Simple Repeat Element Template
Business Background
Templates are pre-designed structures that help streamline form creation, data collection, or workflow automation. They ensure consistency, save time, and reduce manual effort across various applications.
You can add a form inside a repeat auto fit container to your project with just a few clicks. Add as many elements as you need to create a responsive form that works on different device screens.
Titan Solution
Titan provides a basic template for creating a simple web page with repeated Salesforce records in just a few clicks. This article demonstrates creating a form inside a repeat auto fit container, which repeats its contents according to the configured number of records.
How to Video
- 0:00 – Introduction
- 0:41 – How to Configure a List of All the Contacts
- 1:08 – Configure the Input Elements
- 1:41 – Add Salesforce Mapping
- 2:11 – Configure Page Action
- 2:28 – Add Additional fields if Necessary
- 2:43 – Quick Reference to Styling. Save and Preview the Project
- 2:48 – Save and Preview the Project and Change Device Layouts
- 3:32 – Quick Overview of the Template
How to Guide
Download the template
- Download the Titan Web project zip file.
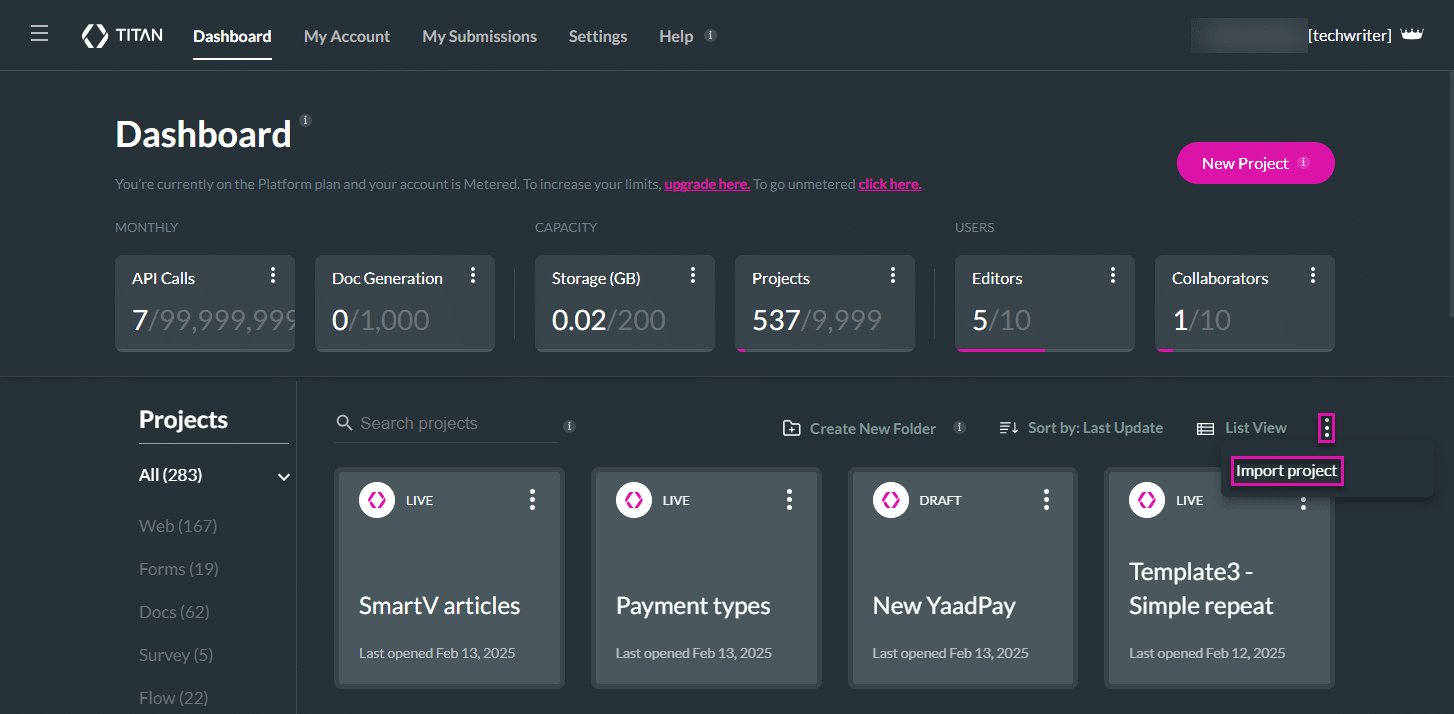
- On the Titan Dashboard, click the Kebab icon to import the project. The standard Open file dialog is shown.

- Select the downloaded zip file and click the Open button.

- Click the template project to open it.

Configure the form inside the auto fit container
The Titan Web project will open with the following:
- Form element inside a
- Repeat auto fit container

- Click the + icon to open the list of elements.
- Select the Input option and drag-and-drop the required elements to the form.

- Rename the input fields by clicking the Gear icon of the element and changing the label.
- If necessary, use the Alignment icon to center the input fields.

- Click the Gear icon to open the Project settings and select the Salesforce option. The Salesforce Integration screen opens.

- Click the Edit icon.

- Map the text field in the auto fit container to the corresponding Salesforce fields.
Hover with the mouse pointer over the element to view the tooltip with the complete name.
- Click the Apply button.

- Click the Close button on the Salesforce Integration screen.
- Click the Pages drop-down list and then click the Kebab icon next to the Page option.
- Click the Configure Actions button. The Configure Actions screen opens.

- Select the Every Time option. The Salesforce integration will run every time the page loads.
- Double-click the Salesforce Action node.

- Make sure that the Salesforce Get integration has been selected.
- Click the Next button and change the tag if necessary.

- Click the Save button and then click the Apply button on the Configure Actions screen.
- Edit the form if necessary.
- Learn more about adding and editing columns
- Learn more about adding and editing rows
- Click the + icon(s) to add columns or rows.
- Click the Kebab icon(s) to edit columns or rows.

- Merge or split rows.

- Click the + icon to open the list of elements to add more elements to the form, if necessary.
- Select the Input option and drag-and-drop the required elements.
- Click the Device drop-down icon.
- None of the device layouts were configured.
- The Responsive AI option is enabled by default. Titan doesn’t change the structure of your project; it just makes it smaller to match the device.

- Save and Preview the page.
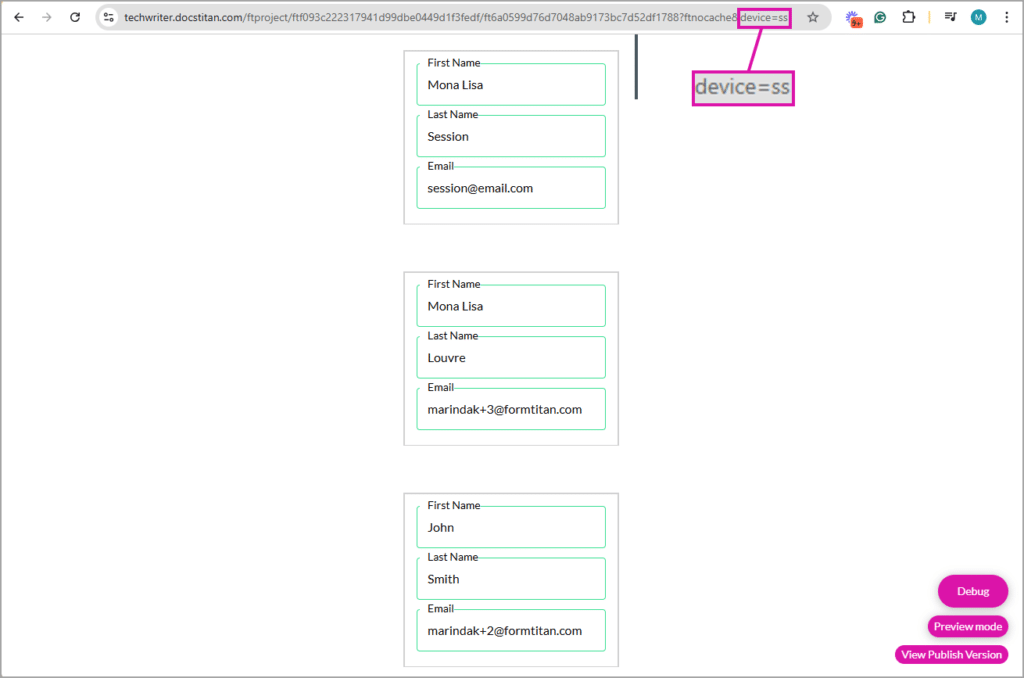
The page is, by default, shown for desktop size (device=lg).

Change the query string to specify the device layout. You can edit the URL to match the device type by using the device code:
- lg – desktop
- md – laptop
- sml – tablet large
- sm – tablet small
- xs – mobile large
- ss – mobile small
This template allows users to create versatile web pages with image and text elements that display seamlessly on any device size.

Style the contents
The web page can be styled using the following option:
Project > Style > Configure

You can style the page in different ways. Here are some examples:
- Change the form’s fill to any color that suits your branding.

- Add an image to the auto fit container.

- Change the font qualities of the text elements.

The styling is shown in the preview.

For more information about My Strips, watch the following video:

