Release Notes April 5th, 2024
New Features
Titan Web
CSS Improvement
We improved support for mobile device layouts by adding the ability to use SVH (relative to the small viewport height) and DVH (relative to the dynamic viewport height) size/position units in CSS.
Use SVH when you want an element to consistently fill the entire viewport height, even if it might obscure browser elements on some devices. It is great for ensuring consistent content height across devices, but double-check that interface elements don’t overlap content on smaller screens.
Use DVH when you need an element’s height to adapt to different viewport sizes and user interface variations. It is ideal for creating elements that should fit the viewport regardless of interface elements, especially for full-screen sections or backgrounds on mobile. However, be mindful of potential layout shifts during scrolling.
DVH and SVH are relatively new additions to CSS and might not be fully supported in all browsers yet. It’s recommended that you check compatibility before using them extensively in your projects. Browser support information for these units can be found on sites like https://caniuse.com/.
Keep Focus in Modal
We added the modal interactivity “Keep Focus in Modal.” When checked, the Tab focus will remain on the elements in the modal and never focus on the elements on the page in the background. Read More
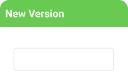
Tracker Widget Improvement
The tracker widget has been added to the tab order wizard.

Learn more about the Tab Order Wizard.
Change Container Type
Easily switch between different container types for a customizable layout. Read More
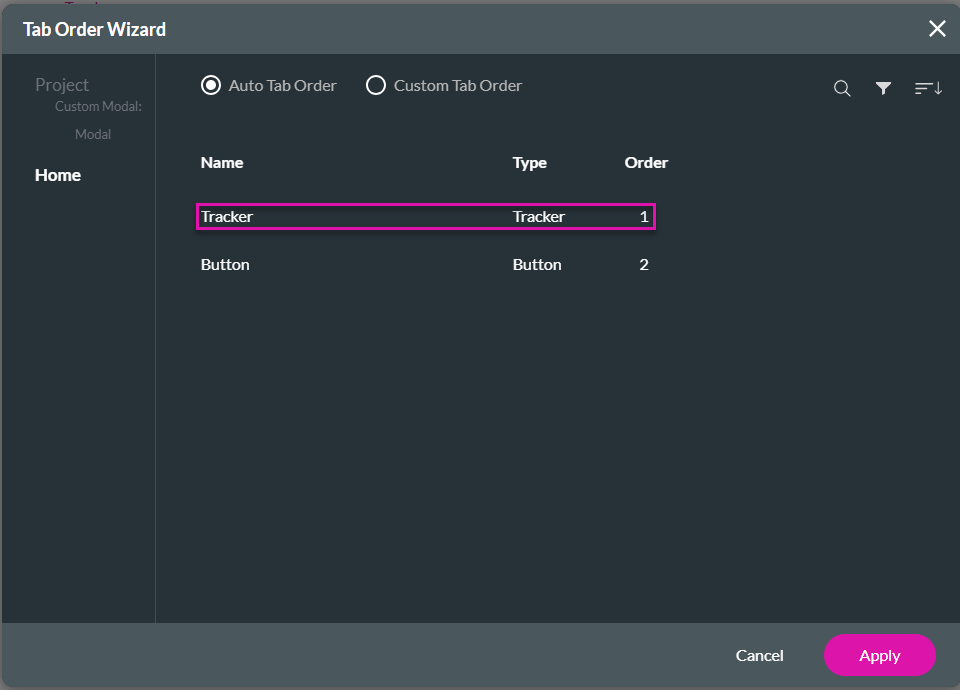
SmartV Log In Screen Styling Improvement
You can now style the border when you choose the Classic variant for the input field on the SmartV Log In screen.

Learn more about the SmartV Login screen styling.
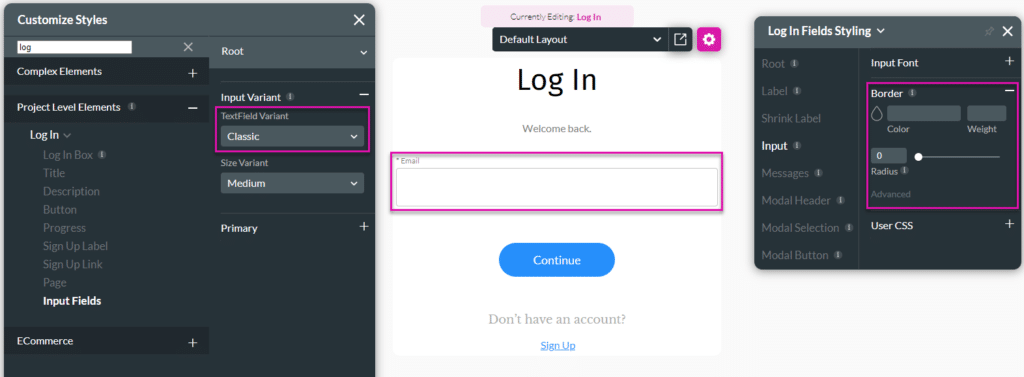
Range Element Improvement
You can now add the values for the range element to show the Get values from Salesforce.
We also added functionality to affect the minimum and maximum values of the range element.

Titan Sign
Search Field
Work as effectively as possible. Don’t spend unnecessary time browsing menu items looking for the option you need by using the new Search field. Read More
Bug Fixes
Titan Web
We implemented a fix for the bug where the phone number overlapped the label for some input element variants.
An integration action on a hidden repeat strip was pushed to Salesforce incorrectly. Our team implemented a fix.
We resolved an issue where the information in the interactive document differed from the downloaded document.
A button appeared on the wrong tab when a tab element was cloned. We fixed this unexpected behavior.
A problem was identified where the date and counter elements took longer to load than other elements. We corrected this.
The styling of the X-axis of a line chart didn’t work. We fixed it.
Our team resolved a bug that occurred when only one index in the repeat was hidden when hiding a repeat strip after a loop.
Learn more about Loop.
YouTube videos had to be clicked twice before the video started to play. We resolved this issue.
It was possible to use the Enter key on the keyboard to add line breaks in the search field of a drop-down element. We corrected this.
The software has been updated to resolve a bug that occurred on the tracker element where the action flow didn’t go to the last step.
We fixed a small cosmetic UI issue for the Advanced option on the Map Salesforce fields screen.
We identified and resolved a bug that affected the margin on an autofit container.
Learn how to style a margin.
The validation rules for the file upload element on a repeated strip didn’t work correctly for minimum and maximum file size rules. Our team corrected this functionality.
Titan Docs
We fixed an issue where the repeat elements from a Web project didn’t display the variable names in the Word add-on.
Titan Sign
We identified an issue where elements made a tiny move when placed, making positioning the element accurately hard. Our team resolved this, and now it works as expected.
Specific documents didn’t render the signature fields when using the read-out-loud mode on a document with multiple signers. Our team resolved this bug.
The auto-positioning of elements didn’t work as expected. We implemented a fix.
Titan Platform
The My Submissions page didn’t display correctly on some laptop screens. We made a change to improve the user experience.