Create Global Class
Business Background
Design or style elements as a global class on a project level using Titan Web.
Titan Solution
- Using Titan Web, you can style specific elements as a global class, which means you can re-use styles on a project level to suit your business needs.
- Global classes only relate to elements of the same type. For instance, a button global class would not appear in the drop-down for Input fields.
How to Video
- 0:04 Introduction on how to import the global class from another project.
- 0:08 We show how you can easily design or style elements as a global class on a project level.
- 0:28 Select an element, for instance, Button.
- 0:33 Watch how you can modify the styling of the colors that you want to add.
- 0:53 You can preview the icon to see how the color changes as you hover over it.
- 1:07 Watch how you save the class and import it to another project.
- 1:20 With just one click the drop-down and enter the name of the class.
- 1:35 Once saved, you can open another project slide.
- 1:57 Learn how simple it is to import style.
- 2:13 You can now view that saving the element as a global class means it can be re-used on the project level.
- 2:29 Preview how you can style specific elements as a global class.
How to Guide
- Select the + icon to open the list of elements.
- Add an element to the canvas, for instance, Button.
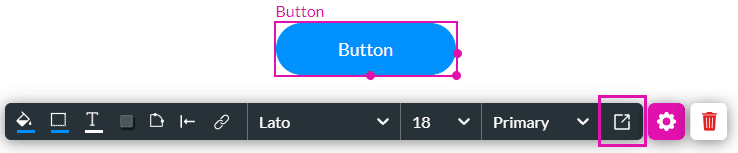
- Select the Styling icon. The Styling screen opens.

- Make changes to, for instance, the Font and Fill.
- Click the drop-down arrow next to the name at the top of the Styling screen.

- Type a name in the Save as new class field.
- Select the Save global button to save this element as a global class.
- Saving the element as a global class means it can be re-used on the project level, whereas
- simply saving it as a new class means the element can only be used on one page.

Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

