Start Slide
Business Background
Configure the Start Slide to customize the opening slide of your survey according to business needs with a single click.
Titan Solution
- The Start Slide is automatically added to all surveys.
- Adjust your Start Slide as desired by editing text, changing the header or font, adding media, and much more.
- Titan offers several pre-defined layouts to choose from when setting up your Start Slide.
How to Video
Use Titan Survey to easily create web or email surveys for Salesforce. In this video, learn how to set up the start slide.
- 0:33 Configure start slide: Learn how to configure a start slide.
- 0:37 Different layouts: Choose different layouts for start slides that you can customize.
- 1:07 Static content styling: Learn how to set different static content styling for the text, images, titles, descriptions, and much more. You can also use the type of font you want and specify the font size.
- 1:37 Add background image: We show you how to add or remove the background image.
- 2:05 Design your slide according to your style: Learn how to design your slide according to your requirements. You can choose different layouts for start slides that you can customize.
- 2:16 Preview: You can preview a slide.
How to Guide
- Create a new Web Survey. The Start Slide is added automatically.
- Select a layout from the Layout List.

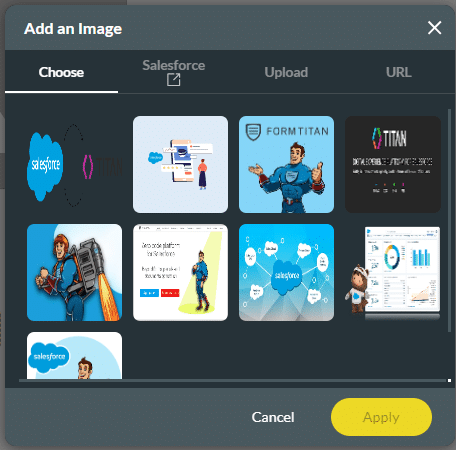
- Click the Image placeholder. The Add an Image screen opens.
- Do one of the following:
- Choose an image that you have uploaded before.
- Configure a Salesforce integration to get an image from Salesforce.
- Upload an image from your computer.
- Paste an image URL.
- Click the Apply button.

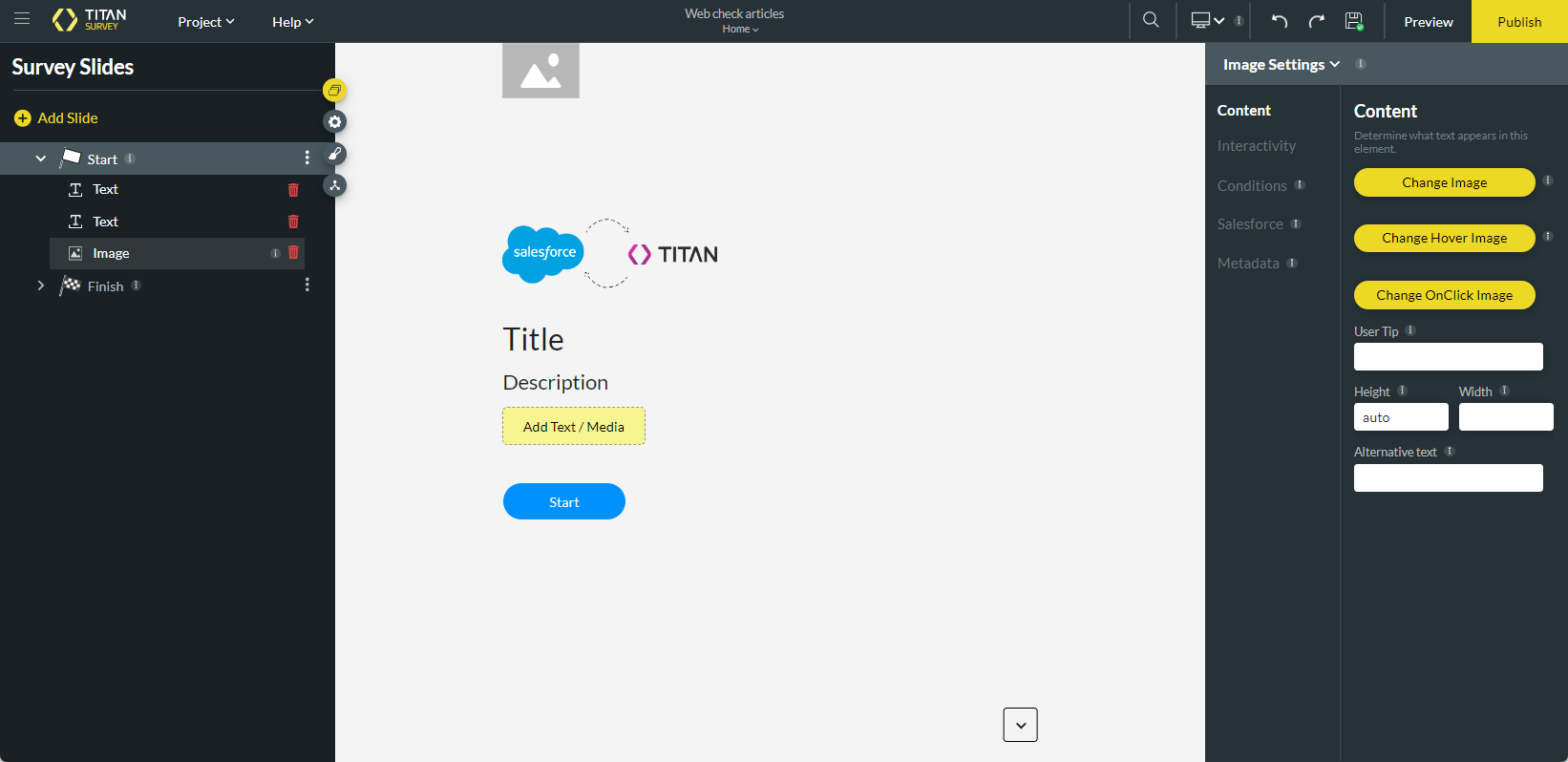
- Click the Change Image option to change the image. The Add an Image screen opens.
- Click the Change Hover Image option to change the image when a user hovers over it. The Add an Image screen opens.
- Click the Change OnClick Image option to change the image when a user clicks it. The Add an Image screen opens.
- If necessary, add a user tip and change the Height and Width of the image.
- Add Alternative text to improve the accessibility of your survey.

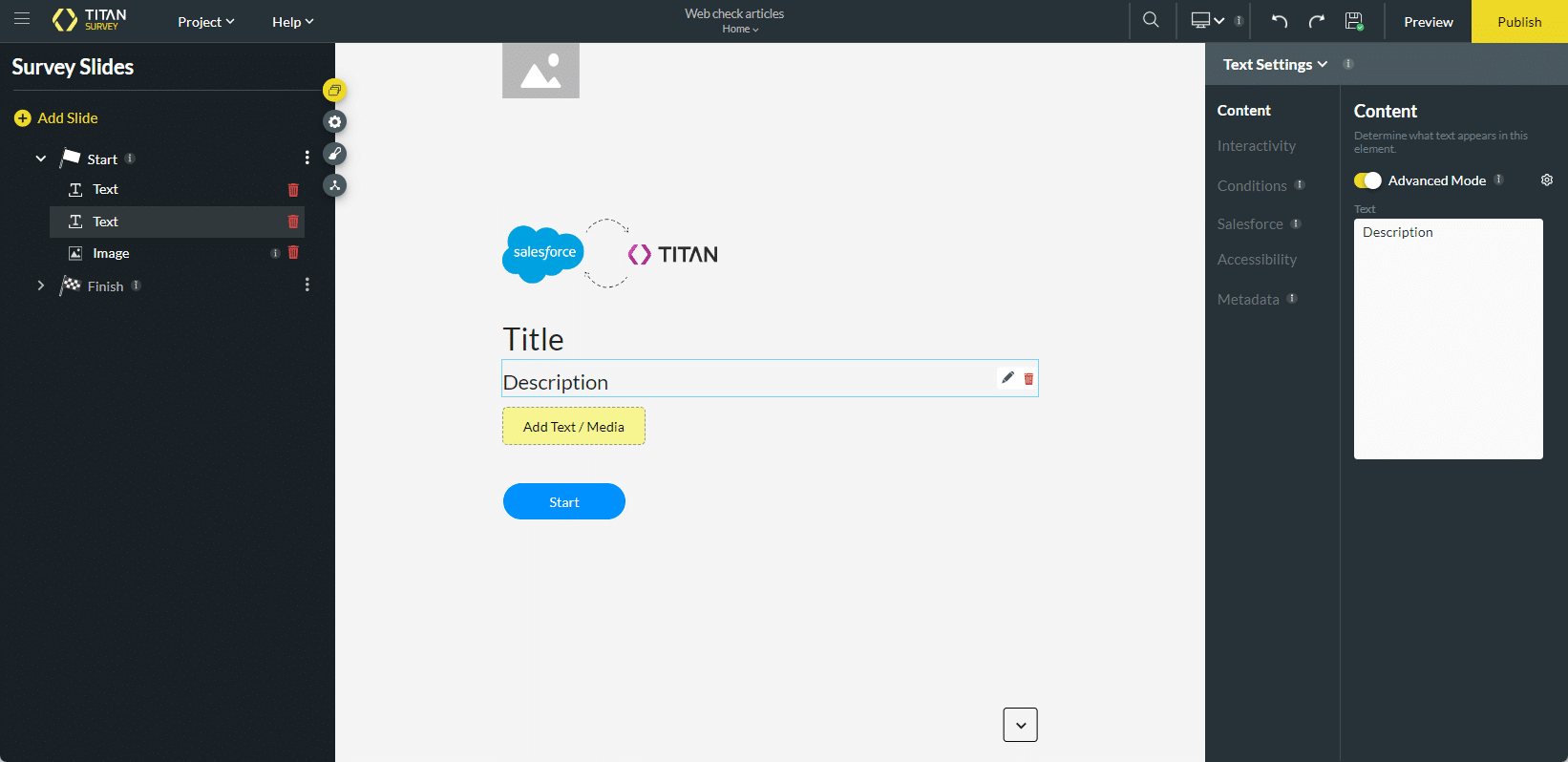
- Click the Title or Description to activate the Edit button, and type your title or description in the text field.

- Click the Description option to add a description.
- Enable the Advanced toggle switch and click the Gear icon to add Custom HTML.
- The Custom HTML screen opens.
- This option is available for both the title and the description.
- Click the Apply button on the Custom HTML screen.

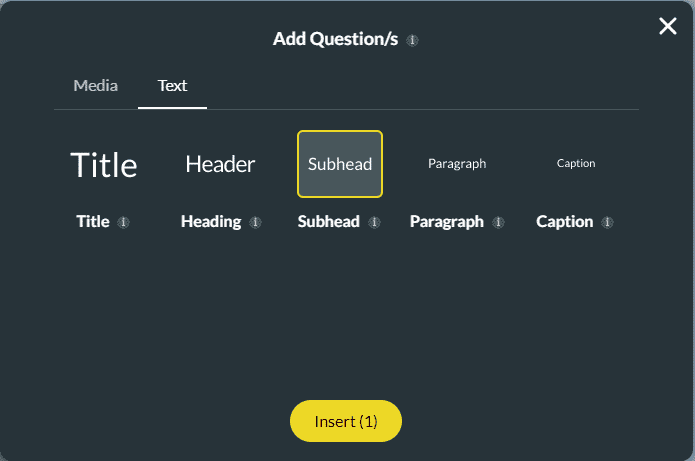
- Click the Add Text/Media button. The Add Question/s screen opens.

- Click the Media option to add an image, YouTube, or Vimeo video.

- Click the Text option to add a text element, such as a Header, Paragraph, or Caption.

- Save the survey.
Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

