Style Individual Column Headers
Business Background
Styling individual column headers gives a business the upper hand by adding the extra option to quickly highlight a column.
Titan Solution
Titan Web offers the option to style individual column headers.
Admins can use styling options such as font, fill, padding, border, and more to style all column headers or a particular column header of your choice.
How to Guide
- Configure the power table.
- Click the Styling icon of the power table. The Power Table Styling screen opens.
- Select the Header Column.
- Use the drop-down arrow to open the drop-down list.
- Select the header. The options are:
- All Columns
- Selection
- The name of the columns you added.

You can change the following:
- Font
- Fill
- Padding
- Border
- Shadow
- User CSS
- For instance, select the name of one of the columns. In this example, Account ID.
- Select the Fill option. This option is used to change the fill color.
- Select a color. The heading column will change to the color selected.

You can change the columns independently from the header column.
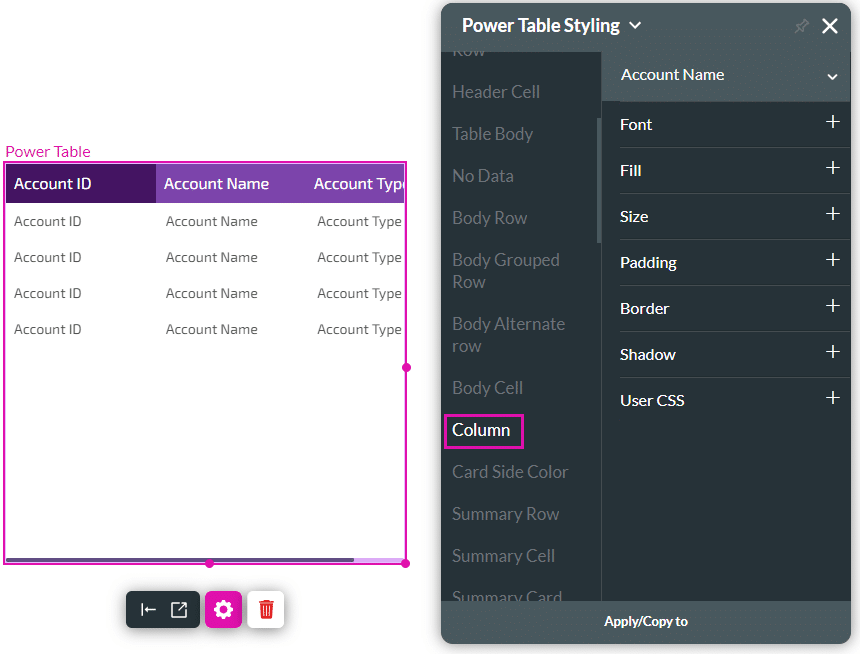
- Select the Column option.
- Select the same column name as in the previous section, for instance, Account ID.

You can change the following:
- Font
- Fill
- Size
- Padding
- Border
- Shadow
- User CSS
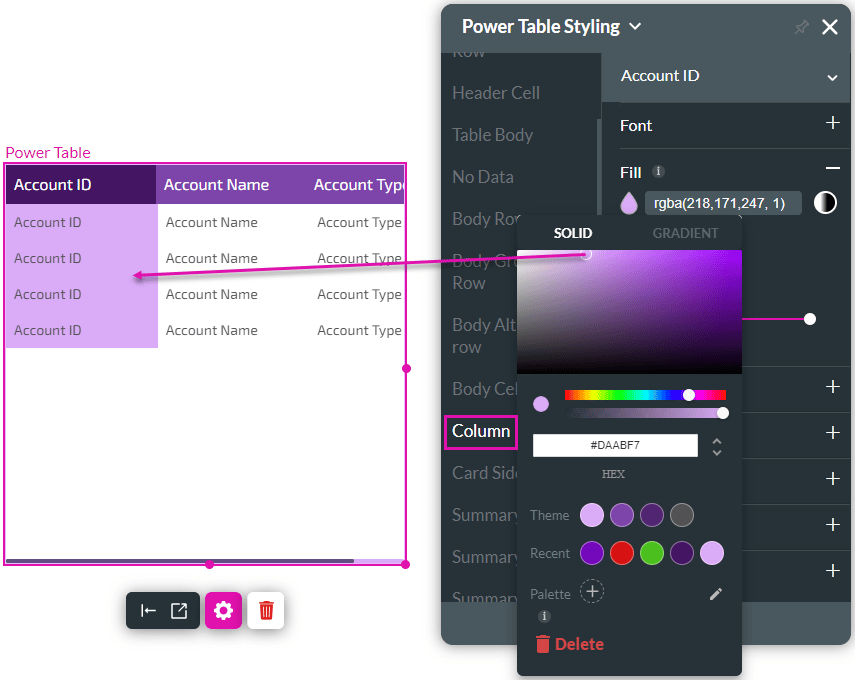
- Select the Fill option. This option is used to change the fill color.
- Select a color. The column under the selected header will change to the chosen color.

Note:
If you didn’t change the header column color and then change the styling for the column, the entire column would change.

Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

