Return Data from Titan Flow
Business Background
Return data from a Titan Flow to the Titan Web project that initiated the Flow.
Titan Solution
Values are bidirectionally sent between Flow and Web. Titan Flow can now return data to the Web project that initiated the Flow.
How to Guide
Titan Flow can now return data to the Web project that initiated the Flow.
Note:
Prerequisite 1:
Click here for the steps to do the set up in Titan Flow.
Note:
Prerequisite 2:
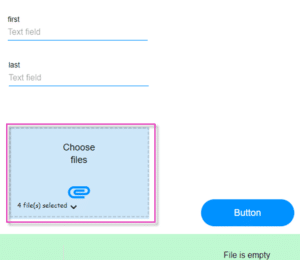
Create a Web project. In this example, we added a file upload element and a button element:

- Click the On Click Action button of the button element. The On Click Action screen opens.
- Click the + icon next to the Start icon or other existing node. The Add Node screen opens.
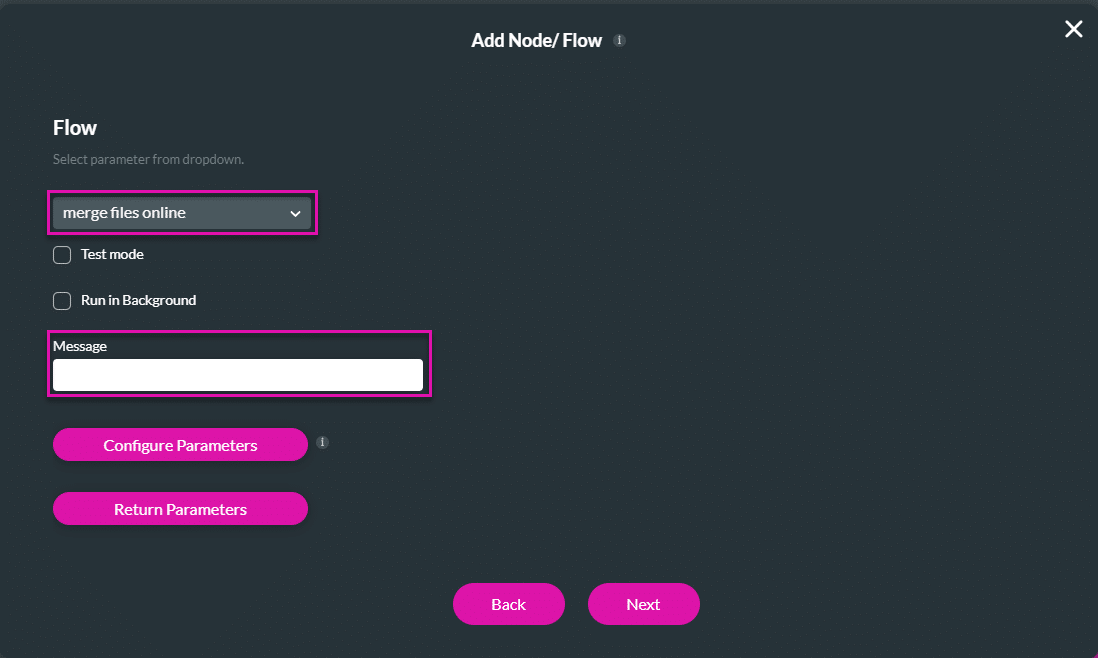
- Select the Flow option and click the Next button. The Add Node/Flow screen opens.

- Select the Flow project from the drop-down list.
- Add a message in the field. This message will be shown when the Flow is triggered.

- Alternatively, click the Run in the background checkbox. There is no message if Run in Background is selected.
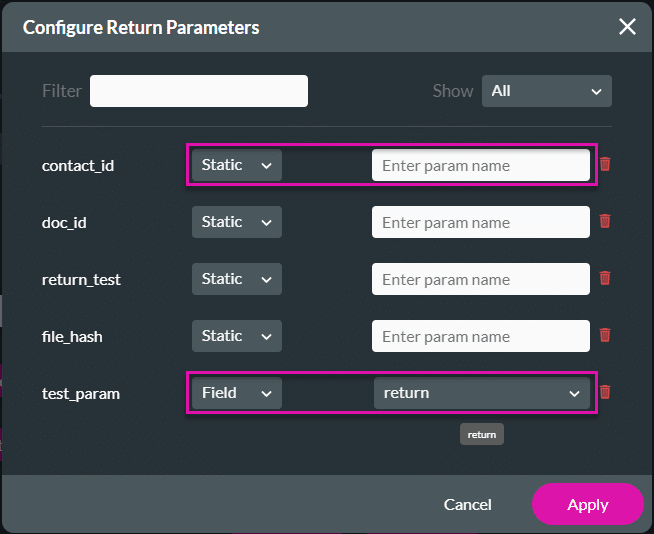
- Click the Return Parameters button. The Configure Return Parameters screen opens.

Note:
- The parameters from Titan Web are shown on on the left.
- The variables in Titan Flow are shown on the right.
- Configure the return variable:
- Type a static parameter name in the field.
- Select the file variable from the drop-down list on the right.
- Click the Apply button and then click the Next button.

- Add a tag if needed and click the Insert button.
- Click the Apply button.
- Save and Preview the Web project.
- Upload multiple files.
- Click the button. The files are merged in Titan Flow in the background, and after a few moments, the merged file can be previewed in the web project in the strip labeled File is empty in the image above.

Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

