Fill Styling
Business Background
Use fills to change the background color of elements to design modern, high-quality web projects. Take complete control of your brand’s online presence with Titan’s powerful zero-code features and settings, which cater to any web application.
How to Guide
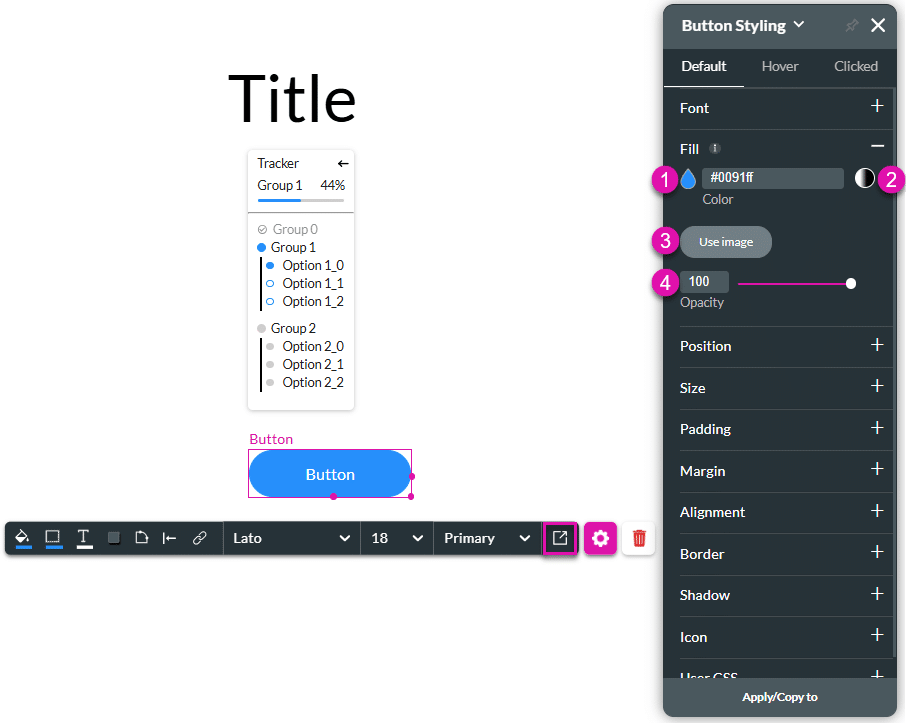
Customize elements using the Fill options.

| # | Option | Function |
|---|---|---|
| 1 | Fill color | The Fill color option allows you to set an element’s background color (solid or gradient). You can select from a color palette or provide a HEX color code. |
| 2 | Gradient | You can style the gradient color(s) of elements. The gradient is a smooth transition between two or more colors. |
| 3 | Use Image | The Use Image button allows you to add an image as an element’s background. Choose an already uploaded image, upload a new image from local PC files, or copy and paste an image URL. |
| 3 | Opacity | Opacity refers to the degree to which the color of an element is transparent or see-through. Set your selected fill of choice (color or image) to also have opacity. |
Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

