Styling Properties on Elements
Business Background
Style the icon text font type and margins on lines for steppers with styling properties tools and the captions for input fields to suit your business needs.
Titan Solution
Titan enables you to style the icon text font type and margins on lines for steppers and the captions for input fields in a few easy steps.
How to Video
Video Coming Soon!
How to Guide
There are styling properties on stepper elements for the icon text font type and color, margins on lines, as well as caption styling on input field elements.
- Navigate to Titan Web Application.
- Click the expand (+) button next to the settings icon. A list of elements will show.
- Select the Container option from the list.
- Drag and drop the Stepper element to the canvas.
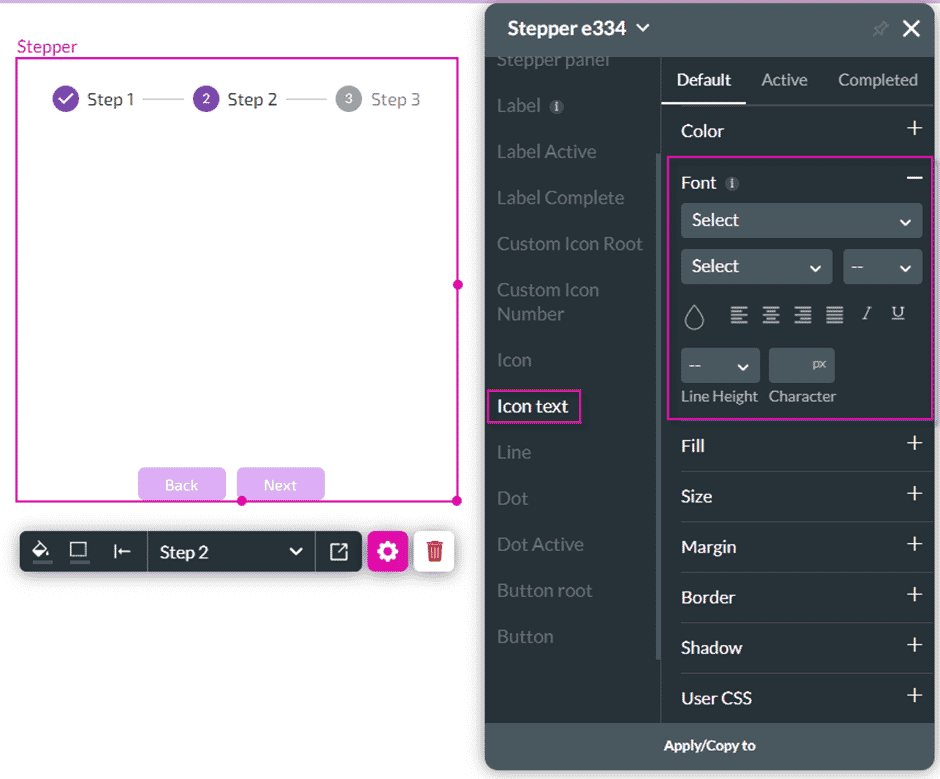
- Click the Stepper settings Size icon. The Stepper styling screen opens.
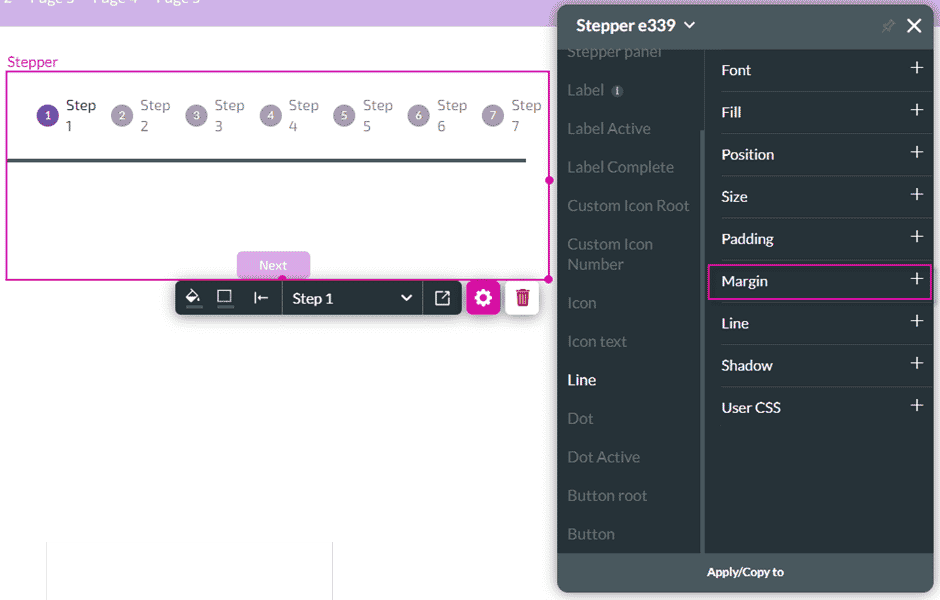
On stepper elements, the following can be changed:
- Icon text font type

- Margin styling

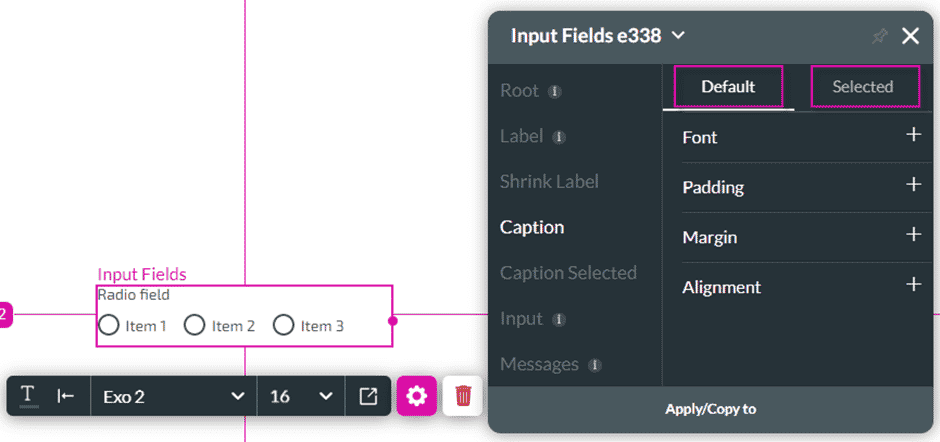
- On input field elements, the following can be changed:
- The Caption styling for Default and Selected tabs.