Style Icons in a Tab Container
Business Background
Adding icons into a tab container provides a business the lead in showing clear instructions at a glance, ensuring that text does not need to be localized.
Titan Solution
- Titan Web offers a range of icons to choose from for one or many tab containers.
- Titan Web allows the icons to be further customized, including styling options for fill, size, color, and more.
How to Video
- 0:01 An introduction to adding icons to tabs with Titan Web.
- 0:06 Learn how to add and configure a tab in your Titan Web project.
- 0:38 We show you how to add an icon to your tab.
- 1:26 Watch how to style the icons in your tab.
How to Guide
Add styling to the icon in a Tab Container. This is similar to the styling functionality on Stepper elements.
- Click the + button to open the list of elements.
- Select the Containers option from the list.
- Drag-and-drop the Tab element to the canvas.
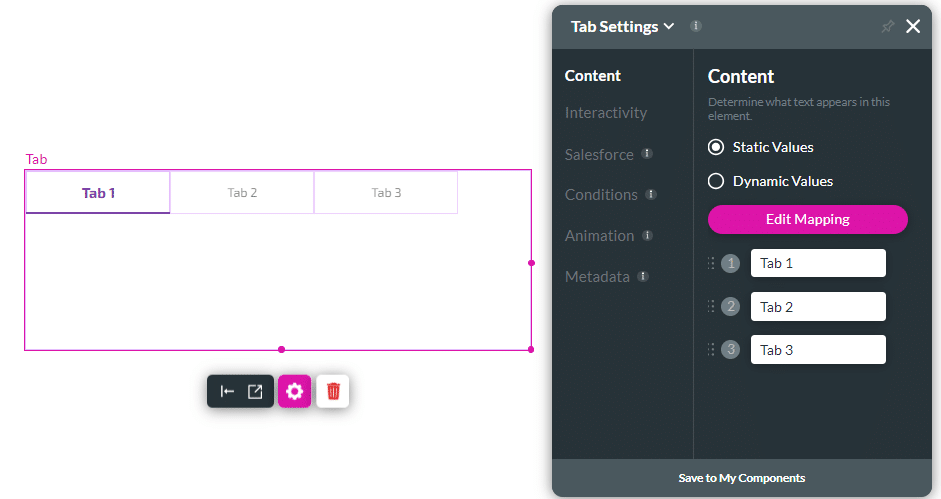
- Click the Tab settings Gear icon. The Tab Settings screen opens.
- Click the Edit Mapping button.

- Click the Kebab menu next to each tab. The popup opens.
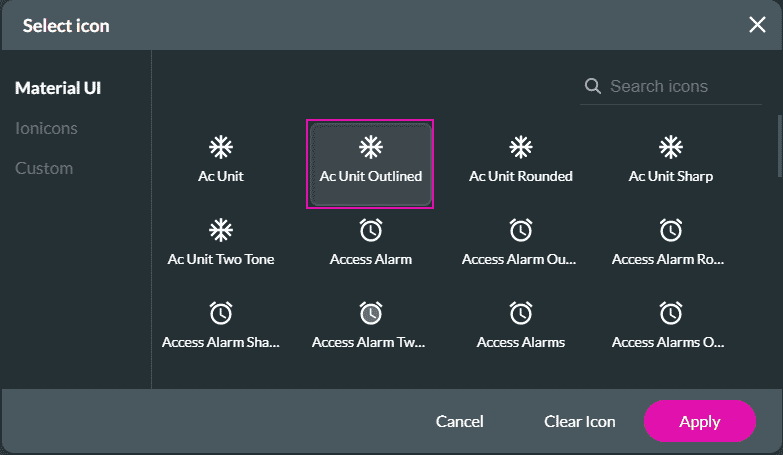
- Click the Edit icon next to the Icon option. The Select icon screen opens.
- Select an icon for each tab and click the Apply button.

Note:
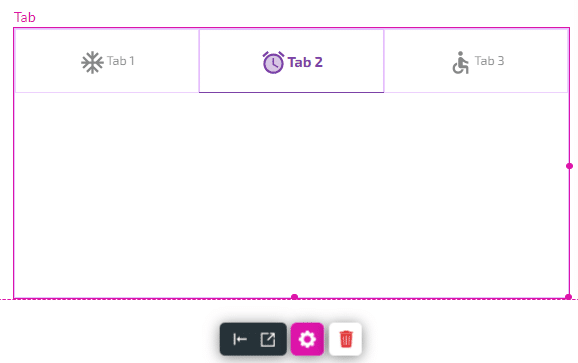
You can choose a different icon for each tab. See below.:

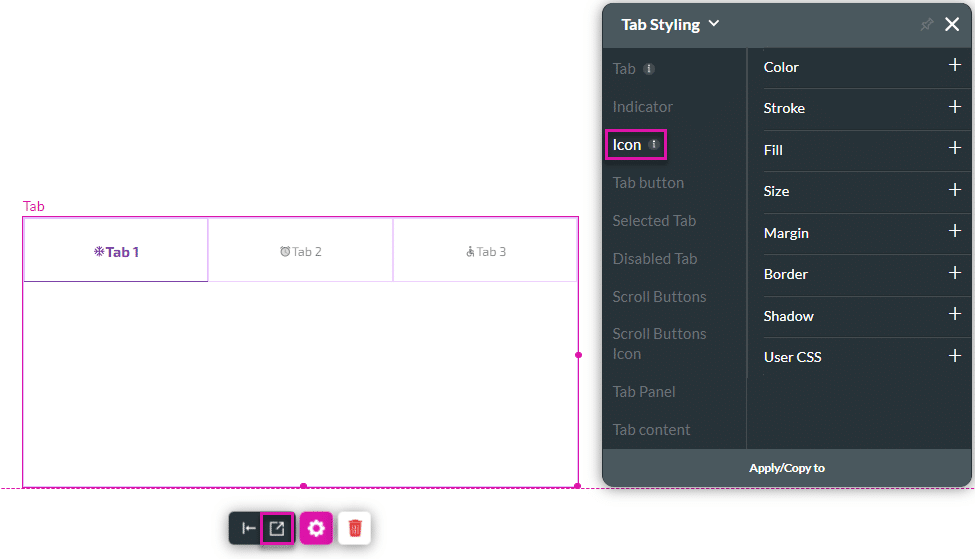
- Click the Styling icon to design the Tab.
- Select the Icon option.

You can set the styling of the icon using the options on the right of the pop-up screen. For instance, you can change the size, color, and margin of the icon:

Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

