Styling on Filter Rows
Business Background
Styling the filter rows to match your business needs is seamless with Titan Web elements. Generate a modern design that’s quick and easy to update with no code.
Titan Solution
You can specify the font, border, and color of filter rows.
Titan offers style options that enable you to specify the padding design to display. You can also add a custom border to the filter rows.
How to Guide
We added styling to the global and column filters on power tables.
Note:
Prerequisite:
Under Interactivity, allow filtering and global filter.

Add styling to the Filter Row and the Global Filter Row:
- Click the + icon to open the list of elements.
- Select the Table option from the list.
- Click-and-drag the Power Table element to the canvas.
- Configure the power table.
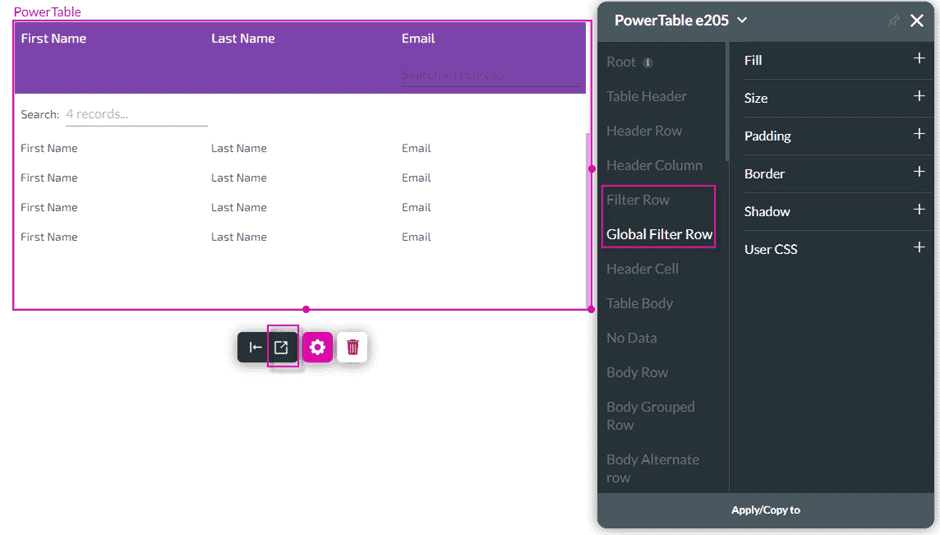
- Click the Power Table settings Styling icon. The Power Table styling screen opens.
- Configure styling for the following attributes of the Filter Row and the Global Filter Row:
- Fill
- Size
- Padding
- Border
- Shadow
- User CSS

Example of styling for the Filter Row and the Global Filter Row:

Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

