Do you like this
feature?
If you like this feature and want to transform your business with Titan's zero code applications for Salesforce, then schedule a demo today!
User Tip
Business Background
Add brief instructions or context to each input field by using User Tips to assist the user in understanding how the data provided contributes to your business. The user tip displays to users when they hover over the element.
How to Video
- 0:02 Introduction to adding User Tips to input fields.
- 0:17 Navigate to the Index Settings.
- 0:30 We show you how to add a user tip.
- 0:38 Understanding why User Tips are Valuable.
- 1:03 Preview the added User Tips.
- 1:20 Adding User Tips to various text input fields.
- 1:42 Conclusion.
How to Guide
User Tip is available for different types of elements. For instance, if you don’t have enough space in the field, you can leave the user a tip for the user to give more information or clear instruction.
- Navigate to Titan Web Application.
- Click the expand (+) button next to the settings icon. A list of elements will show.
- Select the Input option from the list.
- Drag and drop an input element to the canvas.
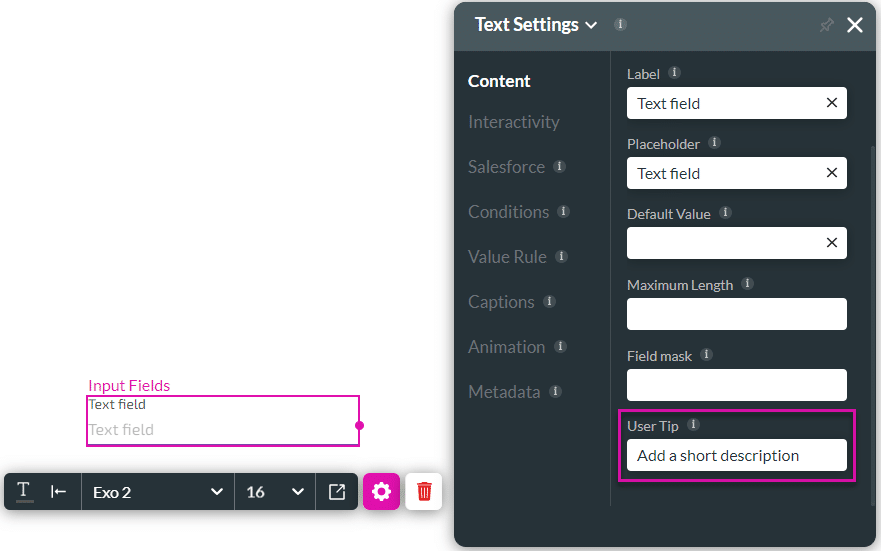
- Click the Input Settings Gear icon. The element settings screen opens. The Content list is shown by default.
- Type the user tip in the User Tip field.

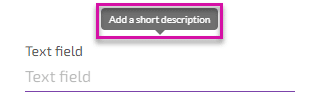
When the user hovers with the mouse on the element, the user tip shows more information.

Use the User Tip functionality to provide additional information and context to the input field. User Tips are vital to users with limitations such as visual impairment, and screen readers can be used to read the tips to provide clarification.

