Margin Styling
Business Background
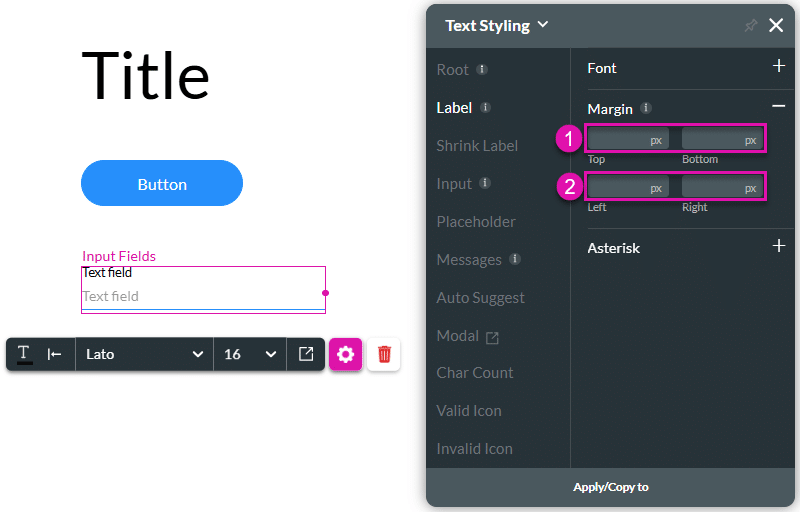
Change the margins of Titan Web elements, such as buttons, text, or media elements. This option allows you to set the outer space between the strip and the adjacent element parts.
You can change the margins of some elements in terms of the strip or adjacent elements.

| # | Option | Function |
|---|---|---|
| 1 | Top and Bottom | This option allows you to set the top and bottom outer space between the strip and the adjacent element parts. |
| 2 | Left and Right | Set the outer space on the left and right. |
Real-Life Example of How to Style Margins
Join us as we examine one of the many ways you can style an input element using the Margins setting. Alternatively, contact us today if you have a specific business use case in mind.
The example below shows how to change the margin of the input element.
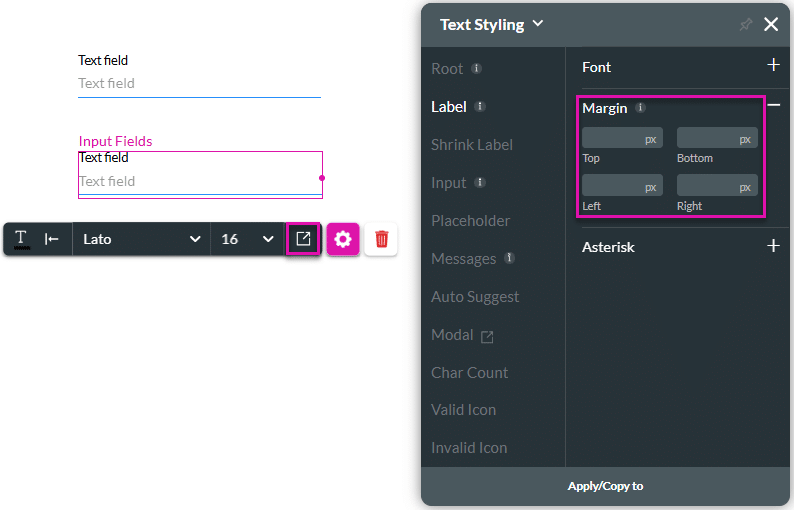
- Select the Text field Styling icon to open the Text Styling panel.
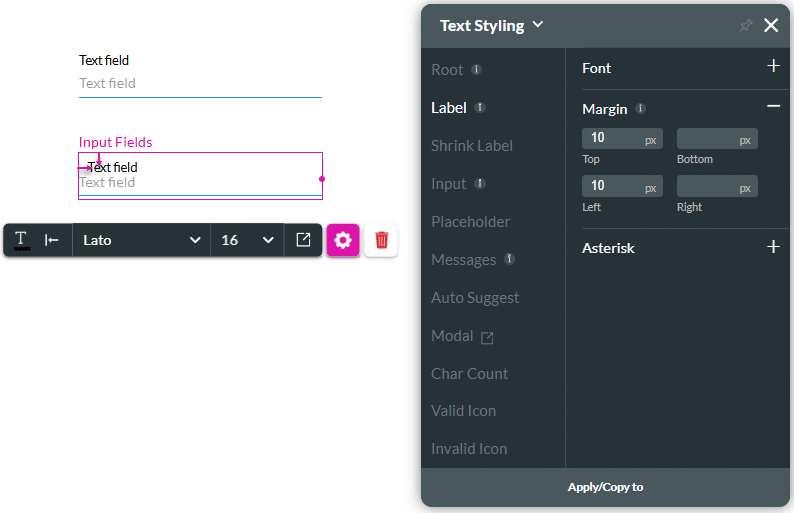
- Click the Label option.

- Change the top and left margins. The label will move away from the top and to the right compared to the input field above it.

Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

