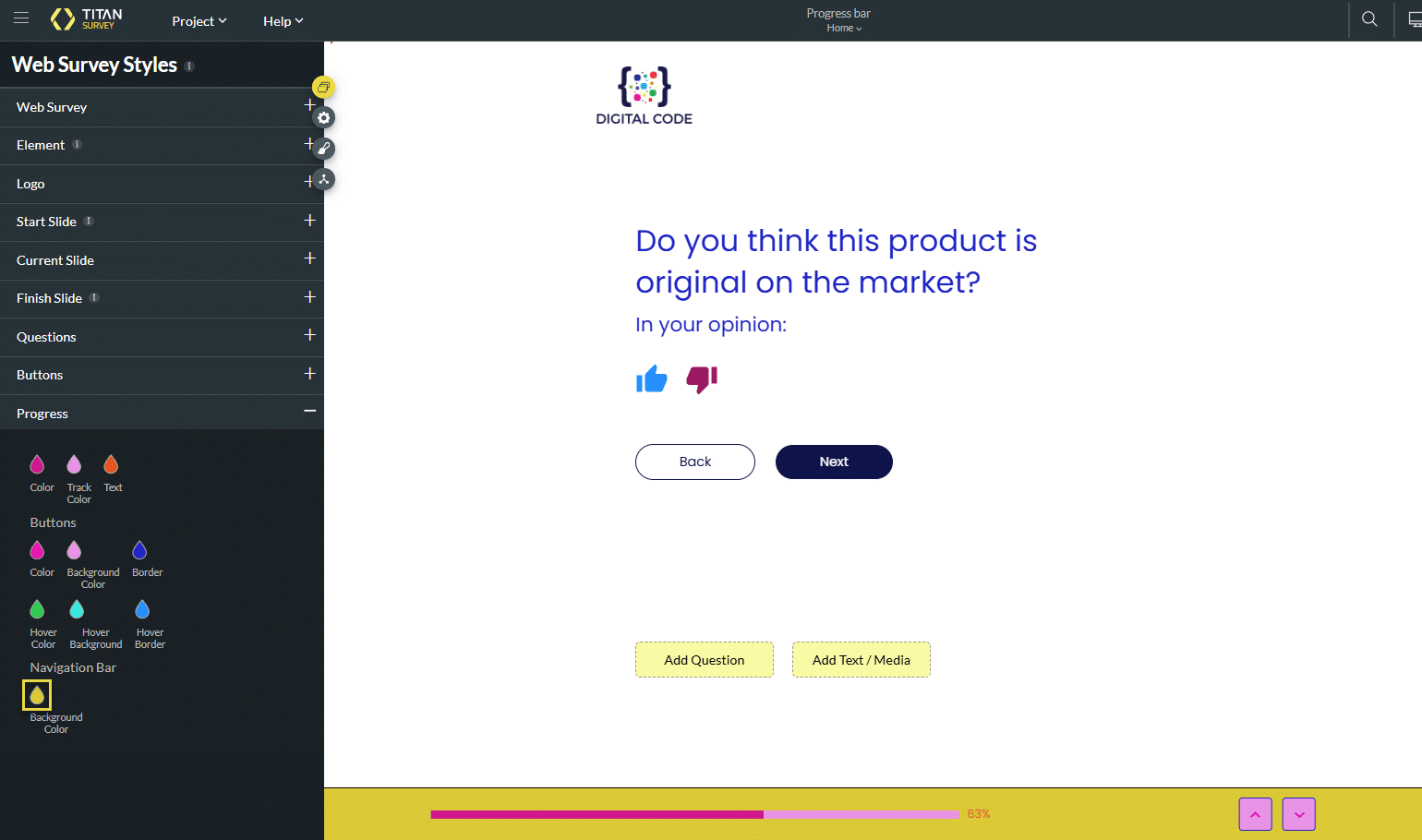
- Progress bar, track and text

- Navigation button color, background color, and border
- Hover button color, background color, and border
- When the user hovers the mouse pointer over the navigation buttons, the colors will change accordingly.

- Navigation bar background

Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

