Keep Focus in Modals
Business Background
In certain scenarios, you may want to make sure that the focus remains only on a modal or responsive modal, for instance, when accessibility is used.
Titan Solution
You can now keep the focus on a modal or responsive modal in Titan Web. When the user uses the Tab key on the keyboard, the focus will move between the elements on the modal or responsive modal and not to any elements in the background.
How to Guide
- Click the + icon to open the list of elements.
- Select the Container option from the list.
- Click-and-drag the modal or responsive modal to the canvas.
- In this example, a button and several input elements were also added.
- Click the Gear icon to open the Settings screen.
- Select Interactivity and click the Keep Focus in Modal checkbox.

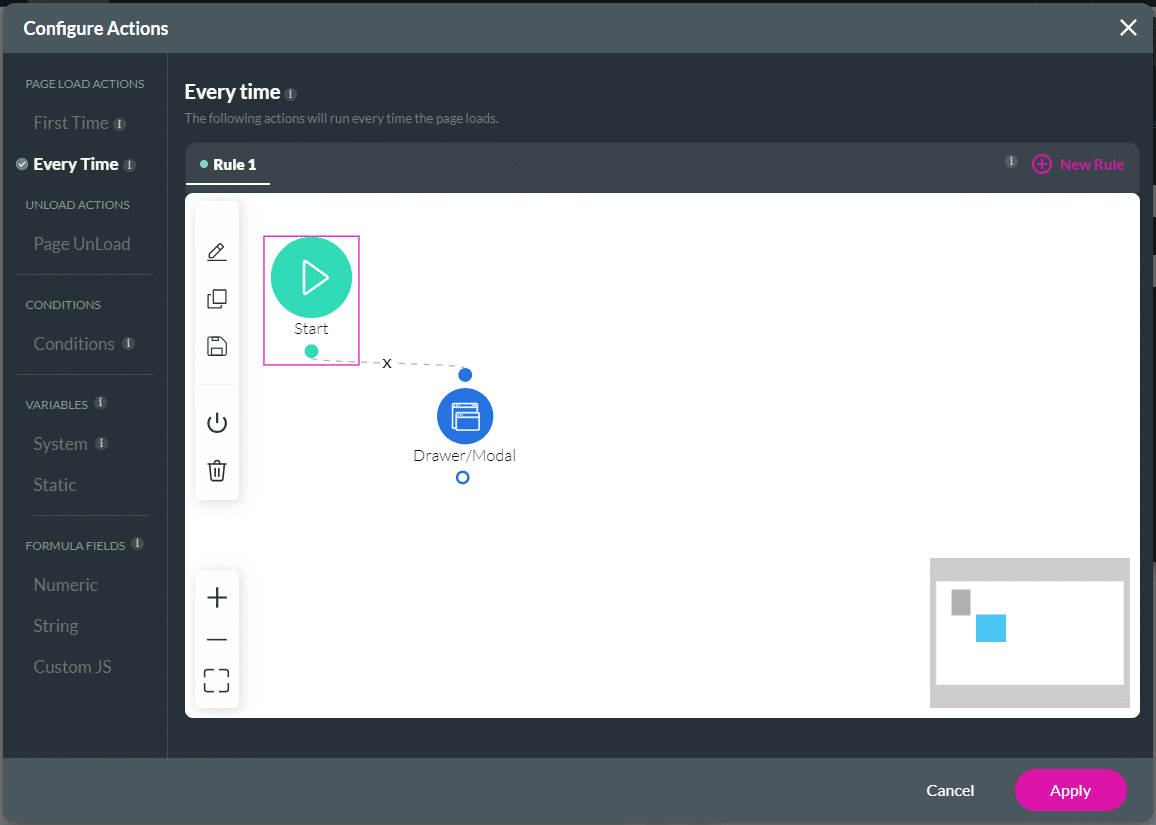
In this example, the following was done to open the modal when the page loads.
- Open the Page drop-down and click the Kebab icon next to the page on which the modal is.
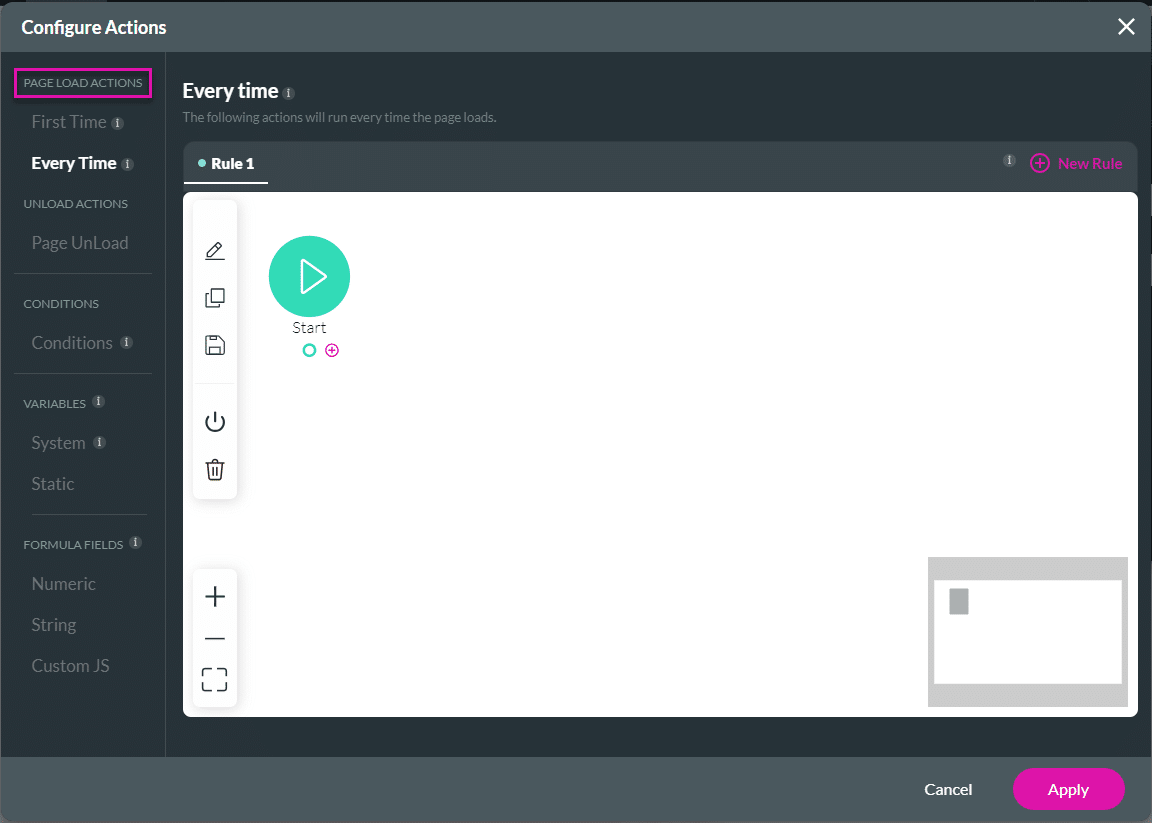
- Click the Configure Actions button.

- Click First Time (or Every Time) page load actions.
- Hover with the mouse pointer over the Start Node and click the + icon. The Add Node screen opens.

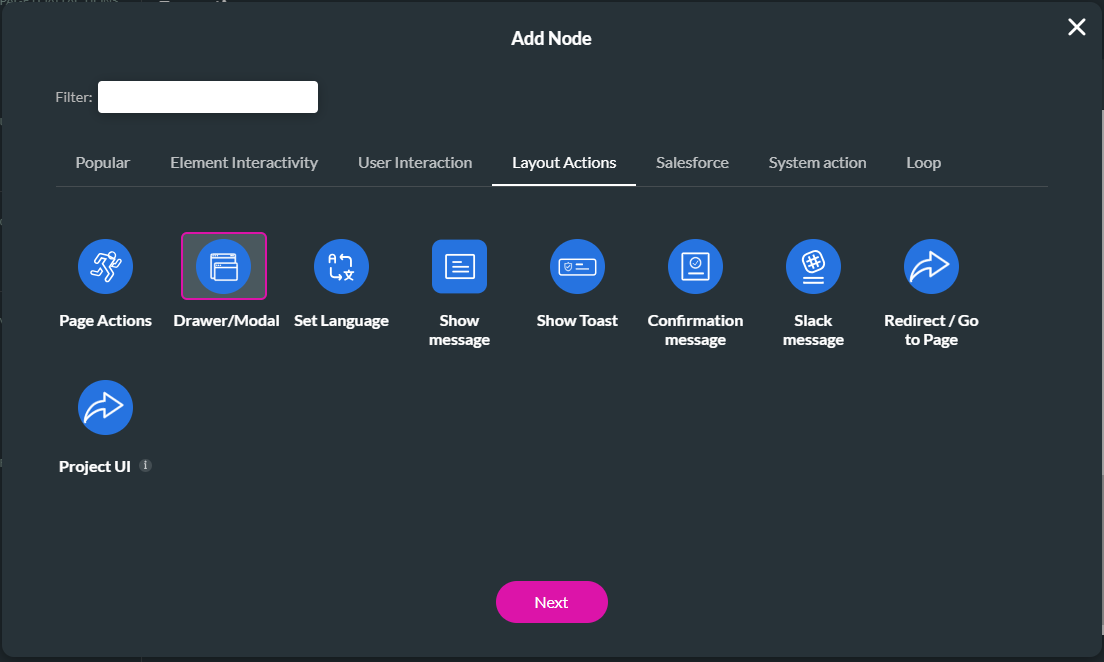
- Under Layout Actions, click the Drawer/Modal option and click the Next button. The Add Node/Drawer/Modal screen opens.

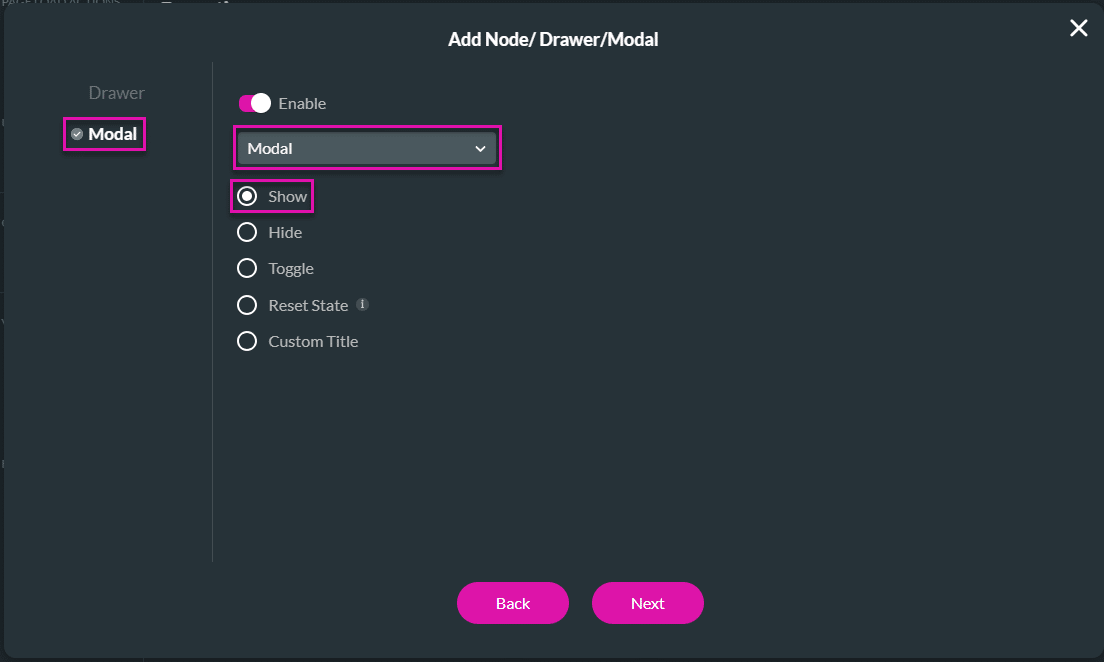
- Select the Modal option and use the toggle switch to enable the modal.
- Use the drop-down list to select the modal.
- Select the Show radio button and click the Next button.

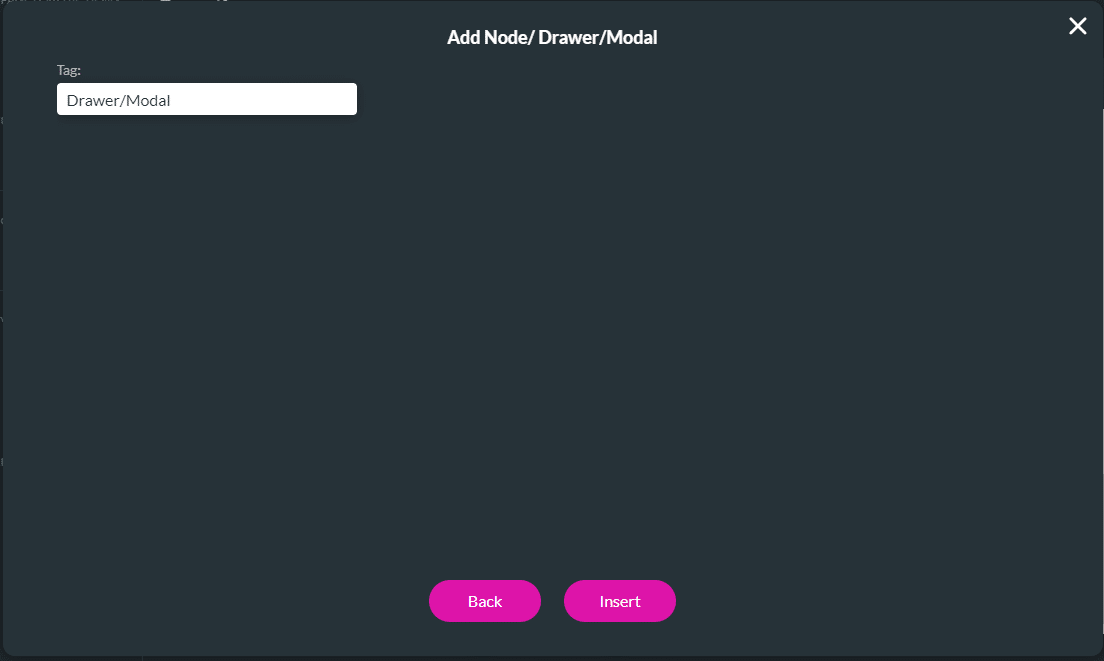
- Change the tag if necessary and click the Insert button. The node is added to the screen.

- Click the Apply button.

- Save and Preview the project.
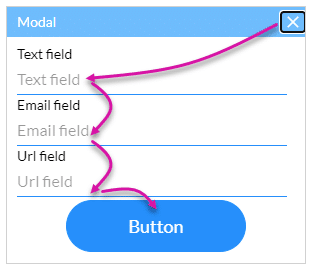
When the user uses the Tab key, the focus moves from one element on the modal to the next.

The action will be applied to the modal, and the content typed into it will be reset every time the button is clicked.
Learn more about Titan’s native integration with the Salesforce Experience Cloud.
Easily design, deploy, and measure custom web applications directly from Salesforce using Titan’s drag-and-drop web page builder.

