Animated Media
Business Background
Customize your web page with animated media using multiple images according to your business logic in just a few clicks and no code.
Titan Solution
Add the animated media to your web page with Titan Web. You can trigger a multi-image or use SVG. Alternatively, you can add a Lottie item.
How to Video
- Coming soon!
How to Guide
In this article, we will look at the following:
- How to add the following to the animation container:
- Add an image item: Add static images and configure the animation per image.
- Add an SVG item: Add an SVG item with subclasses. The subclasses have IDs, and the animation is added to each subclass.
- Add Lottie item: Add a Lottie item. Lottie is a JSON-based animation file format that uses JSON data to describe animation data.
- Lottie Auto Play and Play Once: You can toggle whether or not you want to play the animation automatically or only once it is triggered by the end user.
- How to disable animation preview to optimize the builder performance.
To learn more about animation interactivity, click here.
Add an animated media element
- Click the expand (+) icon next to the settings icon in Titan Web. A list of elements will show.
- Select the Media option from the list.
- Drag-and-drop the Animated element to the canvas.

- Click the Animated element’s Gear icon and click the Edit Mapping button. The Configure Animated Options screen opens.

- Select one of the options to configure the animation container:
- Add animation interactivity:
- Disable animation preview to optimize the builder performance.
Add image item
- Click the Add Image Item option to add an image item.
- Click the Select Image button.

- Add an image.
- Choose an existing image.
- Select an image from Salesforce.
- Upload an image.
- Use a URL.

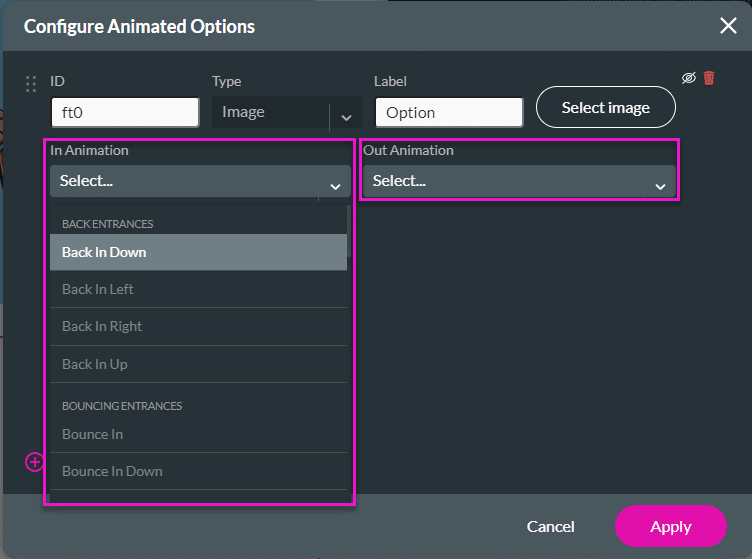
- Use the drop-down lists to select the following for the added image:
- In Animation: this is the animation that brings the image into the container.
- Out Animation: this is the animation that takes the image out of the container

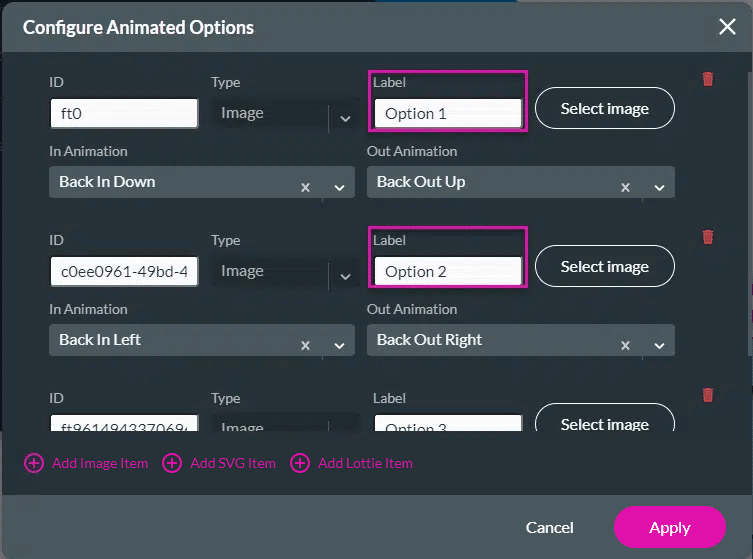
- Repeat the steps until you have all the images required.
Make sure that you add unique labels to each image. (You will use these when you configure the animation interactivity.)

- Click the Apply button.
The image item is added to the project and will be animated according to the settings.
Add an SVG item
In this SVG example, the following SVG is used.
<svg xmlns=”http://www.w3.org/2000/svg” viewBox=”0 0 600 600″ width=”600″ height=”600″ preserveAspectRatio=”xMidYMid meet” style=”width: 100%; height: 100%; transform: translate3d(0px, 0px, 0px);”>
<defs>
<style>
g {
display: none;
}
g:target {
display: inline;
}
</style>
</defs>
<g id=”icon-clock”>
<path d=”M20.6,23.3L14,16.7V7.9h4v7.2l5.4,5.4L20.6,23.3z M16-0.1c-8.8,0-16,7.2-16,16s7.2,16,16,16s16-7.2,16-16S24.8-0.1,16-0.1z
M16,27.9c-6.6,0-12-5.4-12-12s5.4-12,12-12s12,5.4,12,12S22.6,27.9,16,27.9z”/>
</g>
<g id=”icon-heart”>
<path d=”M32,11.2c0,2.7-1.2,5.1-3,6.8l0,0L19,28c-1,1-2,2-3,2s-2-1-3-2L3,18c-1.9-1.7-3-4.1-3-6.8C0,6.1,4.1,2,9.2,2
c2.7,0,5.1,1.2,6.8,3c1.7-1.9,4.1-3,6.8-3C27.9,1.9,32,6.1,32,11.2z”/>
</g>
<g id=”icon-arrow-right”>
<path d=”M32,15.9l-16-16v10H0v12h16v10L32,15.9z”/>
</g></svg>
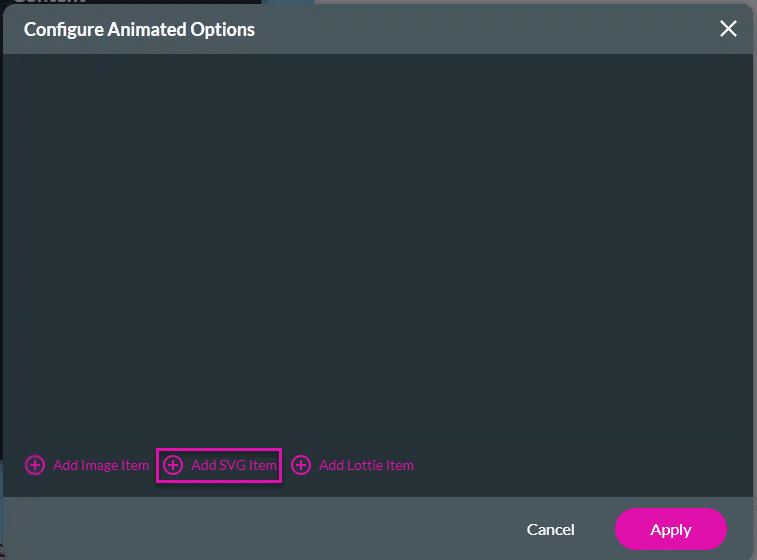
- Click the Add SVG item option. The Add SVG Content screen opens.

- Add the SVG content and click the Apply button.

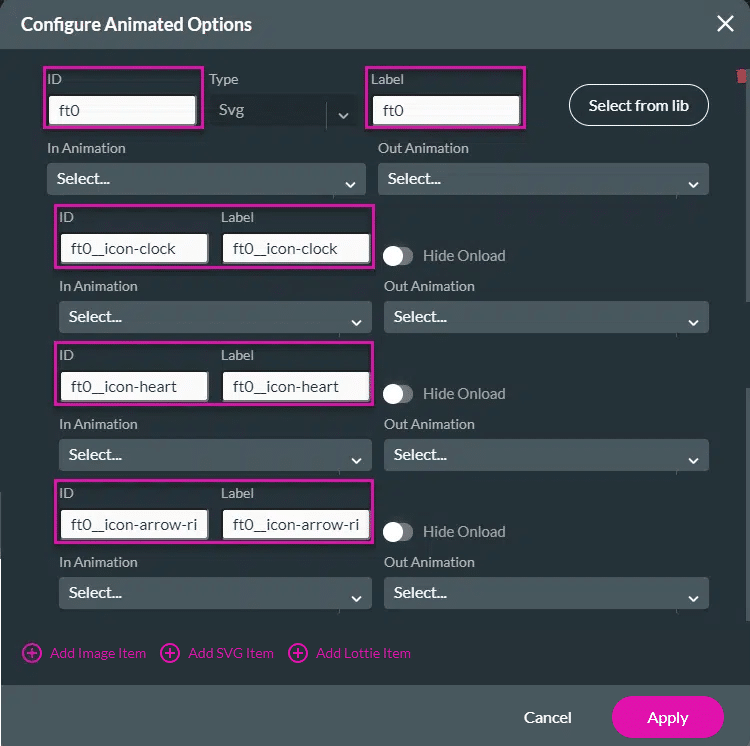
The SVG data is automatically added to the Configure Animated Options screen.
- Each sub-element has a unique ID.
- Take note of the unique labels for each image. (You will use these when you configure the animation interactivity.)

- Use the drop-down lists to select the In and/or Out Animation for each item:
- SVG ID
- Clock icon (a)
- Heart icon (b)
- Arrow icon (c)
- SVG ID

- Use the Hide Onload toggle switches to hide the item on load if necessary.
- Click the Apply button.

The SVG item is added to the project and will be shown according to the settings.
Add Lottie item
In this example, the following code was used:
Free UFO Animated Icon by East Supply.
- Click the Add Lottie item option. The Add an Animation screen opens.
- Click the Upload tab.
- Drag an image or upload a file from your computer.
- Type a name for the animation and click the Save icon. The file is uploaded, and the Choose tab opens.

- On the Choose tab, click the file to select it.

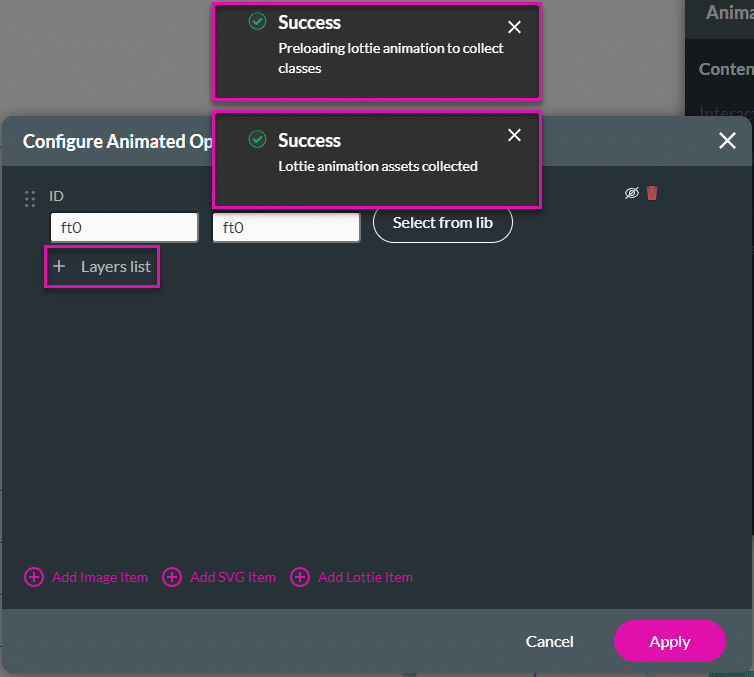
- Click the Apply button. Two success messages are shown:
- Preloading Lottie animation to collect classes.
- Lottie animation assets collected.
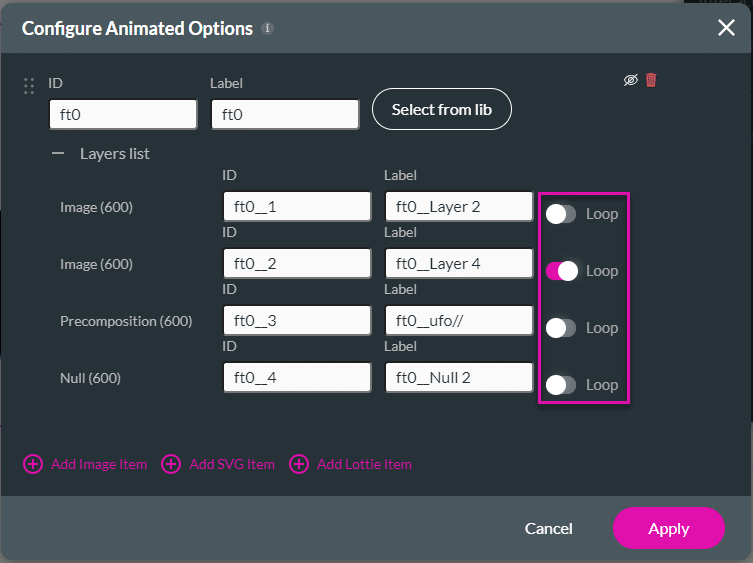
- Click the Layer List option to open the list.

- If necessary, use the Loop toggle switch to loop a layer, that is, to play the layer on repeat.
- Only one layer can be looped.
- Click the Apply button.

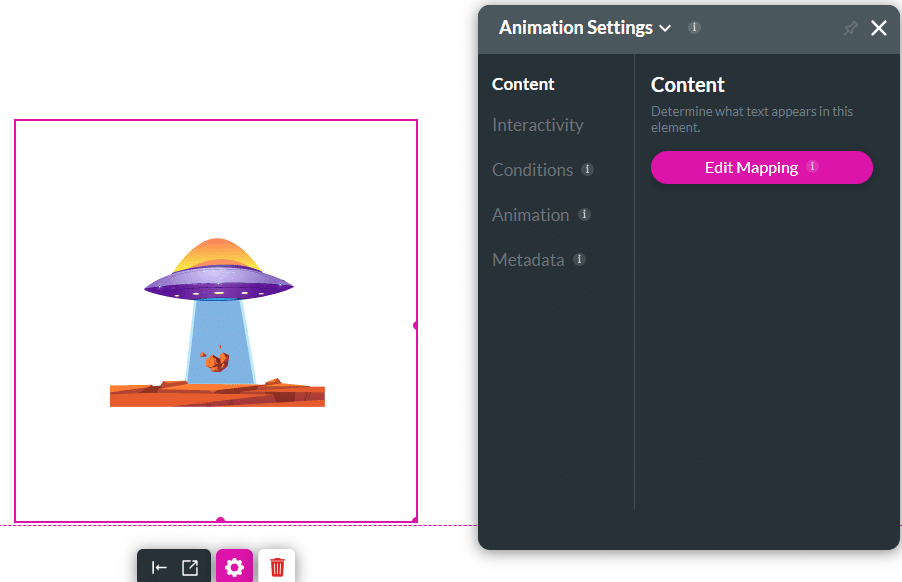
The Lottie animation is added to the project with the relevant animation settings.

Lottie Auto Play and Play Once
When you add a Lottie animation element, it is added with the Lottie Auto Play option switched off.

- When you have animation in a multi-step or stepper, each step could have its own animation, and therefore, you might not want all animations to play automatically.
- The option to stop Auto Play gives you the ability to stop automatically playing all animations in a project.
- Similarly, you can also enable Auto Play under Lottie actions to play all animations in your project.
You can switch Lottie Auto Play on and off under Animation Settings > Interactivity > Lottie AutoPlay:
- Use the toggle switch to enable the Lottie Auto Play option.
- This means the animation will play each time the page loads.

You can also set the Lottie Play Once action. The animation action will only play once and then stop.

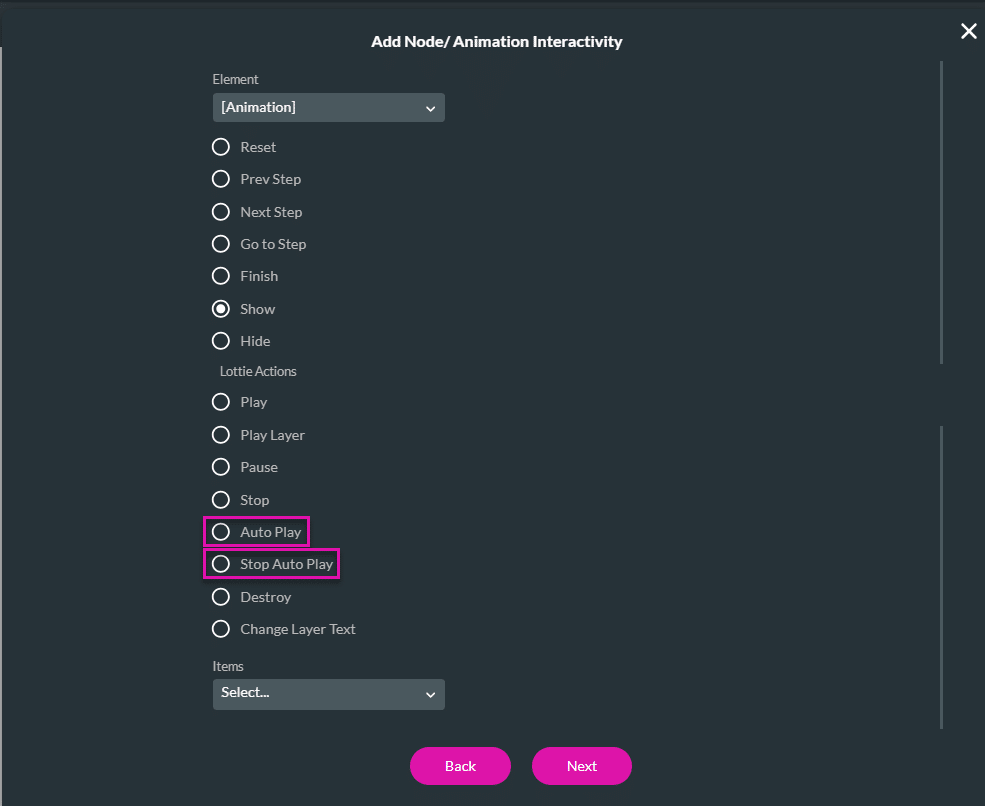
Any action that will trigger the Animation interactivity will contain the Lottie actions Auto Play and Stop Auto Play:

You can read more on Animation Container Interactivity.
Disable animation preview
You can disable the animation preview for the project to improve page optimization.
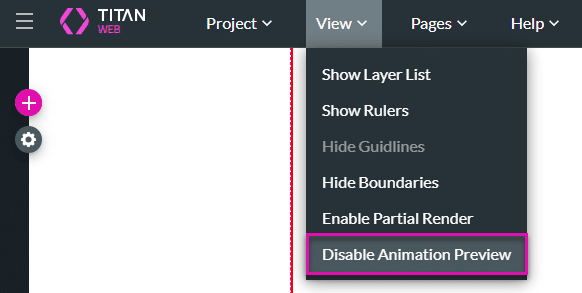
- Click the View drop-down list and select the Disable Animation Preview option.

The animations added to the project will not be shown in the builder.