January 13th, 2023
New Features
Titan Web
Barcode Generator Widget
Add a barcode or QR (Quick Response) code generator to a web project. A barcode is a machine-readable code that consists of numbers and parallel lines of varying width, while a QR code is a machine-readable code that consists of an array of black and white squares. Read More
File Viewer - Show Multiple Files
Show multiple Salesforce files using the File Viewer element. The Salesforce object that you map to must contain multiple files.
Titan Docs
Checkbox UI Options
Titan Docs lets you add fields from a web project, such as different UI for a single-value checkboxes in a document. Read More
Adding Hidden Fields
Titan lets you add hidden fields in documents with dynamic data from Salesforce directly in Microsoft Word. Read More
Titan Sign
HREF Link
Titan lets you add a static or dynamic website link to your project. Read More
Bug Fixes
Titan Web
We updated the security.
We made UI changes to the Configure Email Settings screen.
We fixed a bug where the focus didn’t set correctly for input, text, form and container elements.
We removed the User Tip field from translations for the CES element.
We fixed a UI issue that affected the formula of the tooltip of the date field column in a power table.
We made a cosmetic change to the height of a text input element where the text moved marginally when the element was disabled.
There was a bug where the stacked chart element did not display the correct data for count, sum, and ignore conditions. Our team fixed this.
We made a small cosmetic change to the alignment of the Style and Settings icons for the SmartV builder.
The header of the power table and the cells below were not aligned. We fixed this.
There was a small cosmetic issue where the column lines in a power table didn’t align as expected. This was fixed.
We moved the Min and Max Labels under the Content settings to Captions for the Slider element.

We added the Min value and Max value labels of the Slider element to the Translation option under Project settings.

We added the Date Range element to the Translation screen.

We moved No files and File(s) selected labels from the File Upload Content settings and added them to the Captions.
We added the No files and File(s) selected options to Translation screen.

We removed the option Placeholder from the Rich textarea field element.
Our team fixed a bug that occurred on the File Uploader element when using a conditional HTML push to rich text.
There was a bug in the Store and Load Submissions functionality that didn’t work as expected. This was fixed.
We fixed a UI issue with repeated columns on tablet and mobile devices.
We updated to the latest Google authentication version.
The column alignment in a List View table was fixed.
The search field in a table didn’t translate. This was fixed.
The rule criteria on an auto trigger Get didn’t work as expected. Our team fixed this.
We added the project name to the Subject line of integration error emails, and we added a link to the logs in the email body.
The validation on an email address incorrectly allowed Hebrew letters before the @ sign. Our team fixed this.
Empty dates in a power table didn’t sort correctly. This was fixed.
Using Ctrl+C and Ctrl+V to copy and paste elements in a form didn’t work. Our team fixed this bug.
We fixed translation issues on the SmartV functionality.
We fixed a bug that occurred on picklists. The lists didn’t refresh as expected.
We fixed a bug where the validation on a hidden repeat strip didn’t work.
We fixed a bug where the Settings button for some input elements didn’t show the Settings screen.
Sorting the values in a power table subcomponent didn’t work as expected. We fixed this.
There was a bug on a power table where a scrollbar was visible even though there were not enough records to scroll. This was fixed.
We fixed cosmetic bugs regarding the way that email addresses were displayed.
The new or copied emails are now sorted according to the date. The newest email will be shown first.

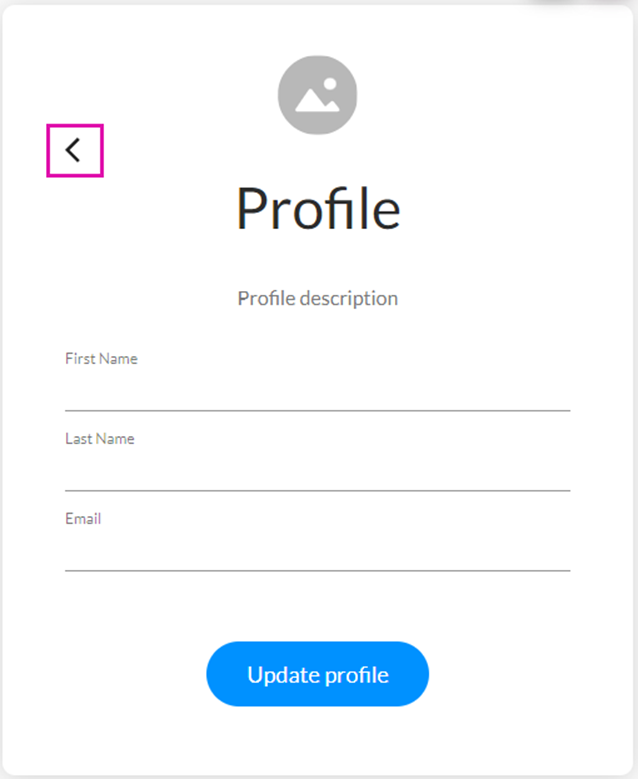
We added a back arrow to the Profile page for SmartV so that a user can close the page when they don’t need to make any updates.

We added the option to translate prefixes and suffixes on the Number element if they were selected.
We added the options Maximum and Minimum Single File Size: You can add a single file that meets the file size. If the file doesn’t meet the requirement, it will not be uploaded. The Value Rules article was updated.
The option “Mandatory” was added to Interactivity on the Capture Widget Settings screen. The Capture Settings article was updated.
We added the option to translate prefixes and suffixes on the Number element if they were selected.
The custom message didn’t display for the File Upload element when the maximum number of files that a user could upload was 1. Our team fixed this.
There was a UI bug on the SmartV Verification screen. This was fixed.
We fixed styling issues on the Switcher element.
We added the option to format the date/datetime fields for the Lookup element.
The system crashed when a value was set to a disabled element. We added validation that will not allow a value to be set to a disabled element.
We improved the performance of very big project.
Titan Forms
We added the option “Disabled” to Form Interactivity to disable the form. Updated the Form Interactivity article.
Titan Survey
We updated the security.
Titan Docs
We improved the resolution and quality of the rendering of documents for mobile devices.
Word add-in: We fixed an issue that occurred on a table in a Word template.
We made a UI change to the FT Generate document screen. There is now enough space to display long template names.

Titan Sign
We improved the resolution and quality of the rendering of documents for mobile devices.
We had an issue with rendering images to an image element in Titan Sign that occurred a small number of times when the image could not be found. Our team fixed this.
A bug occurred on a Sign document when downloading a document, adding text, and uploading the document again. The interactive fields, such as signature fields, didn’t move to accommodate the extra text. This was fixed.
We added the project name to the Subject line of integration error emails, and we added a link to the logs in the email body.
Titan Flow
We updated to the latest Google authentication version.
Titan Platform
We enhanced the process when exporting projects from the Sandbox to the Production environments.
We updated to the latest Google authentication version.