Tab Order Wizard
Business Background
Order your elements when using the Tab key to suit your business needs using Titan’s no-code web solution.
Titan Solution
Create custom tab orders in Titan Web in order to manage a large volume of input fields, buttons, elements in a web project, and more. By default, tabs are ordered according to the sequence in which an admin adds them to a layout.
How to Video
- 0:02 A brief introduction on how to use the tab order wizard with Titan Web.
- 0:08 Learn how to control the tab order on the screen.
- 0:21 Take in how tab order works.
- 0:47 Watch how to configure the tab order wizard settings.
- 0:55 Pick up on the demonstration of the auto tab order option from Titan Web
- 1:49 Learn how to set up a custom tab order option from Titan Web.
- 2:41 Discover how to add a new page to your Titan web project to view tab order options for multiple page projects.
How to Guide
The Tab Order Wizard custom tab order overrides the browser default.
The Tab Order Wizard lets you set the tab order per page as either automatic (the order that you added the inputs to the page) or custom.

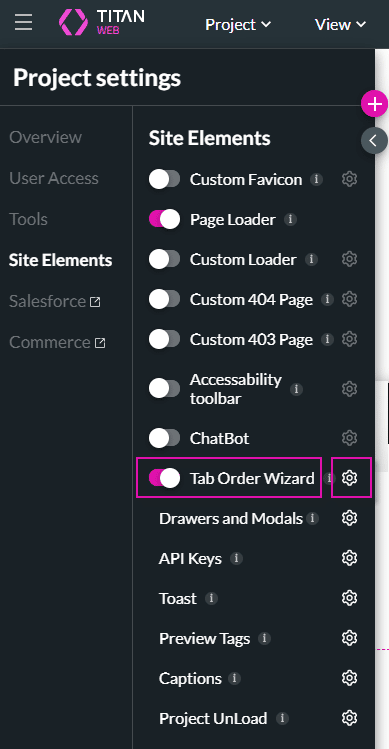
Project Settings > Site Elements >Tab Order Wizard toggle button
You can use values greater than 0 or use values 0 and -1.
Configure a custom tab order
Here you will use values greater than 0.
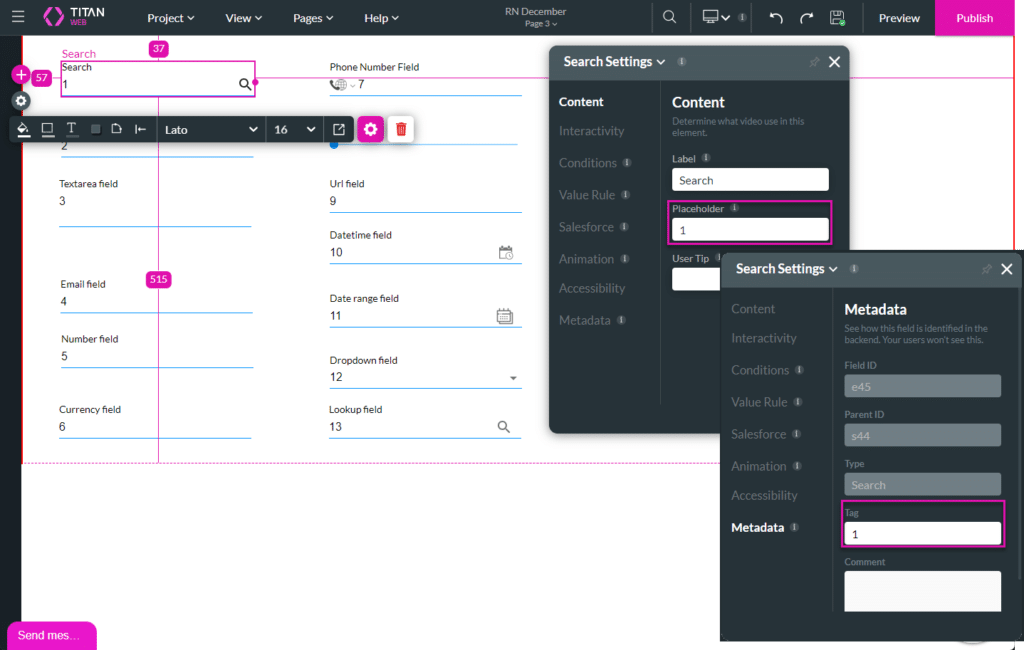
For illustrative purposes, the elements were numbered by using the Placeholder fields and Metadata tags.

- Click the Gear icon to open the Project Settings and use the Tab Order Wizard toggle switch to enable the option.
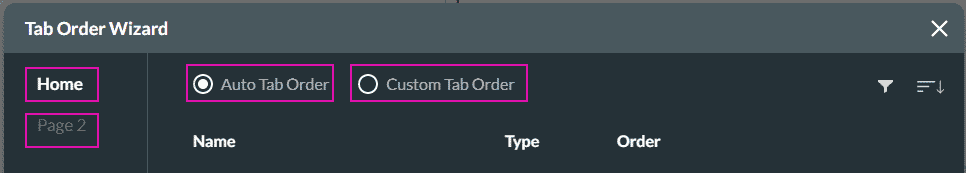
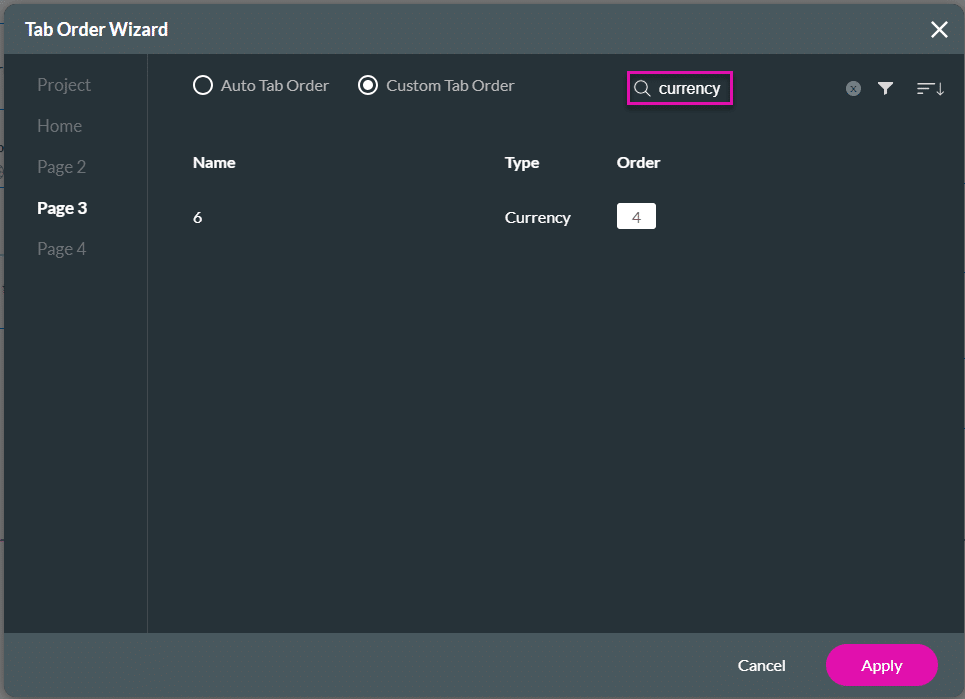
- Click the Tab Order Wizard Gear icon. The Tab Order Wizard screen opens.

- Click the Auto tab order radio button.
- This is the default option.
- It is the web browser’s automatic tab order. You can set a custom tab order. Refer to step 4.

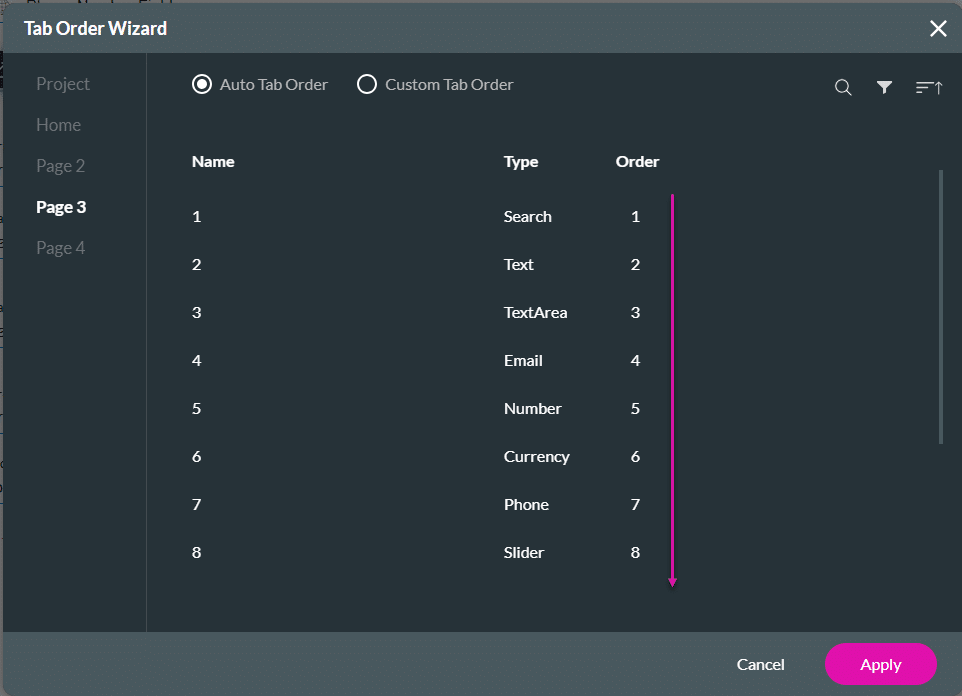
The tab order will be from 1 to the last number, in this instance, number 13. When the user presses the Tab key on the keyboard, this is the order that the tabbing will be done.

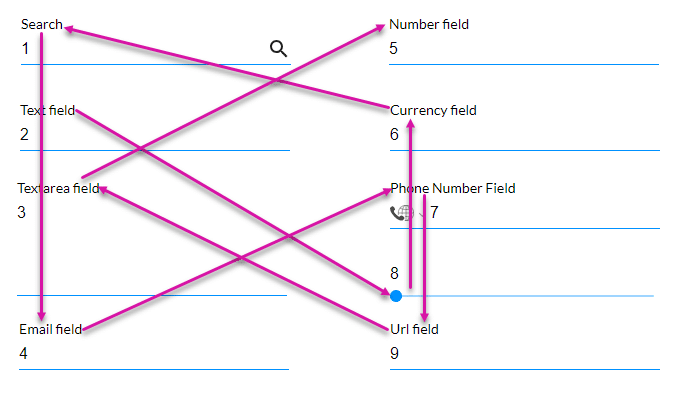
- Click the Custom tab order radio button. In this example, the order will be as follows:

When the user presses the Tab key on the keyboard, this is the order that the tabbing will be done:

You can search for elements using the Search field.

Ignore input fields
To ignore specific input fields when a user uses the Tab key on the keyboard, you can set a 0 and/or -1 value.

The value 0 will be ignored, and the web browser’s default tab order (last tab) will be used. The value -1 will be ignored completely.
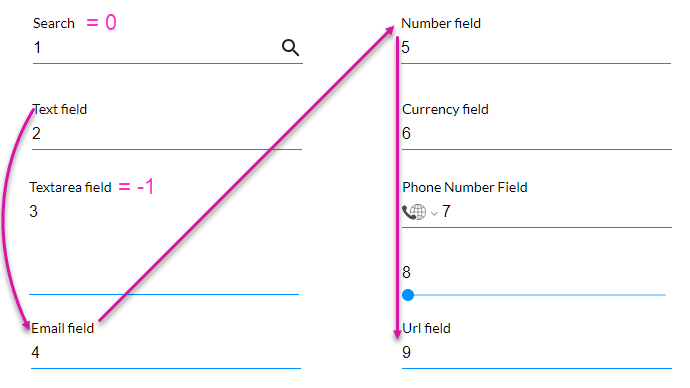
In this example: Text field (2) > Email field (4) > Number field (5) > Currency field (6) > Phone Number field (7) > Slider (8) > URL field (9) > Search field (1=0).
The Textarea field (2 = -1) will be ignored.

When the user presses the Tab key on the keyboard, this is the order in which the tabbing will be done.
The search field (1) is skipped at first because the number is equal to 0. The tab order will go to the search field (1) after the other fields are tabbed to, in this instance, after the URL field (9). A 0 value will ignore the tab order set up by the wizard and will use the default order of the web browser.
The textarea field (3) is skipped completely because the number is equal to -1.

