Scroll Container Styling
This element is a type of auto fit container that has a fixed size and does not grow when the content inside of it is larger (wider or taller) than the container. In order to display the overflowing content inside the container, both horizontal and vertical scrollbars are automatically added.
The advantage of using this container is that the content does not take up more space than planned.
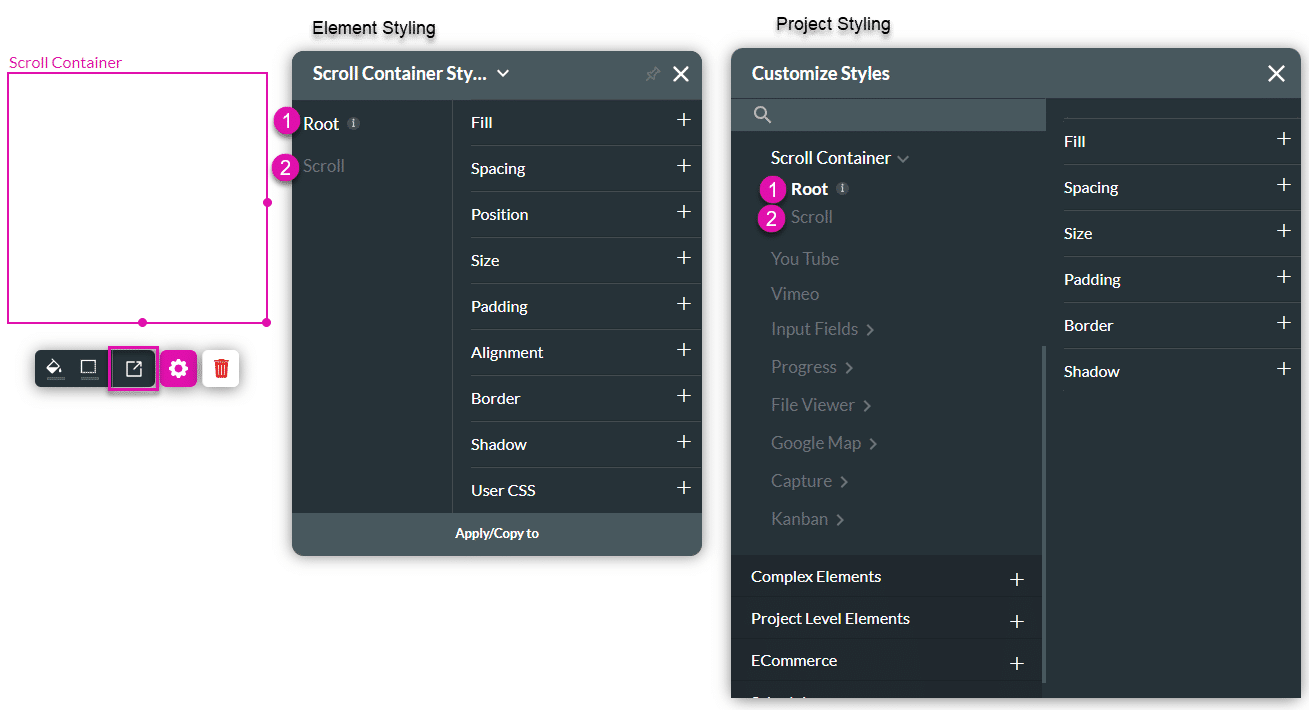
This element can be broken down into two parts, which can be styled individually, for example, the Root fill, size, and spacing, or the Scroll bar width and colors. This element can be edited on both the Element Style Level and the Project Style Level.

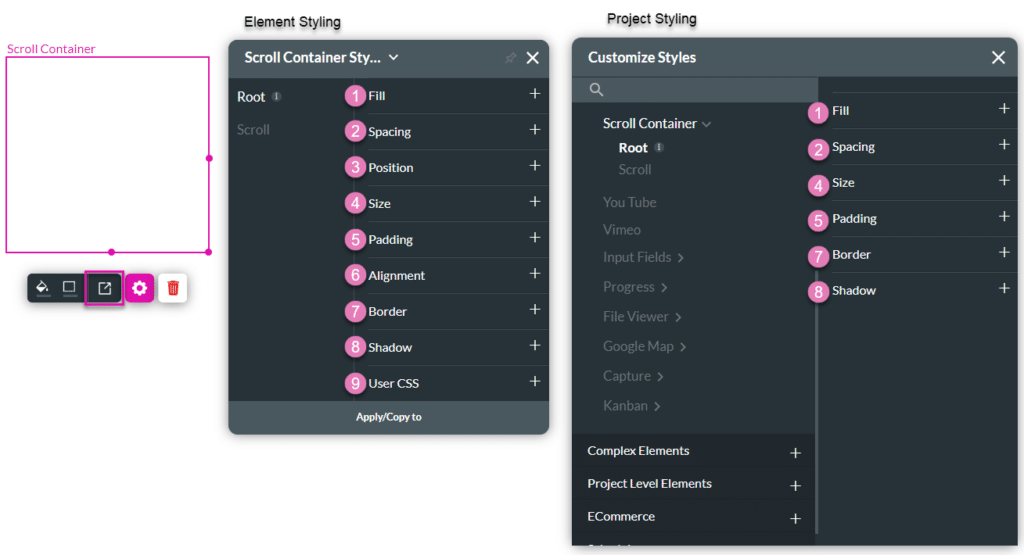
1. Root
The Root option enables you to set general properties that affect the Scroll Container as a whole such as fill, spacing, position, size, padding, and so much more.

| # | Option | Function | Available in Project or Element 
|
|---|---|---|---|
| 1 | Fill | The Fill option allows you to set the background color of the Scroll Container. The color can be set by selecting from a color pallet or by providing a HEX color code. An image may also be uploaded as a background. Set your selected fill of choice (color or image) to also have opacity. | 
|
| 2 | Spacing | The Spacing property enables you to set the vertical space between the rows of the Scroll Container. | 
|
| 3 | Position | You can use this option to change the Scroll Container’s location in the content area, on the x and y-axis (left/right/top/bottom). Position also allows you to make the Scroll Container float over its parent container or over the entire page. “Float over Parent” allows you to set the location of the Scroll Container within the box containing it, e.g. strip. “Float over Page” allows you to set the location of the Scroll Container inside of the entire page (and have it stay in the same location even when the user is scrolling in it). | |
| 4 | Size | This option allows you to change the width and height of the Scroll Container. | 
|
| 5 | Padding | This option allows you to set a space inside of the Scroll container border so that the content does not reach the edges. The padding could be set for the Top, Bottom, Left and Right sides | 
|
| 6 | Alignment | You can set the Scroll Container to a vertical or horizontal position in relation to its strip (left/center/right/top/middle/bottom). The Alignment option also allows you to set the position of a few elements in relation to each other. | |
| 7 | Border | The Border option allows you to style the contour of the Scroll Container: make the border visible or invisible, change its width, color, corner radius, and more. The border can be styled as a whole or separated into top, bottom, left, and right border lines. | 
|
| 8 | Shadow | You can add single or multiple shadow layers to the inner and outer contours of the Scroll Container with the Shadow option. | 
|
| 9 | User CSS | Cascading Style Sheets (CSS) allow a user to apply styles on the Scroll Container with CSS code. Note: For Project styling, CSS is accessed via the Tools menu, which you can read about in our Style Elements Using User CSS article. | 
|
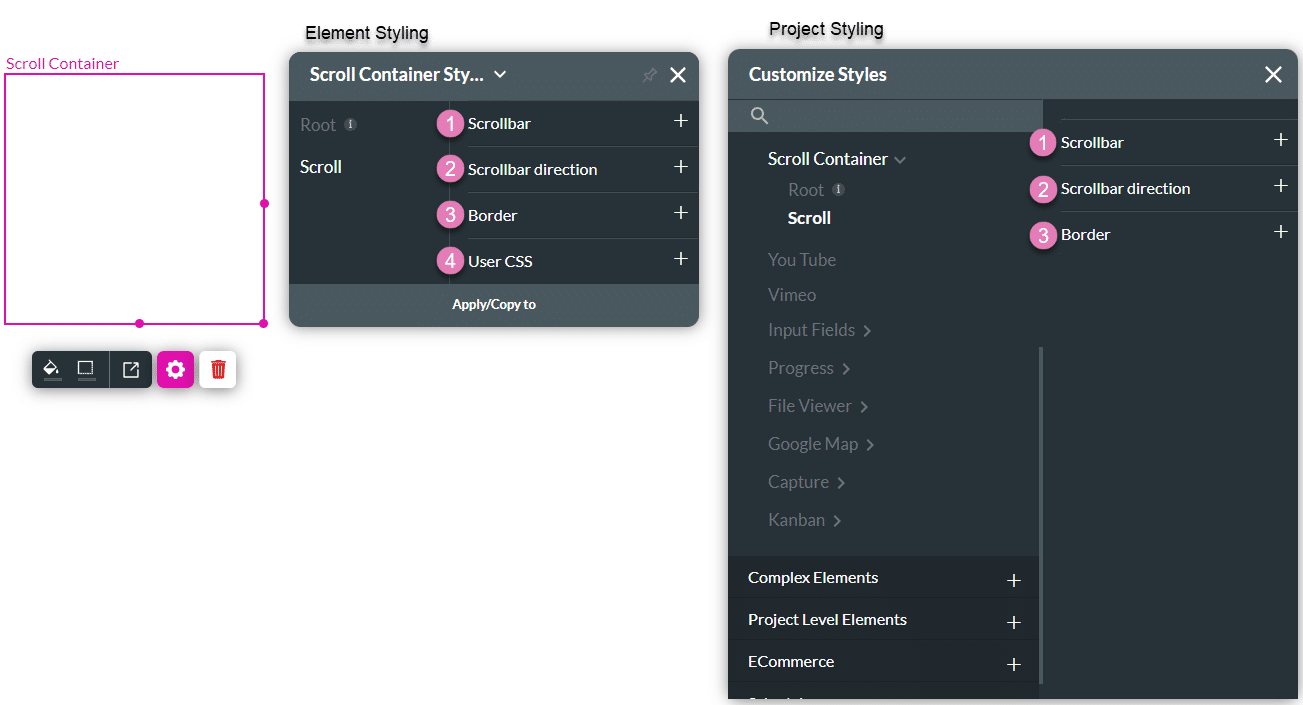
2. Scroll
The Scroll option allows you to control the style of the scrollbars in the Scroll Container. For example, horizontal scroll width size, border color, or user CSS.

| # | Option | Function | Available in Project or Element 
|
|---|---|---|---|
| 1 | Scrollbar | Use the Scrollbar option to set the horizontal and vertical scroll width size in pixels. You can also configure the track and thumb color by selecting from a color pallet or by providing a HEX color code. | 
|
| 2 | Scrollbar Direction | Use this option to select the scrollbar direction: auto, left or right. | 
|
| 3 | Border | The Border option allows you to style the contour of the thumb in the scrollbar: make the border visible or invisible, change its width, color, corner radius, and more. The border can be styled as a whole or separated into top, bottom, left, and right border lines. | 
|
| 4 | User CSS | Cascading Style Sheets (CSS) allow a user to apply styles on the scrollbar with CSS code. Note: For Project styling, CSS is accessed via the Tools menu, which you can read about in our Style Elements Using User CSS article. | 
|


