Use Web Project Fields in a Word Template
Business Background
Titan Docs adds the benefit of fields in web forms so that customer input and responses are synced directly to the document, enabling automated workflows for your business.
Titan Solution
- Titan Docs allows adding fields from a web project in a Word template.
- The document can be generated from the Web project without the need to save this data in Salesforce.
How to Video
- 0:03 Introduction on how to add fields from a web project into a Titan template.
- 0:35 Insert fields into your document to bring in data from Salesforce.
- 1:55 Insert fields into your document to bring in data from a web project.
- 2:41 Publish your generated document.
- 3:17 Configure Salesforce integration in Titan Web.
- 4:16 Run a get action to preview data
- 6:10 Connect a document to the web project.
- 7:28 Preview generated document with mapped data.
How to Guide
This feature lets you bring fields from a Web project directly to the document template without saving those fields in Salesforce. The fields may have been filled out by a customer in the Web project and are saved in the document.
Prerequisite:
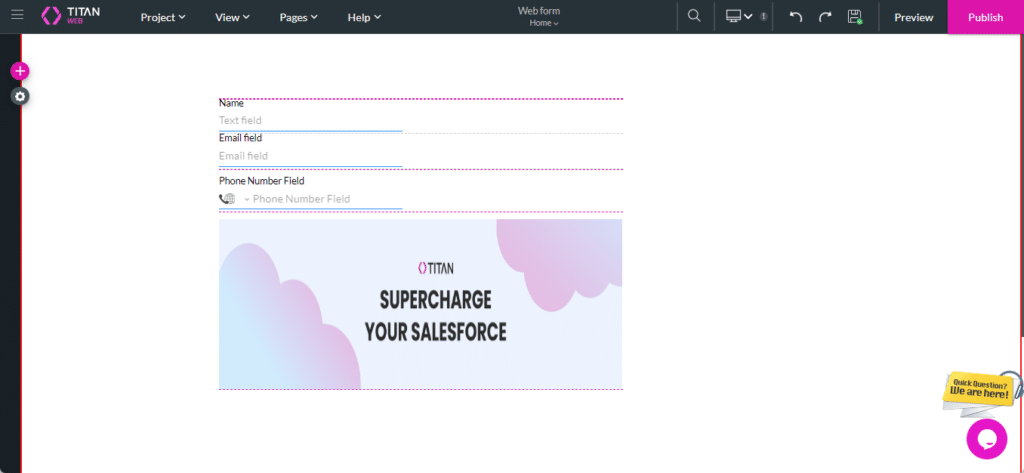
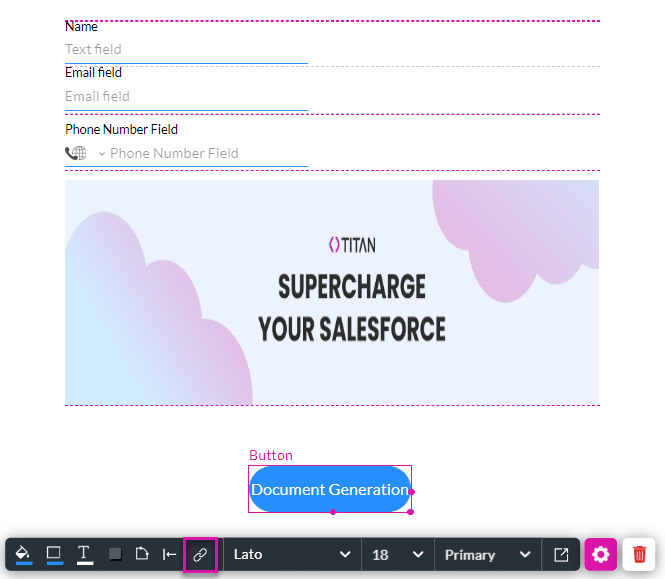
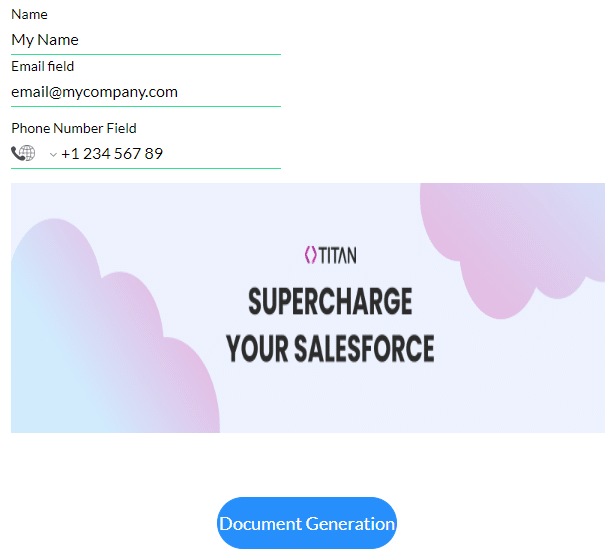
You must have a Titan Web project with the necessary fields. In this example, a form element with a name, email, phone number and image elements were added.

Create the Word template
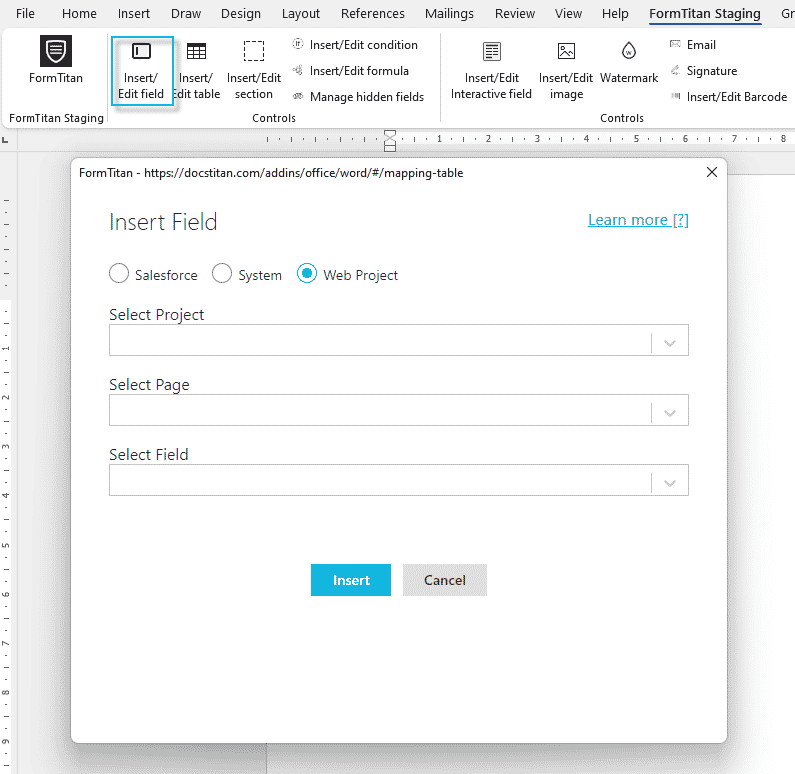
- Click the Insert/Edit Field button on the Word template.
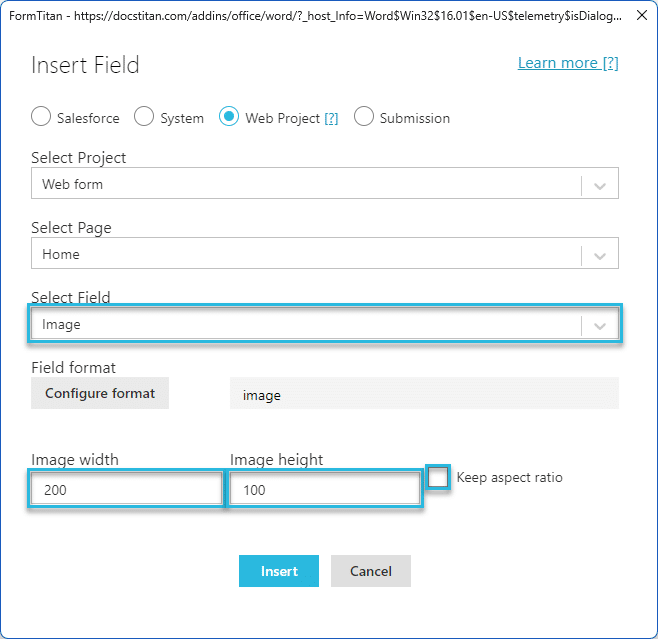
- Select the Web Project radio button to enable you to map fields from your Titan Web project. The Insert Field screen opens.
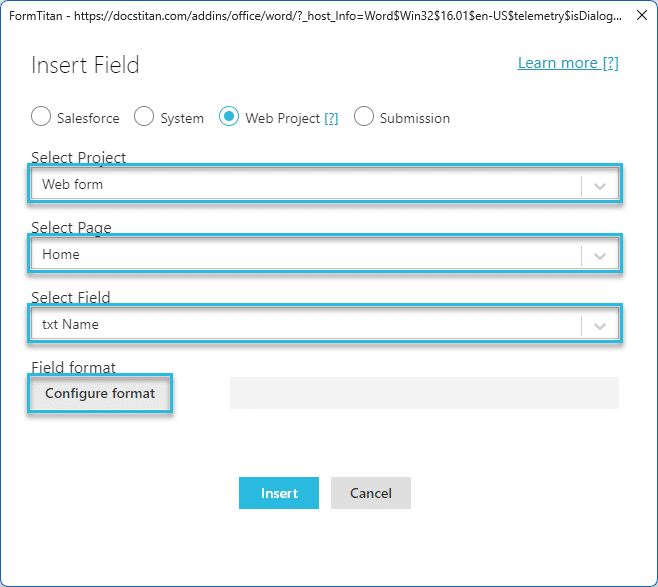
- Select the project from the drop-down list. This is the project from where you want to bring the fields.
- Select the page from the drop-down list. This is the page on the project from where you want to bring the fields.
- Select the field from the drop-down list.

- Click the Configure format button if you want to change the field format. The Configure field format screen opens.

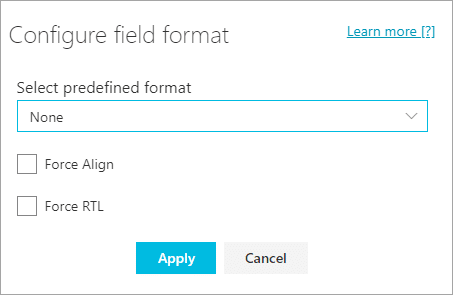
- Use the drop-down list to select a predefined format. Some of the options are as follows:
- Lower case
- Capitalize
- Image
- Remove margins, and so on.
- If necessary, use the checkboxes to force the following:
- Alignment
- RTL
- Click the Apply button.

- For an image’s predefined format, set the following:
- Image width
- Image height
- Use the checkbox to keep the aspect ratio.
- Click the Insert button.

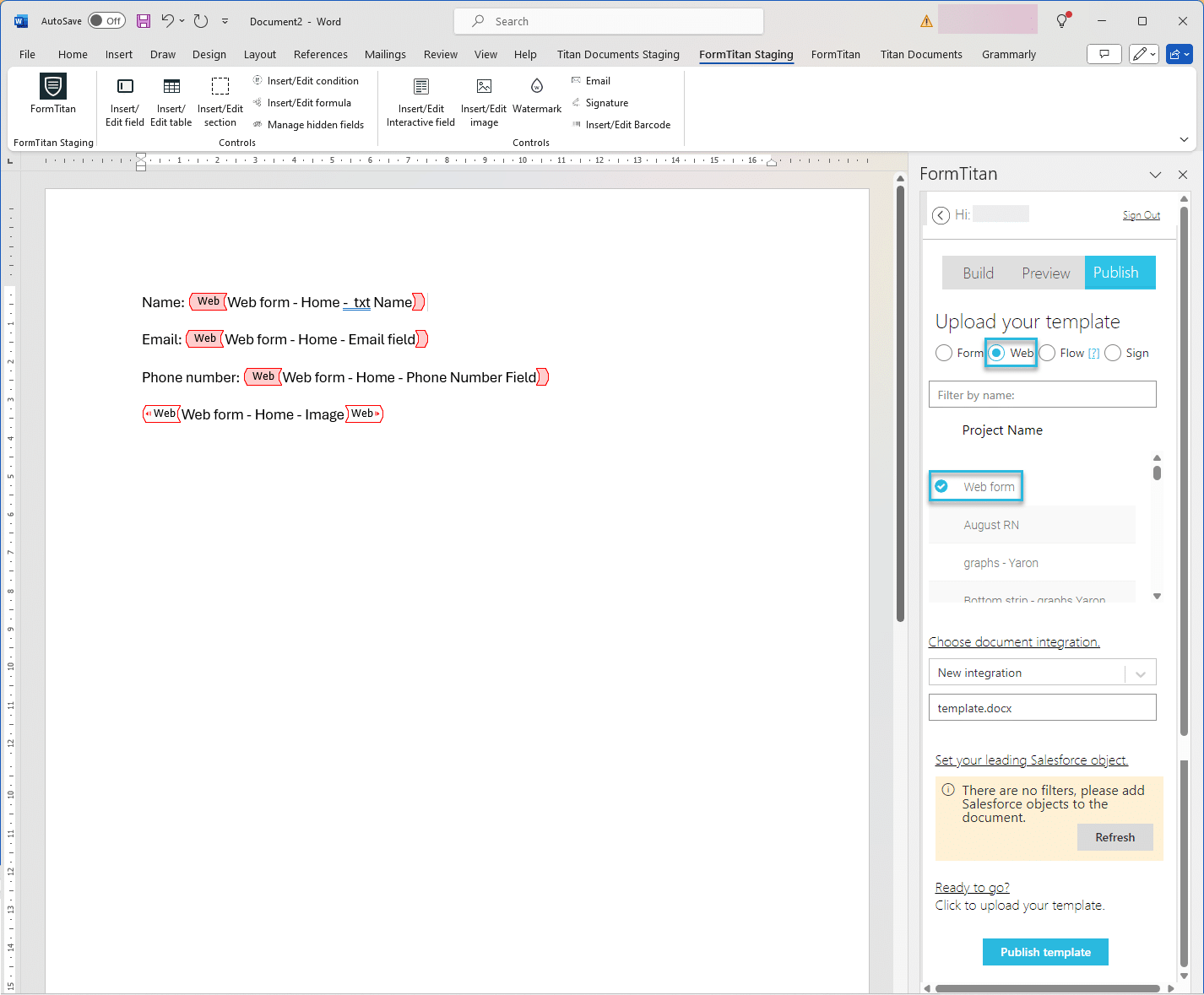
- Do this for all the fields you need from the Web project. The field/s are inserted.
- Click the Publish button on the right side of the document.
- Select the Web radio button and select the relevant Web project. This is the project from where the fields are coming.
- Click the Publish template button.

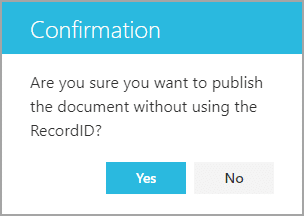
The following Confirmation message is shown. As none of the data is coming from Salesforce, you can click the Yes button to publish the document without a Record ID.

You must add a variable in Titan Web to do this.
- Click the OK button.

Run the GocGen action in Titan Web
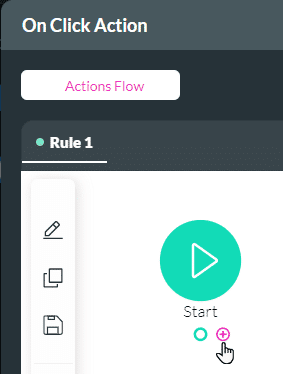
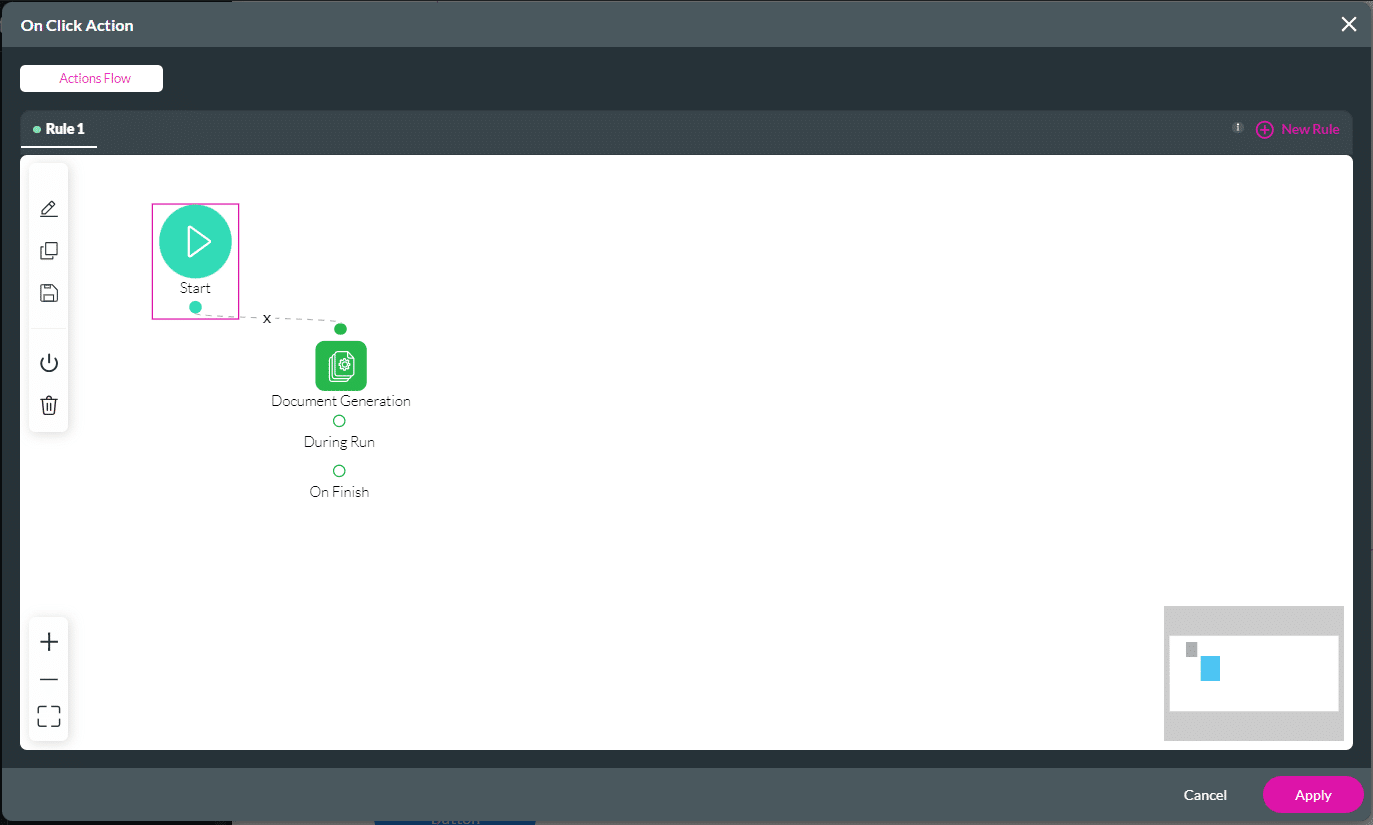
- Add a button to the Titan Word project and configure the Documentation Node to run on the On Click Action icon.

- Click the + icon next to the Start node. The Add Node screen opens.

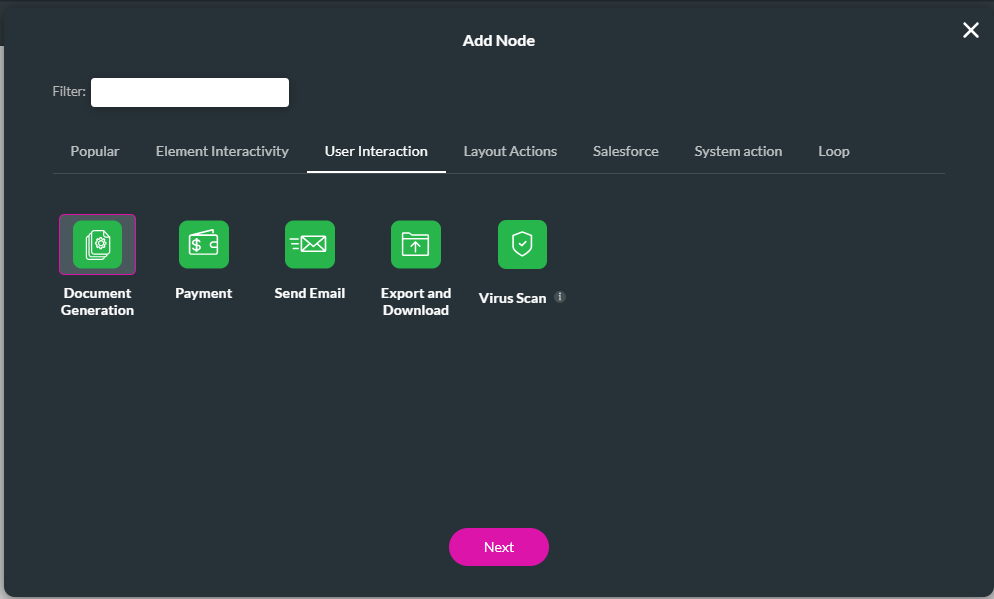
- Under User Interactivity, click the Document Generation option and click the Next button.

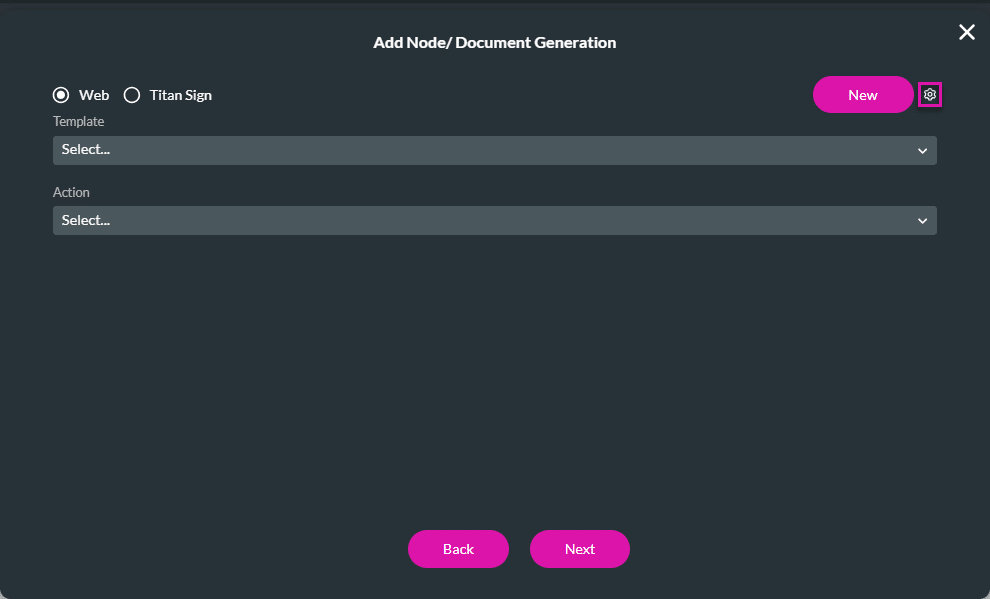
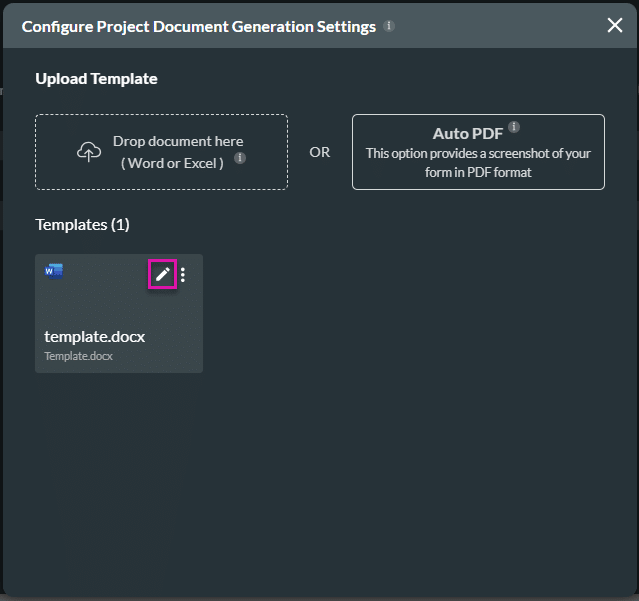
- Click the Gear icon next to the New button. The Configure Project Document Generation Settings screen opens. The Word document that you created using the input fields is shown.

- Click the Edit icon.

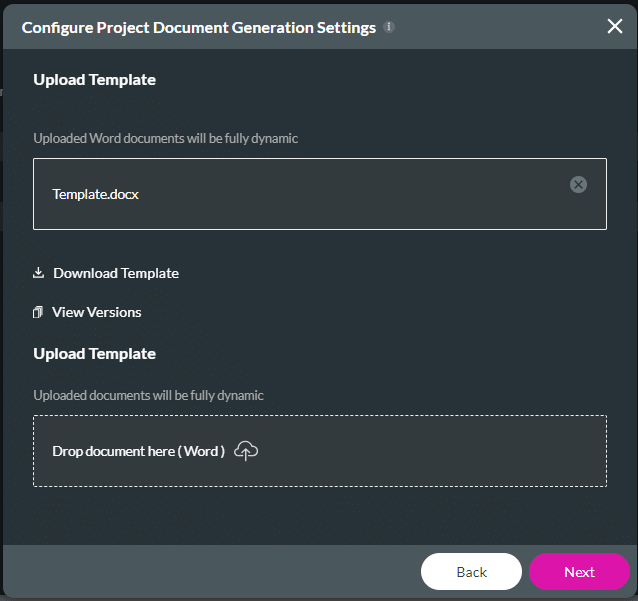
- Click the Next button.

- Click the Add Variable option and select the Page option from the drop-down list.

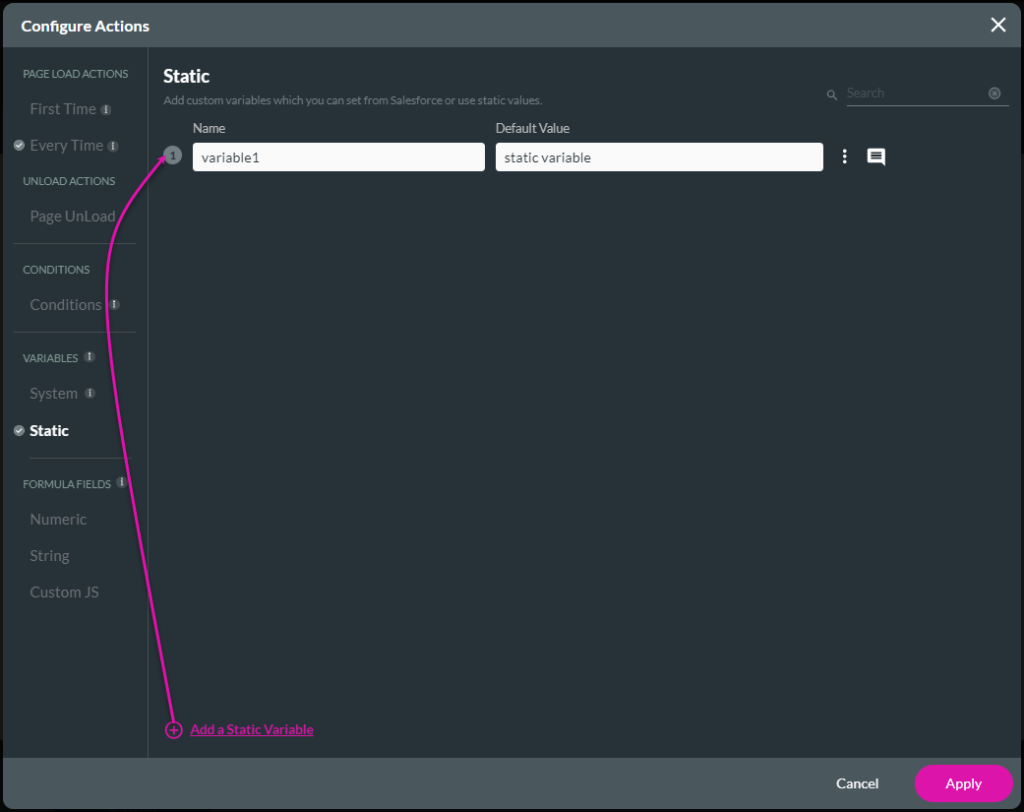
- Click the Add a Static Variable option and create a variable.
- Click the Next button.

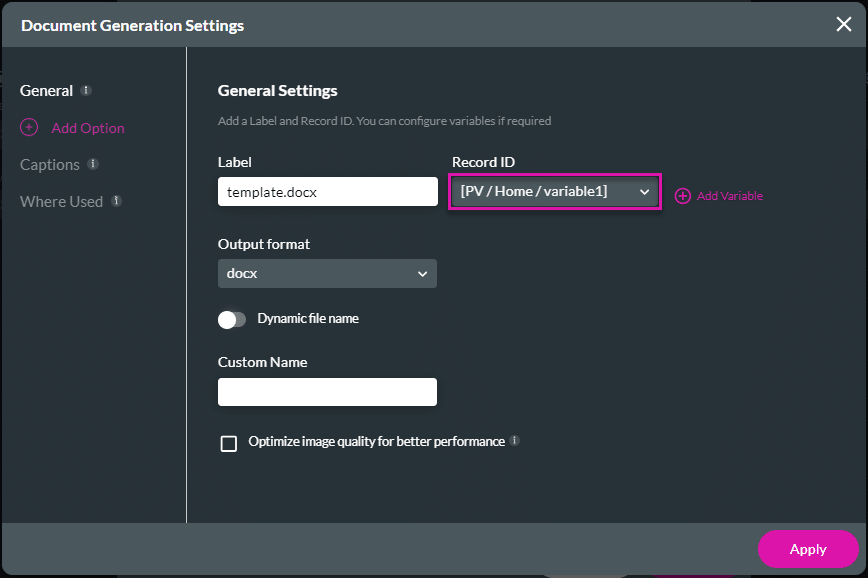
- Use the drop-down list to select the Record ID variable and click the Apply button.

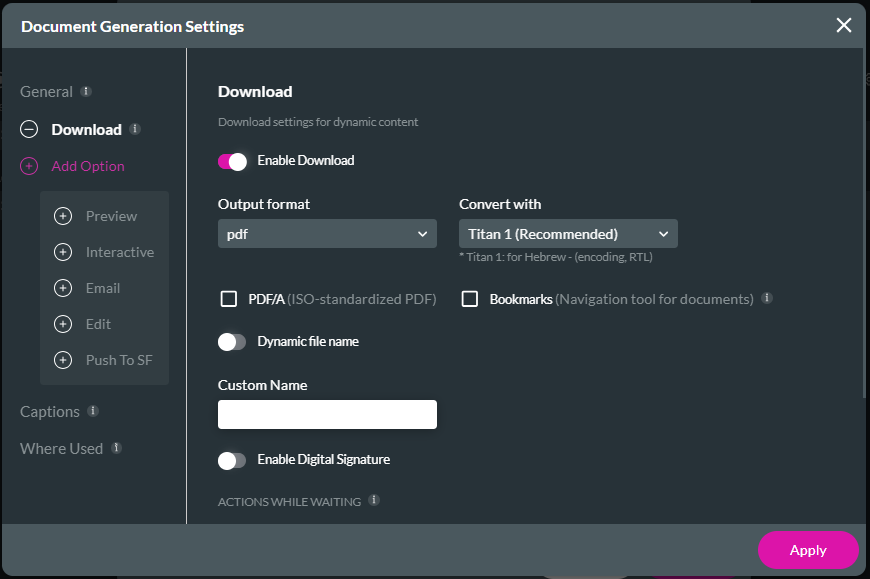
- Configure the relevant actions, for instance, Download, and click the Next button.

- Close the Configure Project Document Generation Settings screen.
- Use the drop-down lists to select the following:
- Template
- Action
- Click the Next button.
- Add a tag if necessary and click the Insert button. The Document Generation node is added.
- Click the Apply button.

- Save and Preview the project.
When the information is added to the Web form and the Document generation button is clicked …

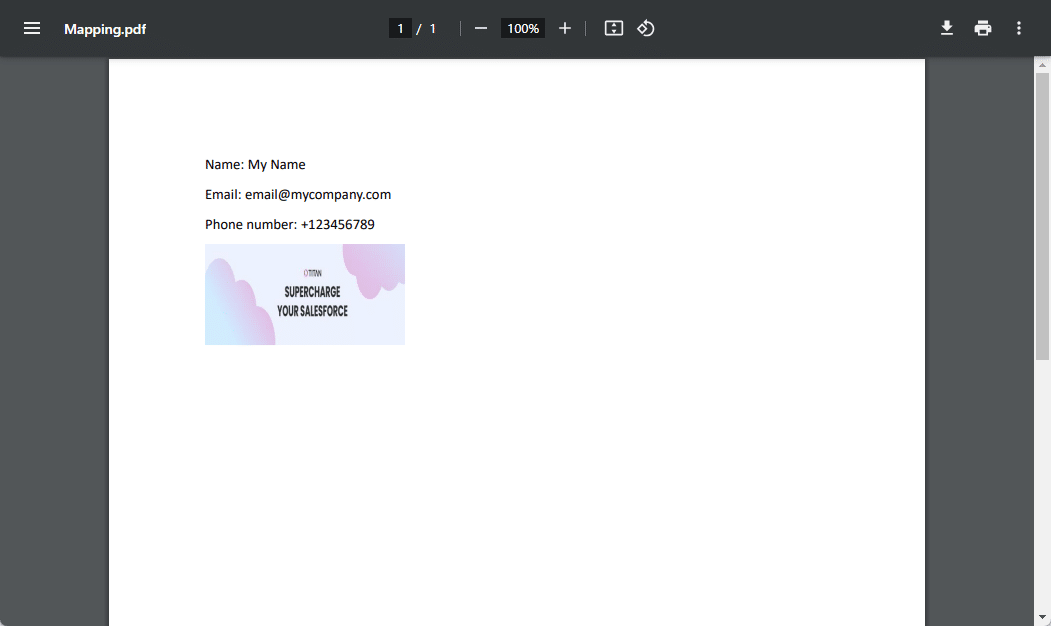
… the document is populated with the Web project fields and is then downloaded.

Learn more about document generation.

