Use Image Styling
Business Background
You can add an image to certain Titan elements to complement your brand and business needs. It is one of the options available under Fill:
- Solid Color
- Gradient Color
- Use Image: You can add an image as an element’s background.
- Opacity
How to Guide
Use the Use Image option to style a Titan element in Web projects.

| # | Option | Function |
|---|---|---|
| 1 | Use image | Configure an image for the element |
Real-Life Example of How to Use an Image
Join us as we examine one of the many ways you can style a strip using the Use image setting. Alternatively, contact us today if you have a specific business use case in mind.
The example below shows how to use an image on a strip element.
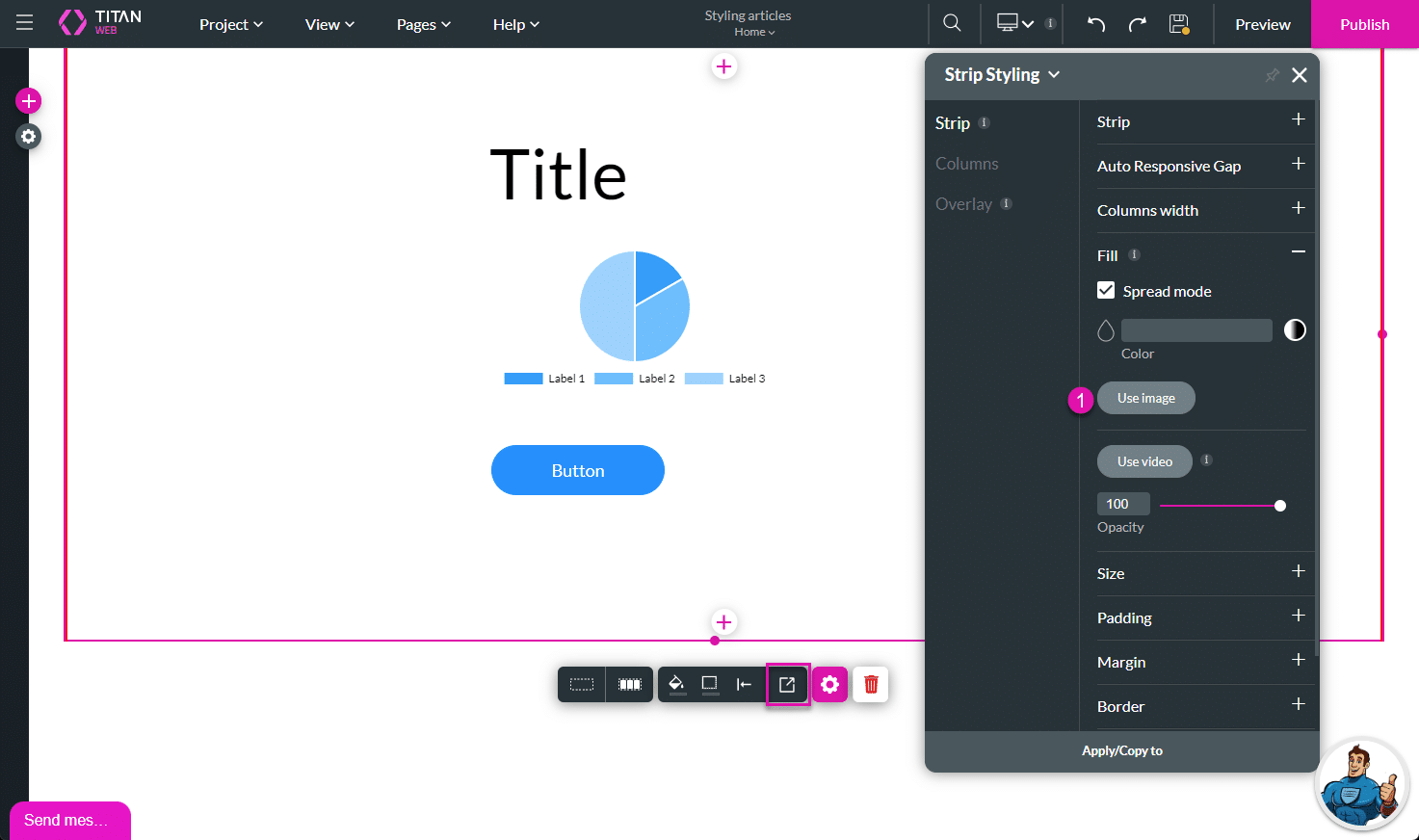
- Click the Styling icon to open the Styling panel.
- Select the relevant option, such as Strip.
- The option depends on the type of element.
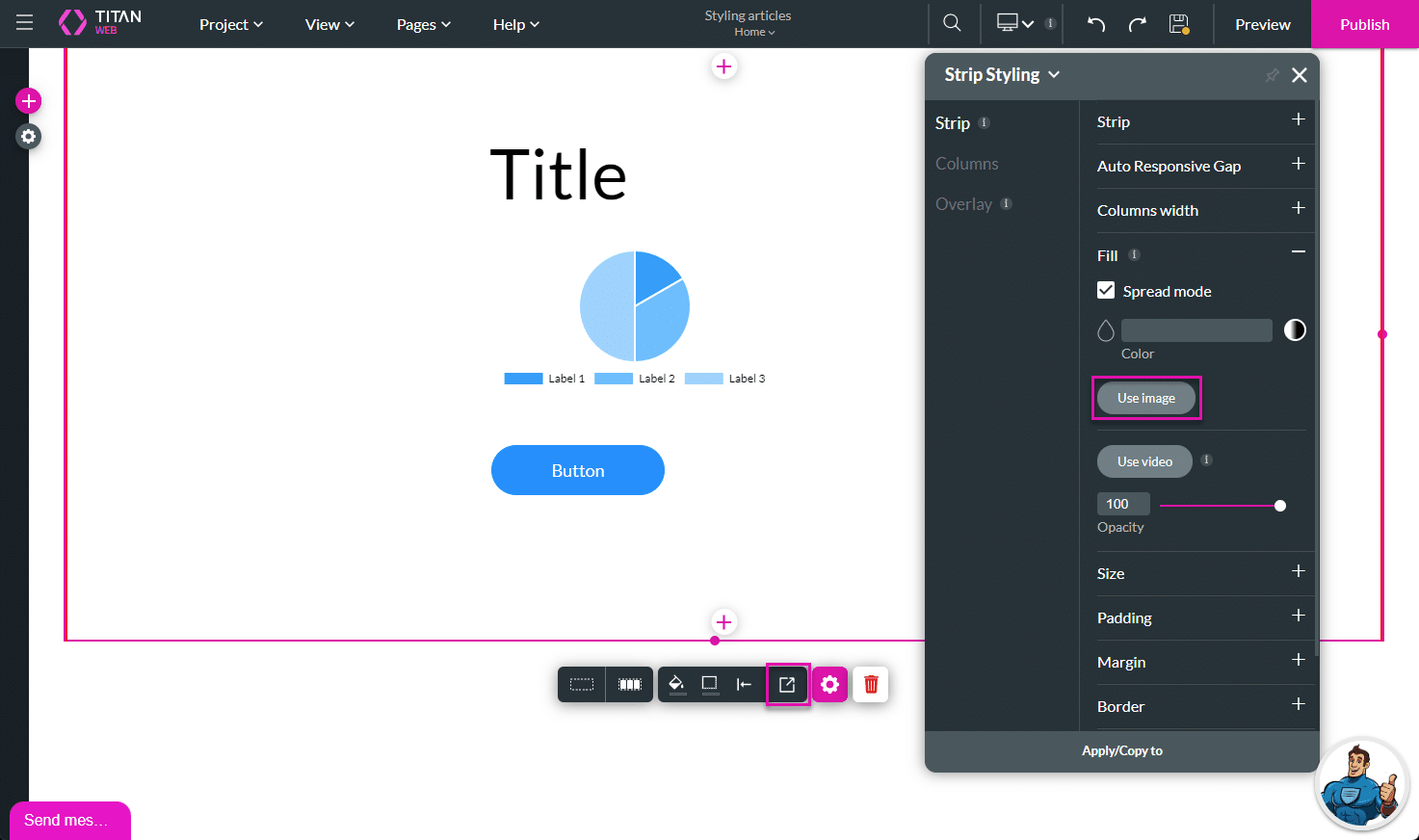
- Click the Fill option to expand it, and then click the Use Image button. The Add an Image screen opens.

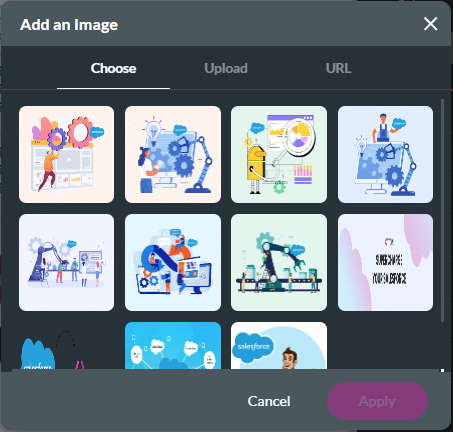
- Select one of the following options:
- Choose a previously uploaded image.
- If the image you want is displayed on this tab, select it.

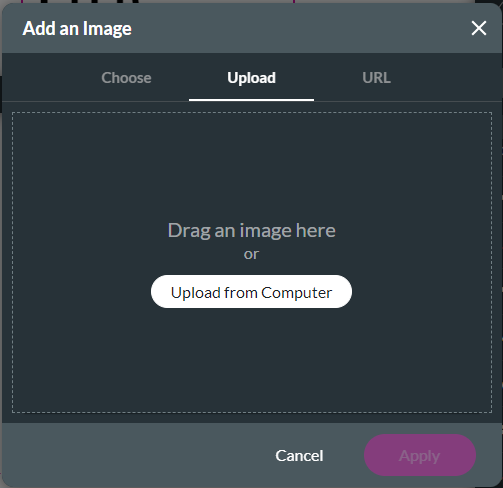
- Upload a new image.
- Drag-and-drop an image here or upload it from your computer.
- Browse to the image on your computer and upload it to the Add an Image screen. A message “Uploading image” is displayed.
- On the Choose tab (that opens after you upload the image), select the image that you uploaded.

- Add the URL to the field.

- Click the Apply button. The image is added to the element.
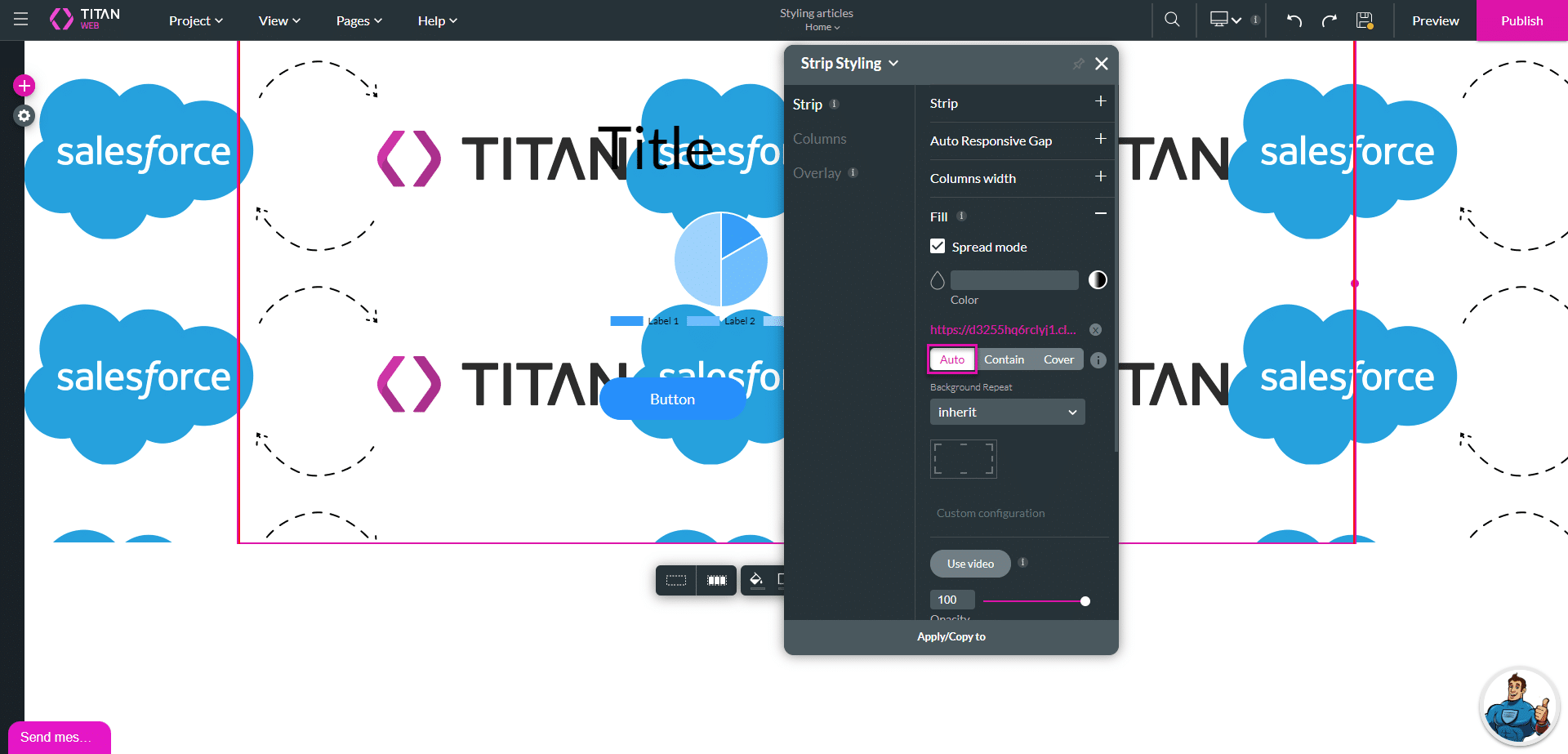
- The Auto option is the default. This displays the image in its original size. If the image is very big, you will not see it properly, and you may need to change the element size to show the image.

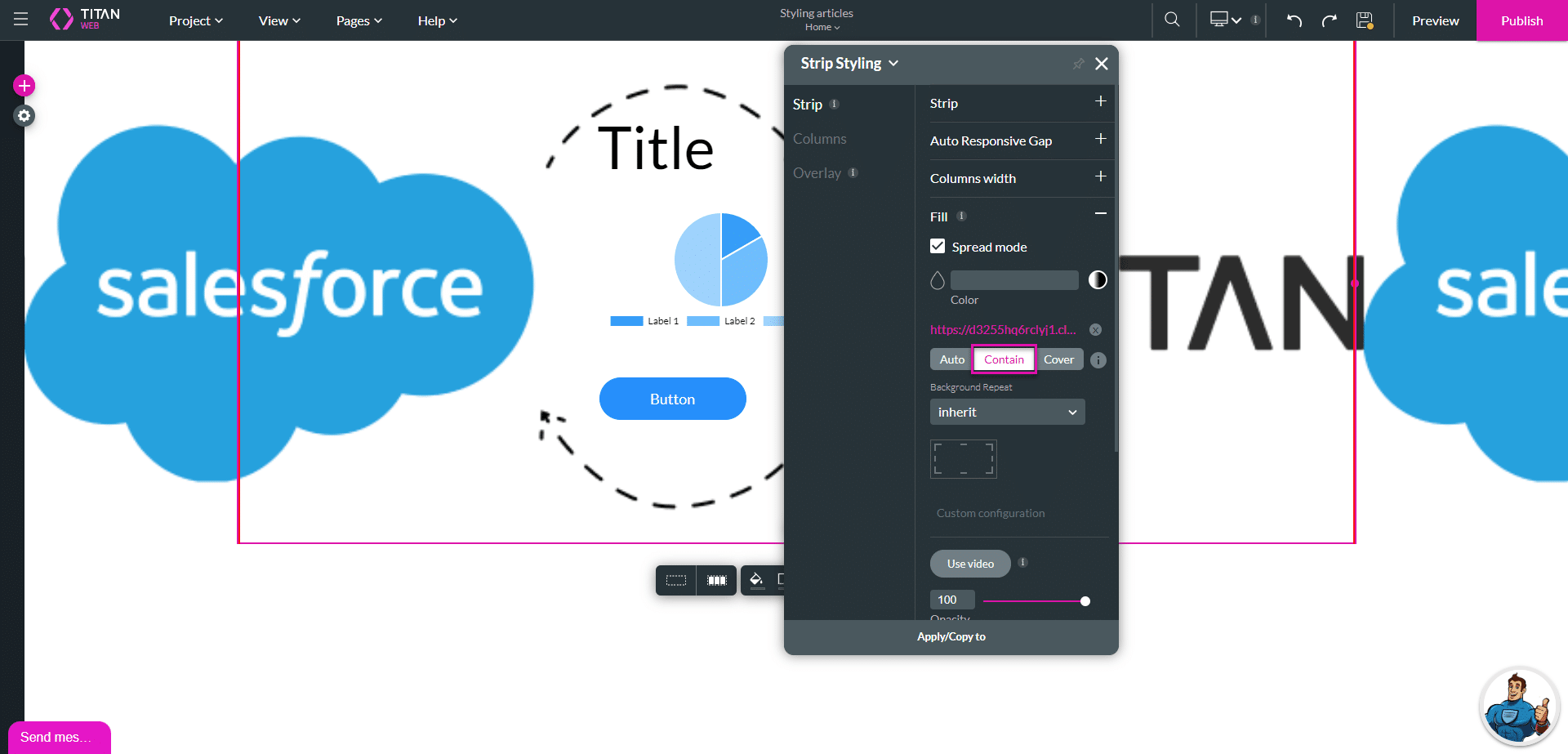
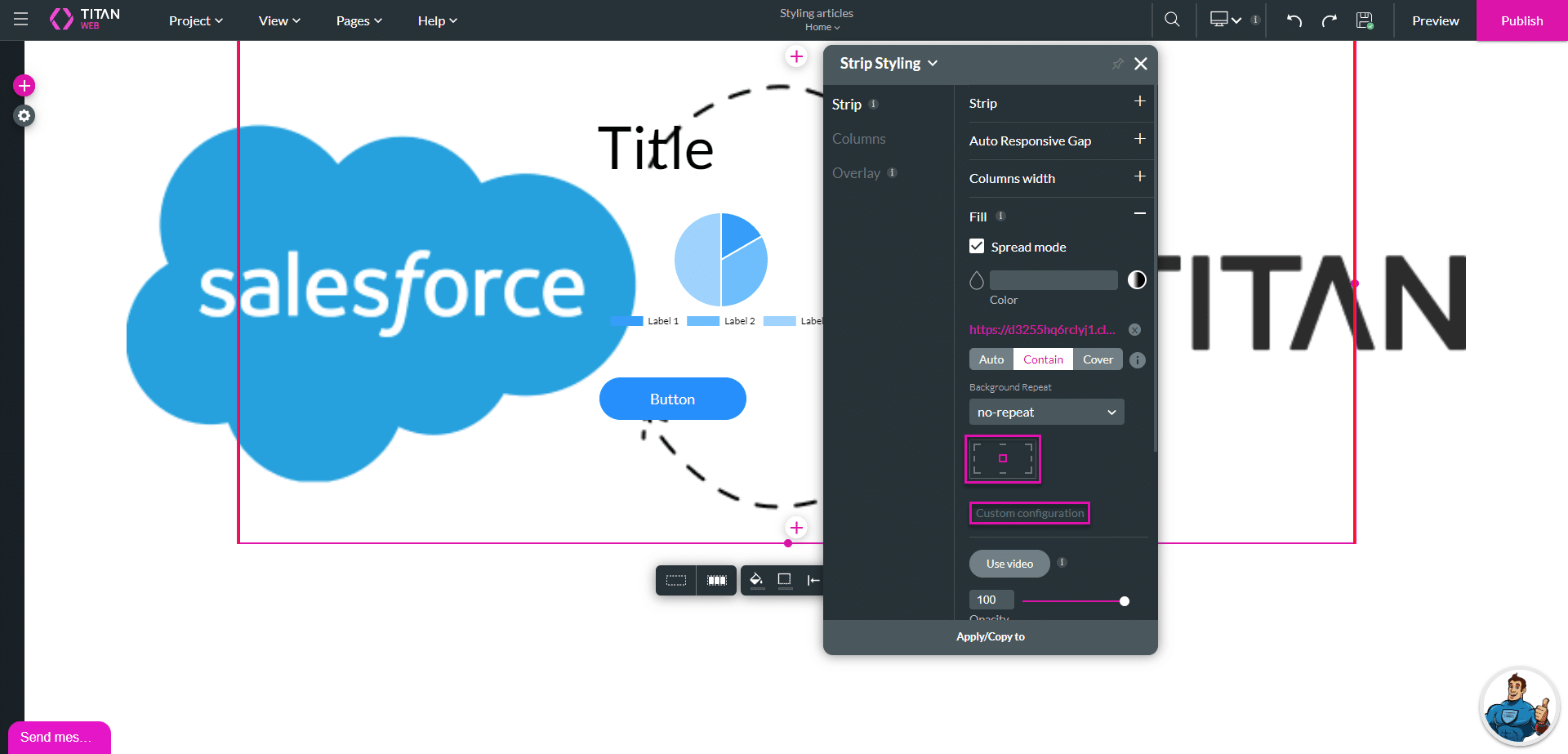
- Click the Contain option. The image is contained in the element, retaining the aspect ratio. If necessary, the image will be repeated to fill the element.

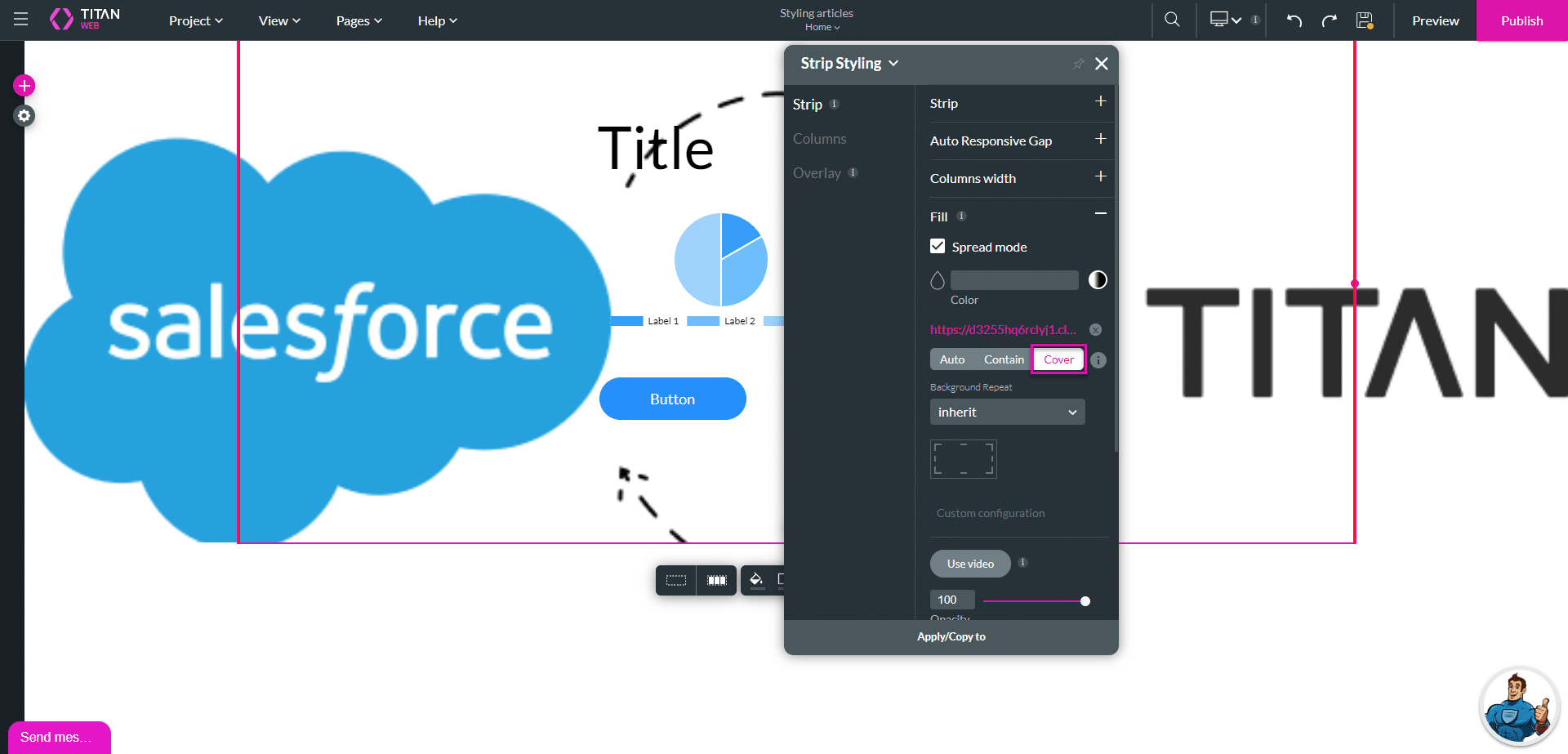
- Click the Cover option to use the image to cover the element, retaining the aspect ratio. The image size is retained and may not be visible completely, depending on the original size of the image.

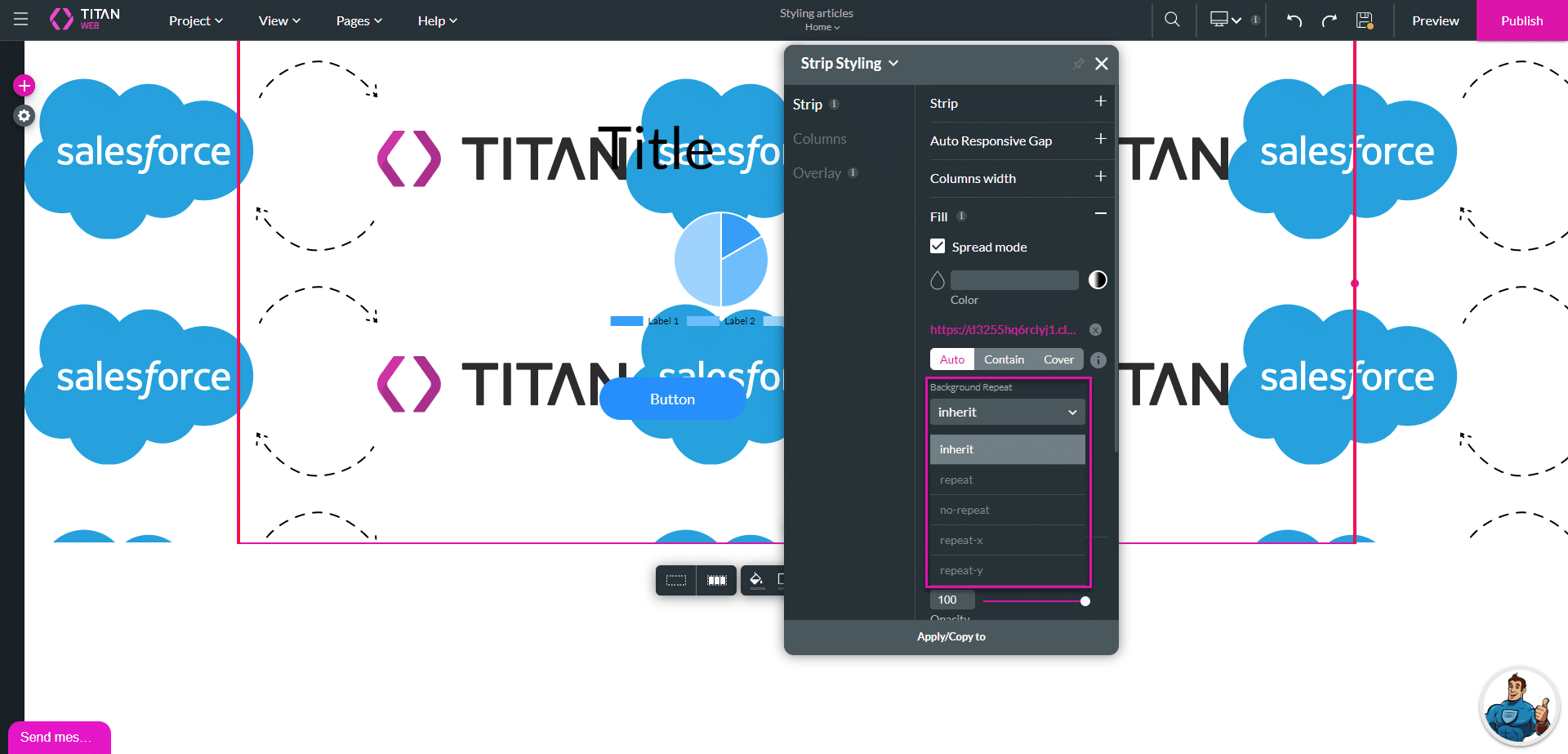
- Use the drop-down list to select a background-repeat option. The results of this option will differ depending on whether you selected Auto, Contain, or Cover.
- Inherit: This style option allows you to use the same style except for the size.
- Repeat: The image is repeated.
- No repeat: The image is not repeated; only one instance is displayed.
- Repeat X: The image is repeated on the x-axis (vertically).
- Repeat Y: The image is repeated on the y-axis (horizontally).

- Click in the block to use the custom configuration.

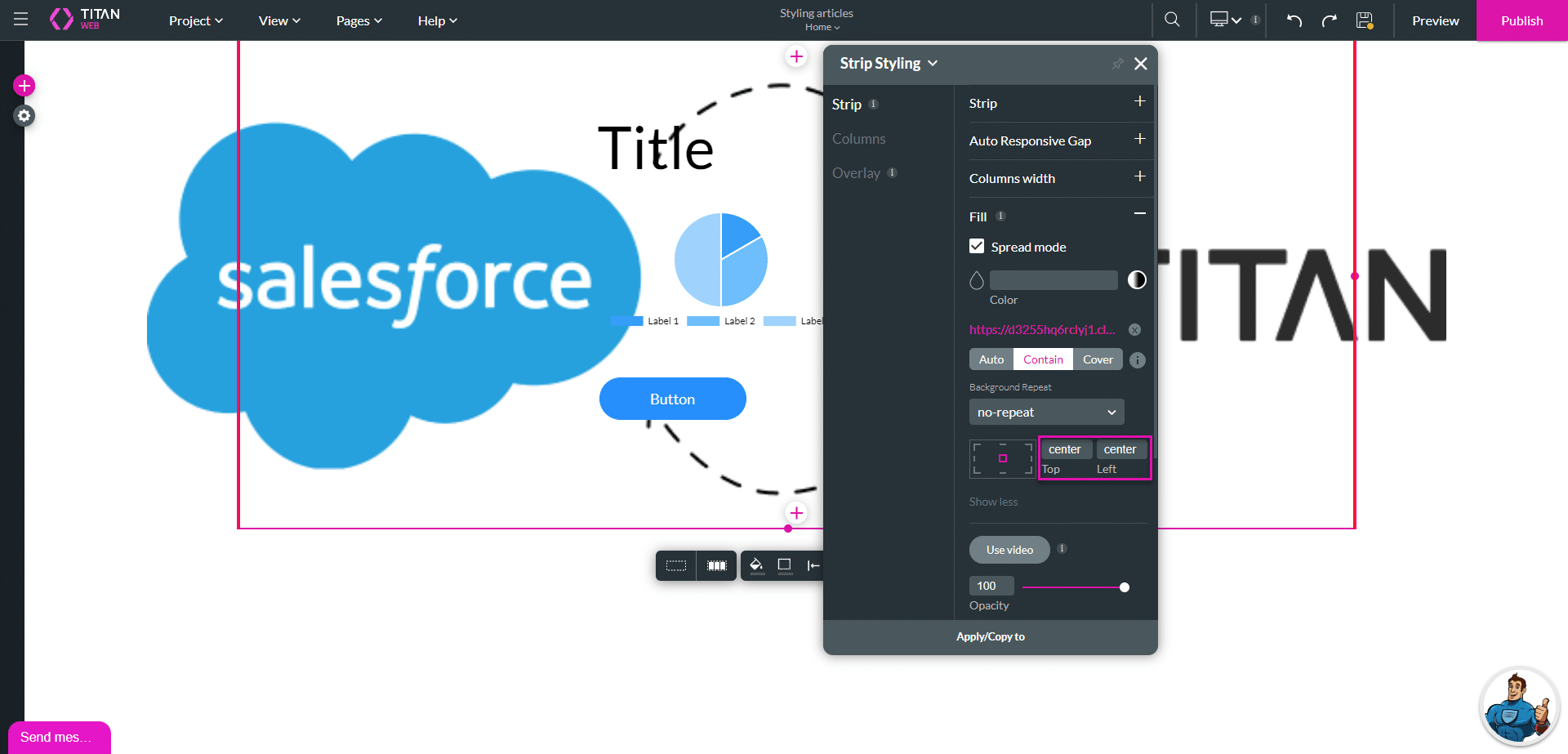
- Click the Custom Configuration option. This tells you where the image is on the element.

Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

