Text Review Widget Interactivity
Business Background
The text review widget simplifies version control and text revisions, saving time and reducing errors by clearly showing what’s changed between the two versions. Users can quickly view, accept, or revert edits, ensuring that only approved changes are incorporated before in-line editing begins. This streamlined approach keeps teams aligned on the most current content, enabling efficient decision-making and better collaboration. Ultimately, it enhances productivity, improves content accuracy, and supports agile workflows, making it a powerful tool for businesses, prioritizing precision and efficiency in document management.
Titan Solution
Use the text review widget to review, accept, or revert edits to text. The text review interactivity is especially useful when the widget is added to a repeat strip or repeat autofit container. All the changes can be accepted, reverted, or reset for all the repeated text review components.
The text review widget is not available by default. Please contact Titan Support for more information.
How to Guide
Prerequisites:
Configure the text review widget with data from one of the following sources:
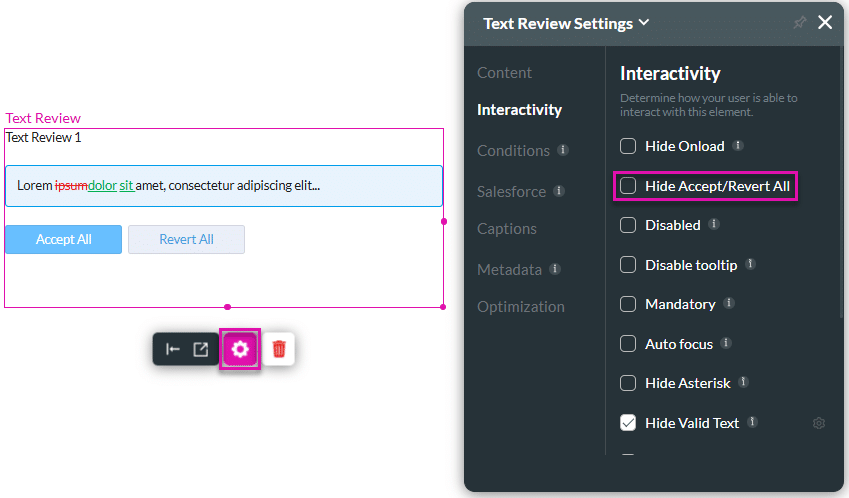
- Click the Settings Gear icon to open the Text Review Settings screen.
- Click the Interactivity option.

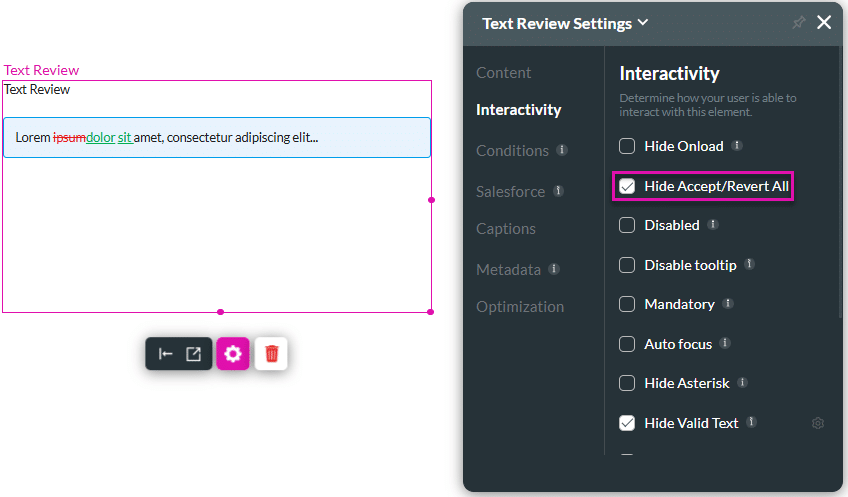
- Click the Hide Accept/Revert All checkbox. The widget’s Accept All and Revert All buttons will be hidden.

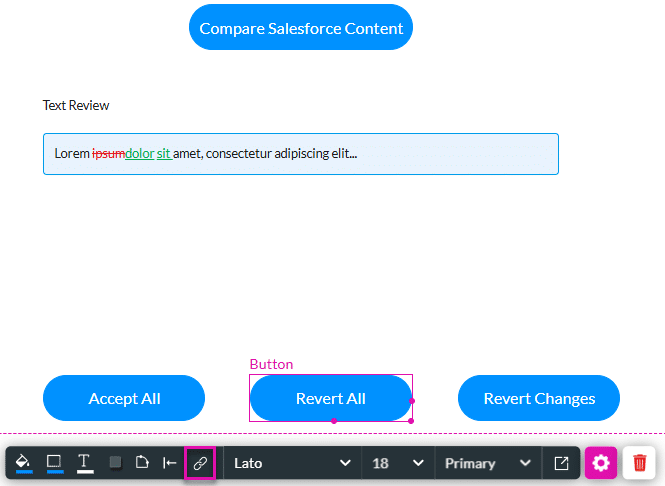
- Add additional button elements to the project.
- Accept All interactivity will be added to one button, and Revert All interactivity will be added to the other.
- You can also add a button to reset changes.
- The configuration is similar for each interactivity.
- Click the On Click Action icon.

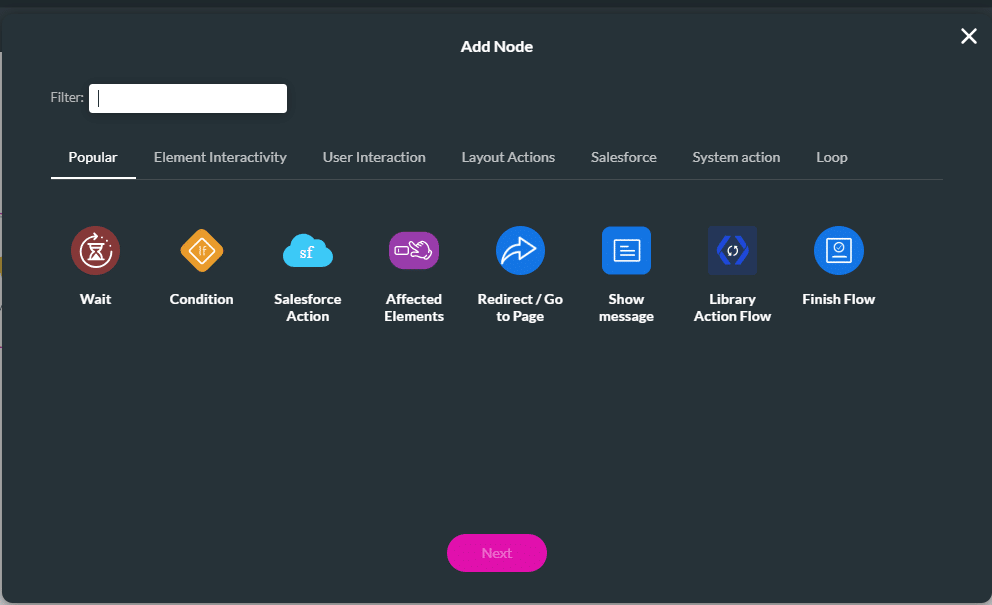
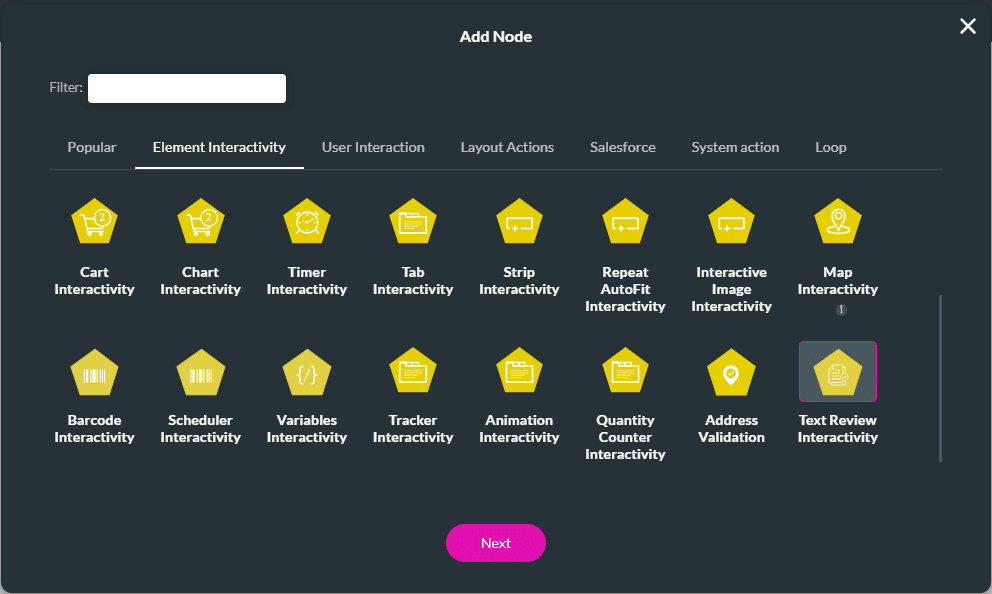
- Click the + icon next to the Start node to open the Add Node screen.
- Under Element Interactivity, scroll down and click the Text Review Interactivity option.
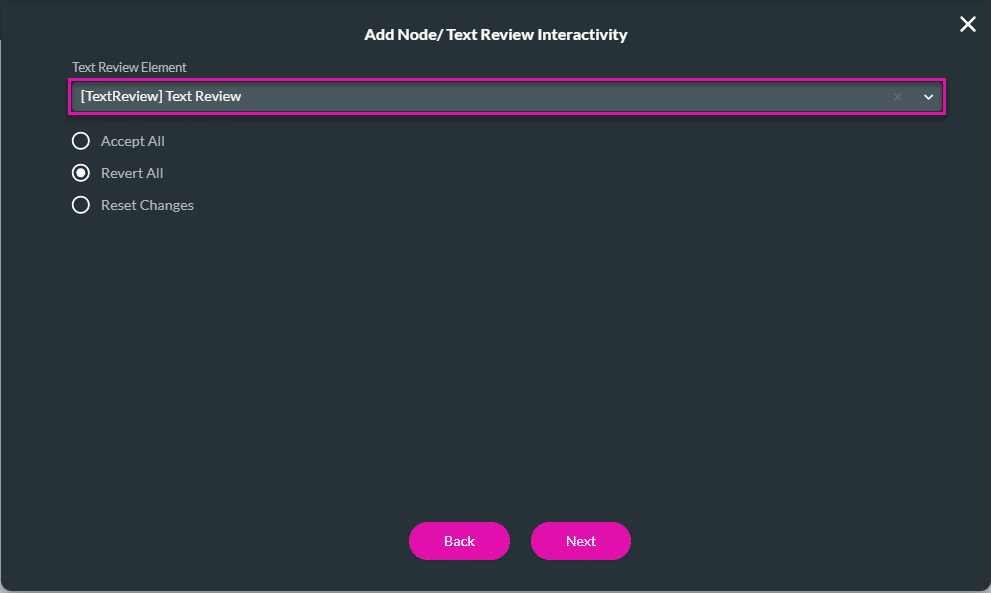
- Click the Next button. The Add Node/Text Review Interactivity screen opens.

- Use the drop-down list to select the text review widget.
- Select the required radio button:
- Accept All: All the changes will be accepted when the user clicks the button.
- Revert All: All the changes will be reverted when the user clicks the button.
- Reset Changes: When the user clicks this button, all the changes will be reset. This option does not use additional APIs. (Clicking the Compare Salesforce Content button, in this example, uses extra APIs.)
- Click the Next button.

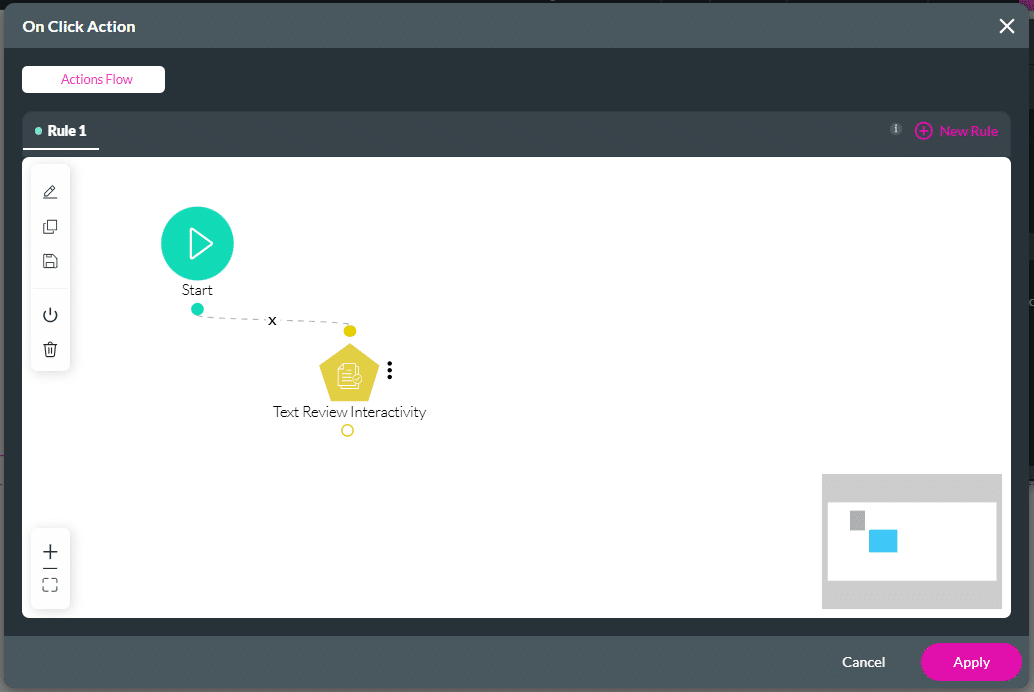
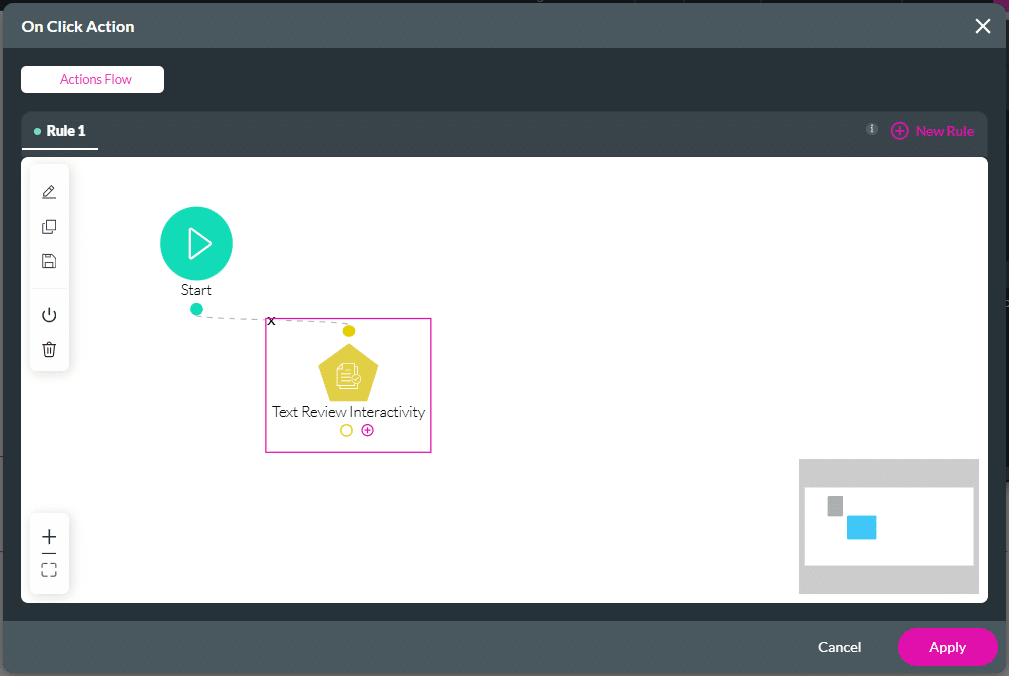
- If necessary, change the tag and click the Insert button. The Text Review Interactivity node is added to the On Click Action screen.
- Click the Apply button.

- Repeat the steps for all the buttons as needed.
- Save and Preview the project.
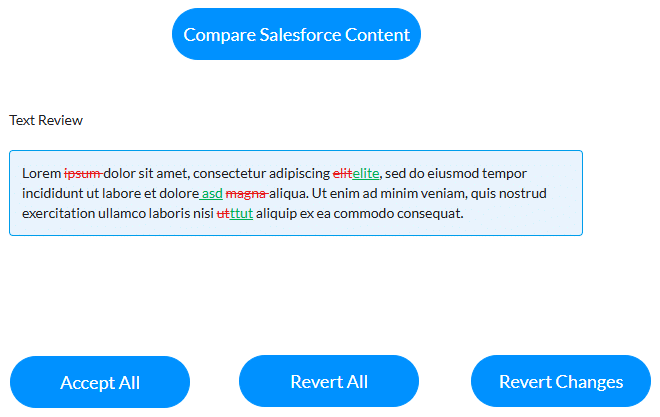
- Click the button to compare the different fields.
When the user clicks the Accept all button, all the changes in the text review widget are accepted. The Revert All button will revert the text in the widget to the original. When changes have been accepted or reverted, the Revert Changes button will revert the text in the widget to the compared version before any changes were accepted or rejected.
When the text review widget is added to a repeat strip or repeat autofit container, all the changes can be accepted, reverted or reset for all the repeated text review components.

You can add other actions to the button as well.
- Click the + icon next to the Text Review Interactivity node.

- Select any option, such as Show Message or Send Email.