SmartV Login Complete
Business Background
Control what happens when a user logs in to your project.
Titan Solution
Titan lets you configure events that will occur when a user logs in to your project.
How to Guide
- Open a Titan Web project where SmartV was configured.
- LEarn more about the SmartV functionality.
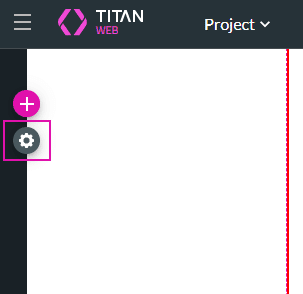
- Click the Gear icon to open the Project settings.
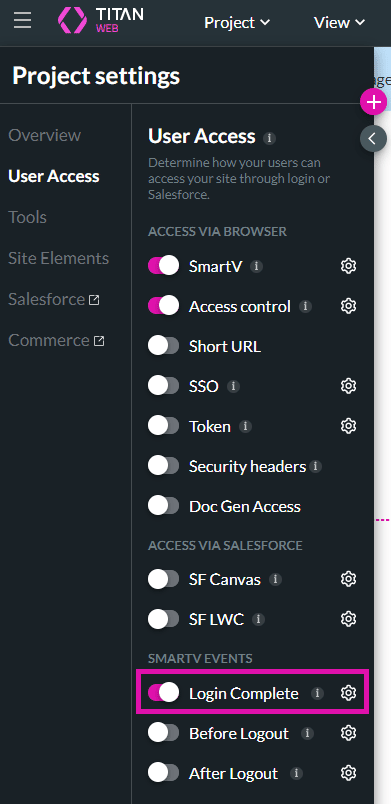
- Under User Access, ensure the SmartV toggle switch is enabled.

- Use the toggle switch to turn the Login Complete functionality on.
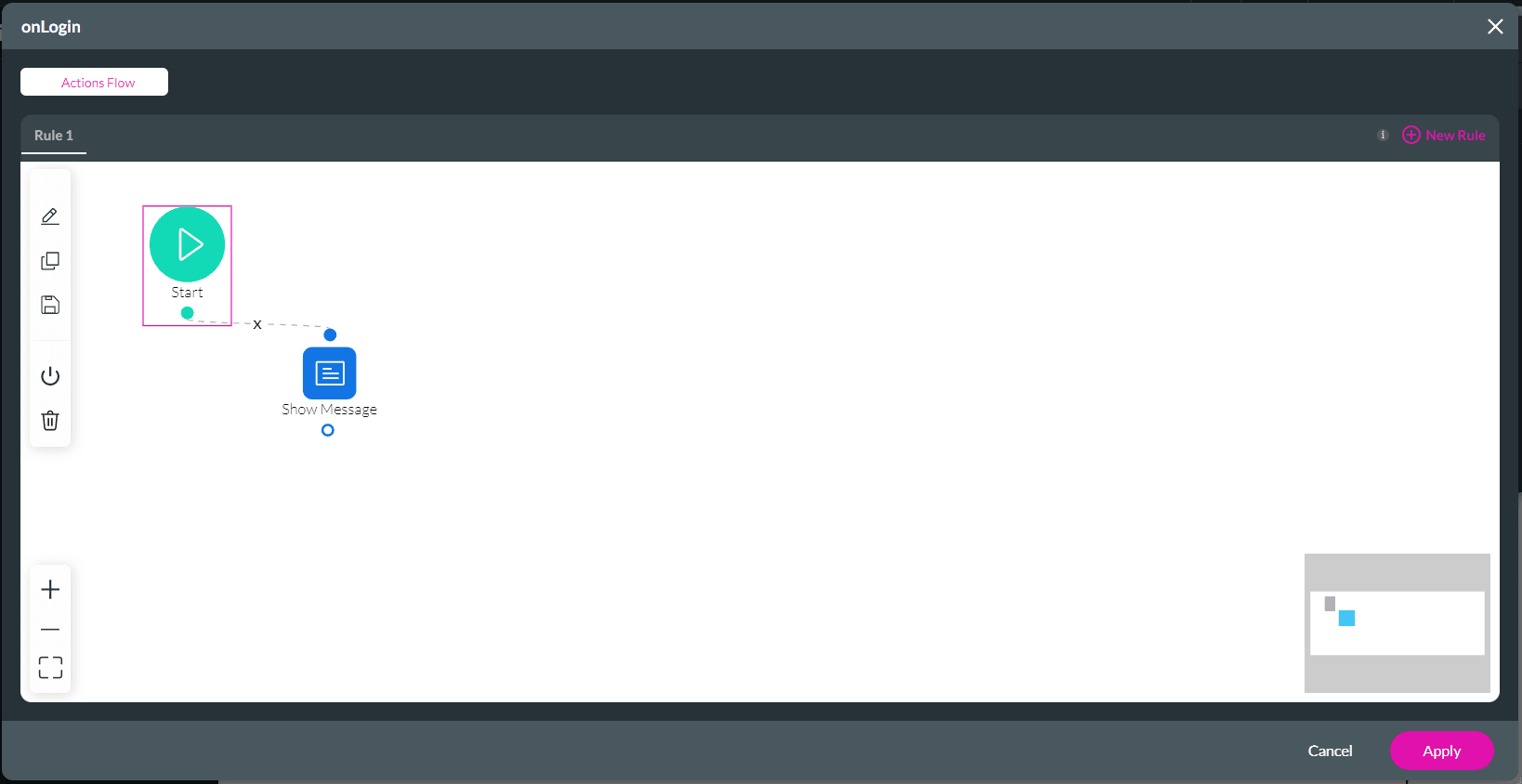
- Click the Gear icon to open the onLogin screen.

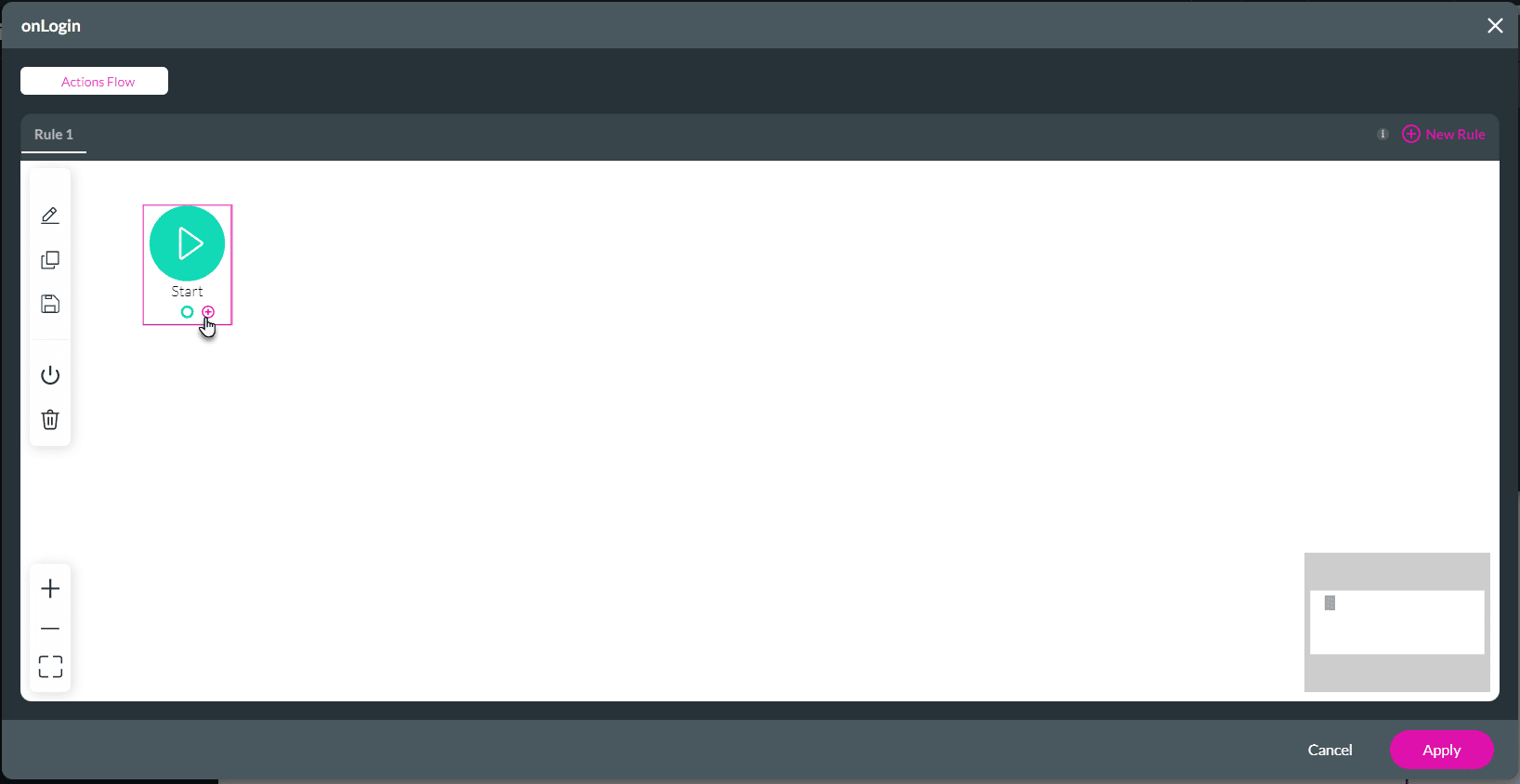
- Click the + icon to open the Add Node screen.

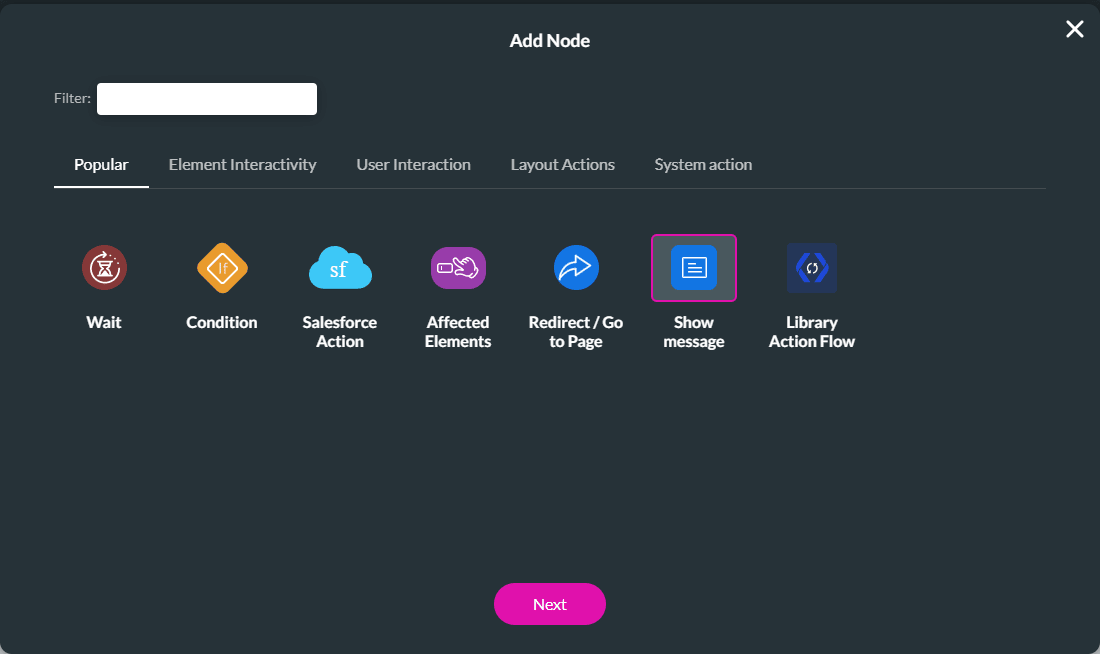
Note:
In this example, Show Message will be used. You can add any node that you require.
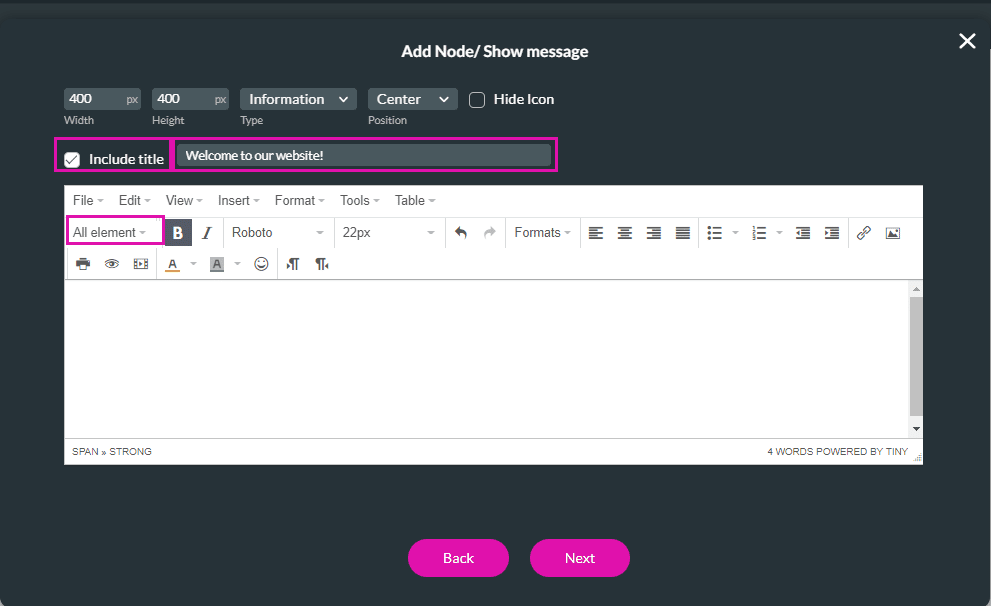
- Select the Show Message option and click the Next button. The Add Node/Show message screen opens.

- Use the Include title field to add a title to the message. The checkbox is on by default.
- If necessary, use the All elements drop-down list to add elements to your email.

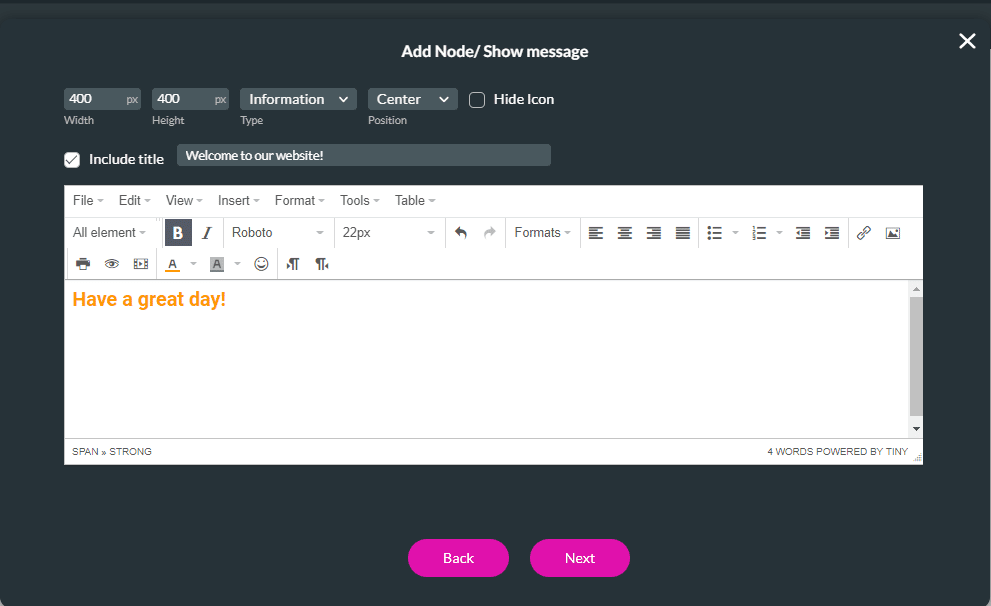
- Use the HTML editor to add a message and click the Next button.

- Add a tag if necessary and click the Insert button.
- Click the Apply button.
- Save and Preview the project.

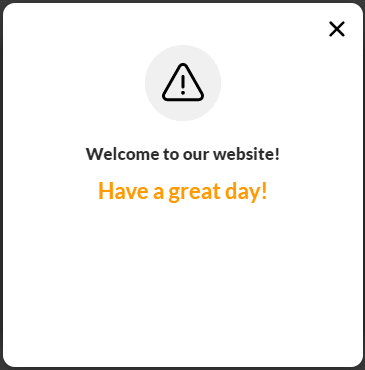
After the user logs in, they will see the message you created.

- Learn more about the Login Complete actions.
- Learn more about the Before Logout actions.
- Learn more about the Session Expire actions.
- Learn more about the Wrong OTP actions.
Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

