Animation Settings
The animation media attributes are configured using the Animation Settings screen.
The following options are available:
Content
Customize the content options and determine how other elements appear in the animated media element.

| # | Option | Function |
|---|---|---|
| 1 | Edit Mapping | Customize your web page with animated media using multiple images, SVG or a Lottie item. |
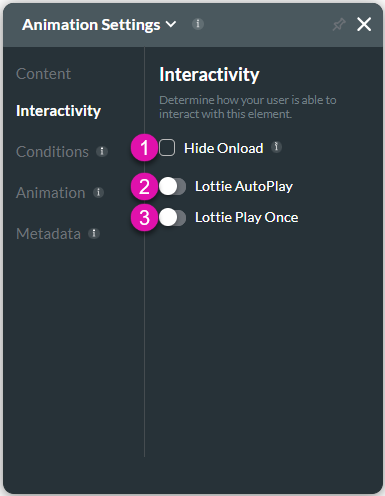
Interactivity
Customize the interactivity options and determine how your user can interact with the animated media element.

| # | Option | Function |
|---|---|---|
| 1 | Hide onload | Use the Hide Onload option to hide specific elements on load to control what the user sees. It allows you to hide an element when the page is loaded. |
| 2 | Lottie Autoplay | This option enables the animation to play each time the page loads. |
| 3 | Lottie Play Once | This option enables the animation action to only play once and then stop. |
Conditions
Configure Conditions – Determine what will happen when your user interacts with this element.
Animation
Animation – This option allows you to add visual interest to your screen. Create the illusion of movement when the element shows on the screen. You can set the duration and delay to control the movement and preview by default.
Metadata
Metadata – See how this element is identified in the backend, such as its purpose, content, or function. Your users won’t see this.

