Page Structure Changes
Business Background
Configure your websites for different device layouts to suit your business needs.
Titan Solution
- Titan has added a prompt to ensure you don’t make structural page changes to the desktop layout that could affect other device layouts.
- Make sure that you are in complete control of all changes.
How to Guide
When you have set up different device layouts, and you change the structure of the desktop page layout (for instance, adding another strip to the page), you will see an orange dot on the page header for the device layout option that looks similar to the orange dot that prompts you to save a project:
- Click the device drop-down arrow to open the list.

In this example, a laptop layout has also been configured. The orange dot reminds you that the structural change you made on the desktop layout may affect the other device layout.

- Click the Save button on the header. The following message is shown:

You can click the OK button. If you click the Clear notification button, you will not be reminded again.
Make sure that you view the changes on the other device layouts and confirm that everything is as you would like it. When clicking the Save button, the message above will be shown again. If you are satisfied with the layout, you can click the Clear notification button.
As an alternative, you can do the following:
- Click the device drop-down arrow to open the list.
- Click the Kebab icon next to the affected device. You will see the following:

- Click the Reset Device option. The Please Confirm message will be shown.
- Click the Yes button. The page will be reset to the new changes.
- Click the Save button.

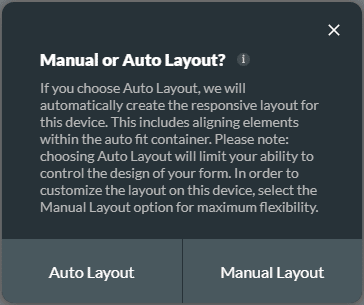
- Click the Yes button. The Manual or Auto Layout screen opens.

This message is shown for the following device layout options:
- Tablet (S)
- Mobile (L)
- Mobile (S)
If you choose Auto Layout, we will automatically create the responsive layout for this device. This includes aligning elements within the auto fit container. Choosing Auto Layout will limit your ability to control the design of your form.
It is suggested that you use the Auto Layout as Titan adds an autofit container to make sure that the information is displayed from the top down in a contained manner.
Click the Manual Layout option for maximum flexibility. Manual layout uses the responsive AI and you can make changes as you require.
For best practices on how to build your page, refer to Web Project Structure Changes.

