September 8th, 2023
New Features
Titan Web
Custom Focus
Clients can now clearly see which fields/buttons they are interacting with, especially when tabbing between elements, as you can now configure a custom focus on the project level. Read More
Titan CLM
Verify Field Position
The page layout of a document may change when collaborators revise the content, especially if a lot of content was added, changed, or deleted, which means that the fields that were added to the original document may no longer be in the correct positions. You can now check the positions of the fields and drag them to the correct positions on the pages when necessary. Read More
Bug Fixes
Titan Web
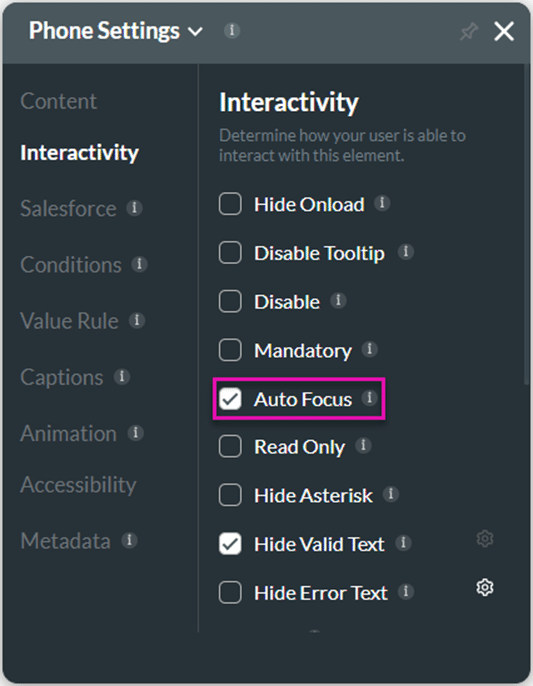
We fixed a bug that occurred on the Auto Focus Interactivity on several input elements.

We added Auto Focus Interactivity to the following text elements:
- Title
- Heading
- Subhead
- Paragraph
- Caption
- Link
- Items
The tab order didn’t work as expected. Some input elements and buttons were skipped. This was fixed.
We improved the translation function: folders with their respective pages are shown and the search option was fixed.
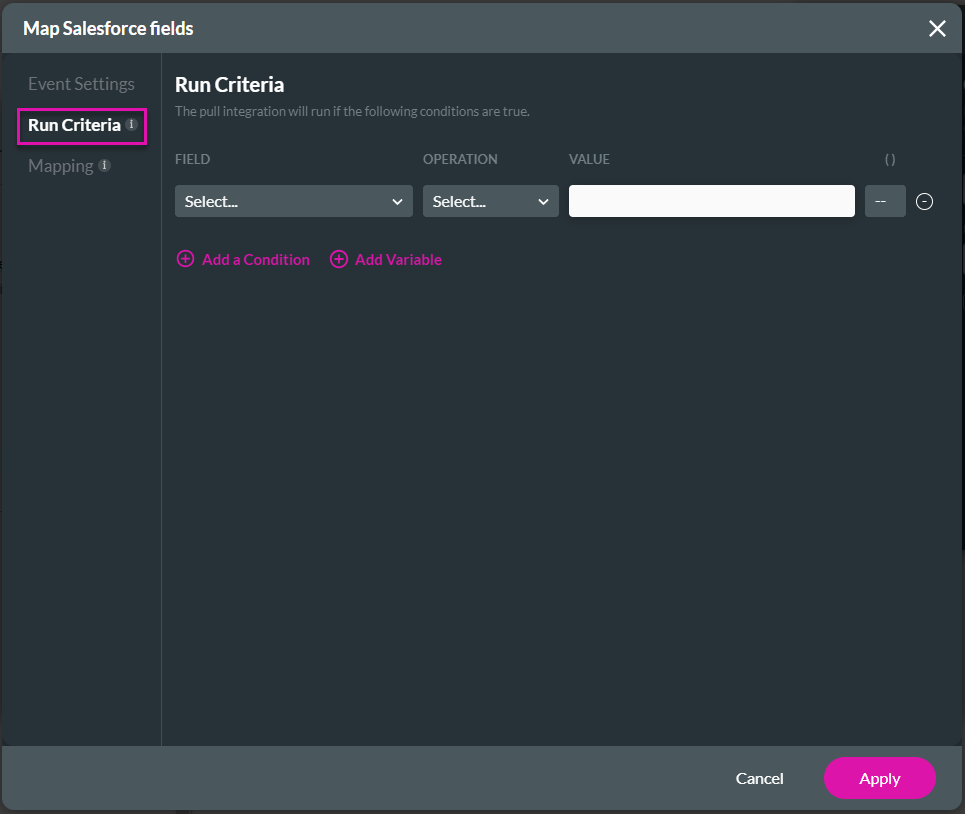
We added Run Criteria to Platform Events. Read more about platform events.

The styling of the Selected button of the button group element didn’t copy correctly from the Default state styling. This was fixed.
Our team fixed a bug where a stepper container didn’t resize when the autofit container inside the form element on the stepper was removed.
We fixed an issue with Custom API actions.
When a format was added to a power table column, the sorting didn’t work correctly. Our team fixed this.
We fixed a bug where the focus on a drop-down list didn’t work as expected.
Setting the background and text color of rows in a table using the Affected Elements option didn’t work as expected. Our team resolved this issue.
Our team resolved an issue that occurred when the device layout was refreshed.
The component crashed when adding a bad Lottie file to the animation element. We made changes so the component won’t crash, even if the file is bad.
We fixed a bug that occurred when styling changes were made and applied to the mobile device layout.
We added a token option to Stipe payment methods. This token is stored in Salesforce for later use, such as charging the credit card again without having the actual card details. Read more about Stripe payments.
Titan Forms
Setting the background and text color of rows in a table using the Affected Elements option didn’t work as expected. Our team resolved this issue.
We fixed a cosmetic UI error on the Map Salesforce fields screen.
We made a cosmetic UI change to the Salesforce Configuration screen.
Titan CLM
The signature fields on a document were not in the positions as expected on the previewed document, especially after changes were made. Our team resolved these issues.
Titan Sign
We fixed several bugs and made improvements to the accessibility of documents:
- Drop-down menus were read incorrectly.
- A page could not be selected from the Page drop-down list.
- The Hamburger (Menu) icon didn’t indicate whether it was open or closed, and the options were not read in the correct order when using the Tab button.
- The zoom control buttons were not read correctly.
- An Aria label was added to the Titan Sign logo.
Titan Ecommerce
We fixed several bugs and made enhancements to E-Commerce that include the following:
- Parent attributes no longer disappear when an option is selected.
- When a user selects an attribute, the correct second-level attributes are available.
- The correct shipping and billing information will be shown.
- We added email fields to the shipping and payment steps, as well as shipping, billing, and coupon data to the Salesforce mapping list.
Titan Platform
Folder and subfolder names were capitalized on the side panel even when the name didn’t start with a capital letter. This was fixed.
We added the following clarification when you buy professional services: “Your Professional Services hours expire one year after purchase.” Read more about our professional services.
We made cosmetic changes to the UIs when creating a new Web project. Read more about creating a new project.