Custom Focus
Business Background
Users may want to see which fields or buttons they are interacting with in a clearer way than the default way, especially when tabbing between elements.
This method is especially useful for users who use accessibility tools.
Titan Solution
Titan Web has a Custom Focus option to configure styling for the focus on the project level.
How to Guide
Note:
Currently, custom focus is not applicable to graphic elements, such as text elements, shapes (like icons) and media elements.
Use the Tab Order Wizard to make sure that the focus falls on all the elements. Any element that can be focused on can be read by the screen reader.
- Click the + icon to open the element list.
- Drag-and-drop an element to the canvas, for instance, a button.
- Other examples include input elements.
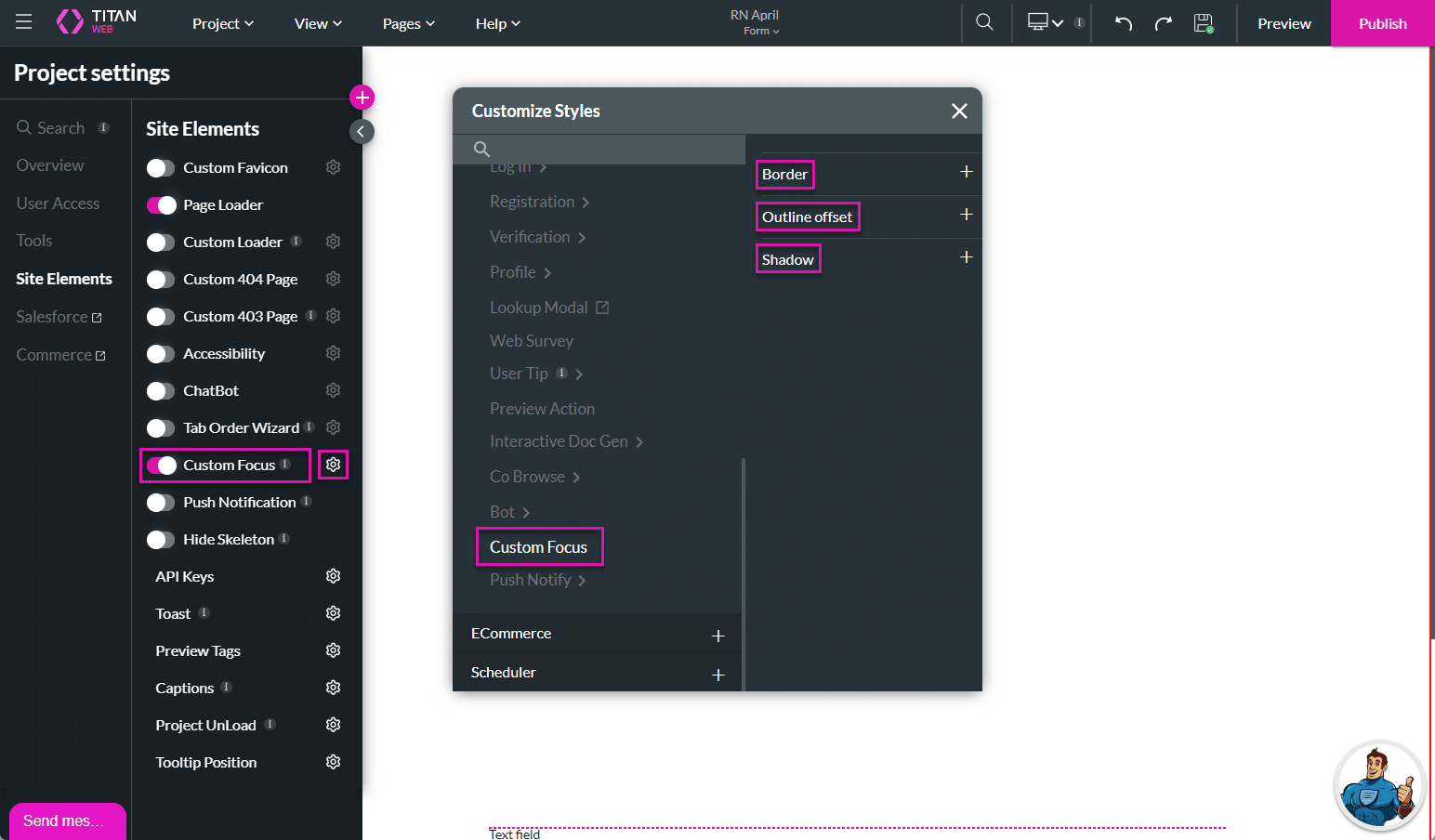
- Click the Gear icon to open the Project Settings and click the Site Elements option.
- Use the toggle switch to enable the Custom Focus open.
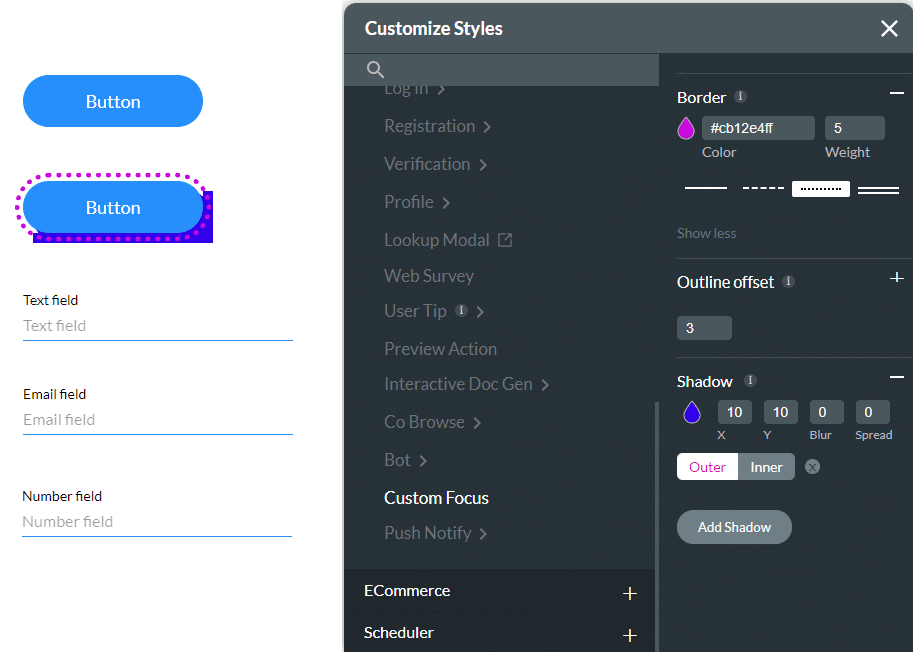
- Click the Gear icon. The Customize Styles screen opens.

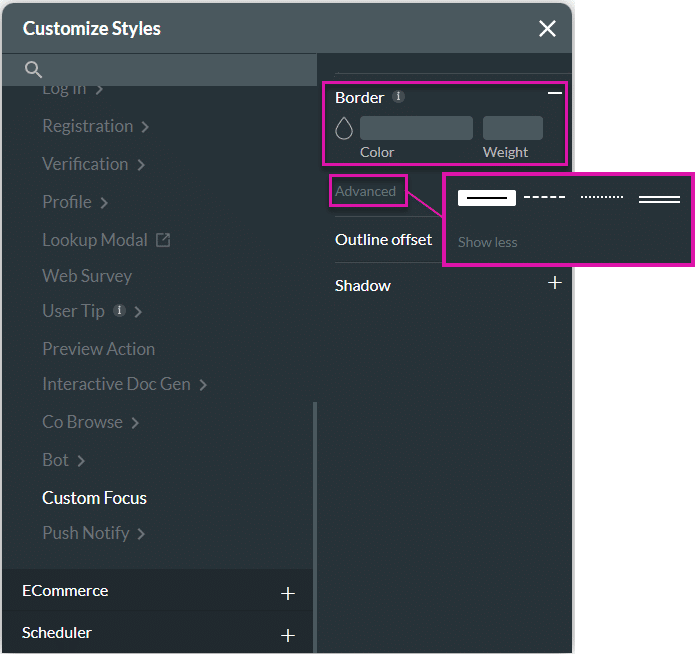
- Add a border:
- Color and weight
- Radius
- Advanced: Border types

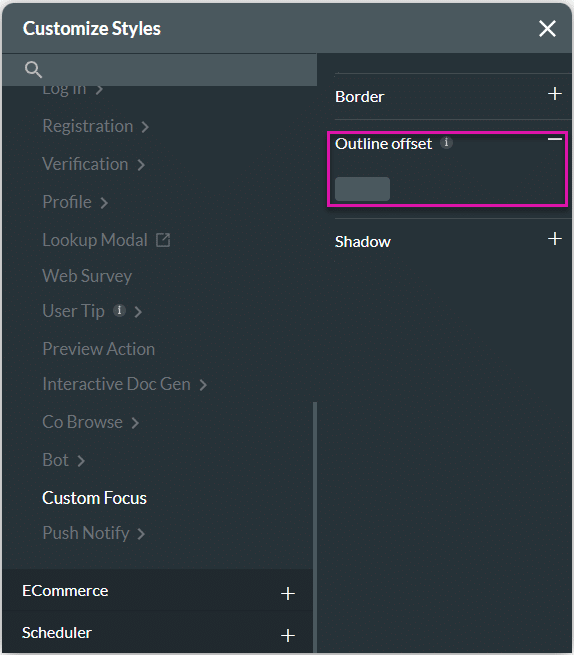
- Add outline offset in the field.
- The outline property creates a visible outline around an element. It is typically used to highlight elements when they receive focus.
- The outline-offset property allows you to control the space between the outline and the edge of the element.

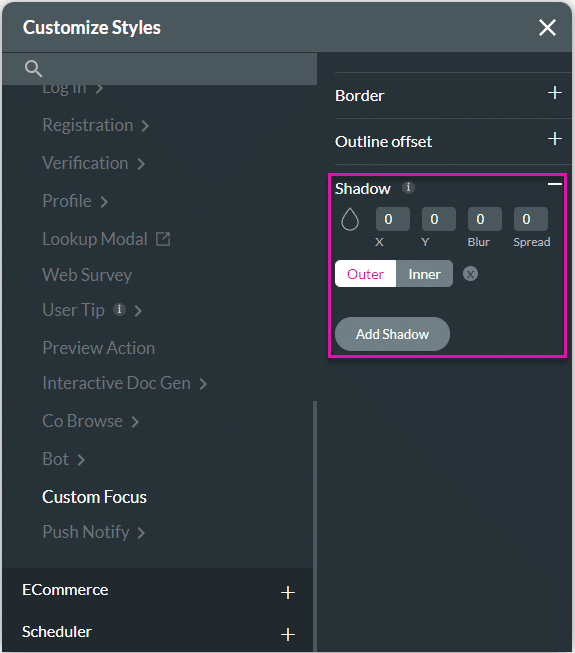
- Add a shadow:
- X, Y
- Blur
- Spread
- Inner or Outer

- Save and Preview the project.
- Click the element, for instance, a button, or use the Tab key on the keyboard to tab between elements. The custom border is added to the element that has the focus.
In this example, the button element’s custom border has the following properties:

Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

