Alignment Styling
Business Background
Change the alignment of an element in relation to the page or container.
How to Guide
Use the alignment option to customize elements in Web projects.

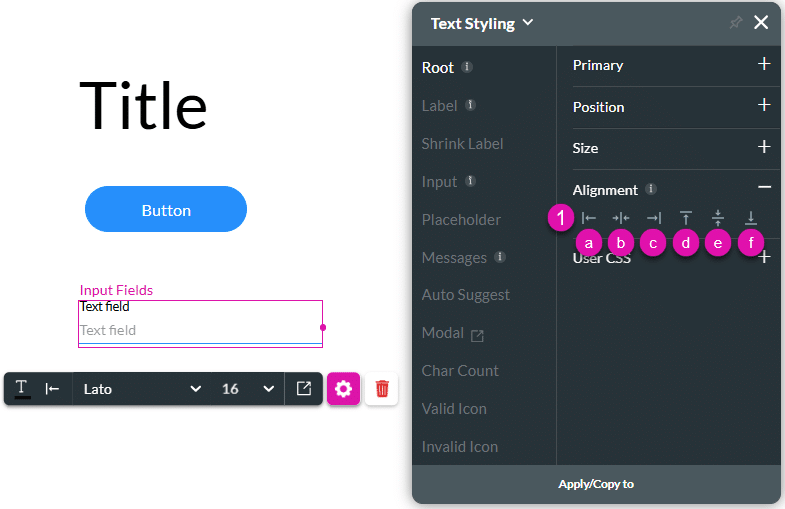
| # | Option | Function |
|---|---|---|
| 1 | Alignment | This option lets you align the element in relation to the page or container. The following options are available: a. Left b. Center c. Right d. Top e. Middle f. Bottom |
Real-Life Example of How to Configure Alignment
Join us as we examine one of the many ways you can style an input element using the Alignment setting. Alternatively, contact us today if you have a specific business use case in mind.
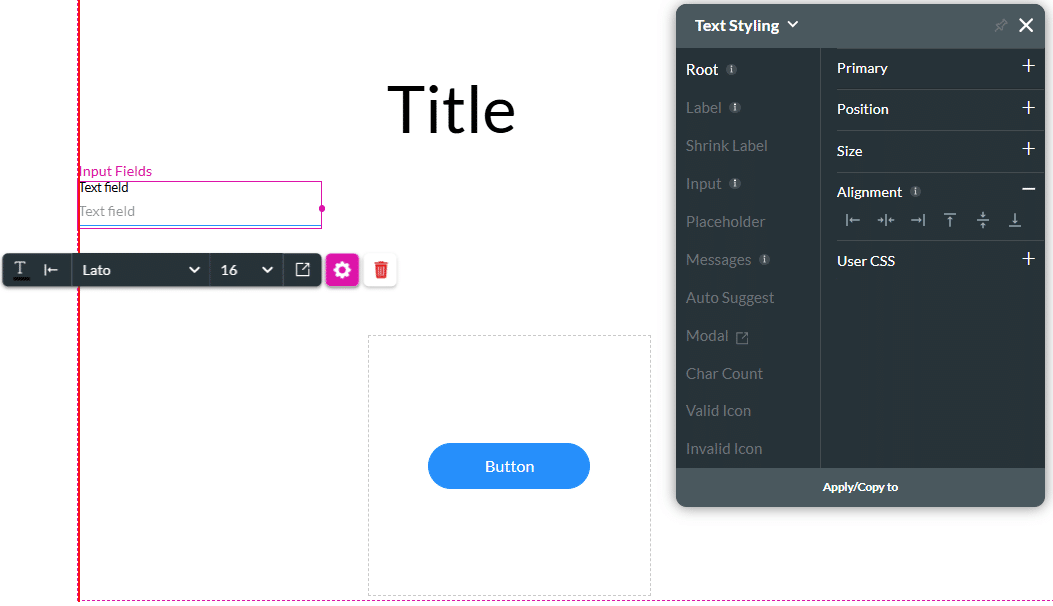
The example below shows how to change the alignment of the text field input element.
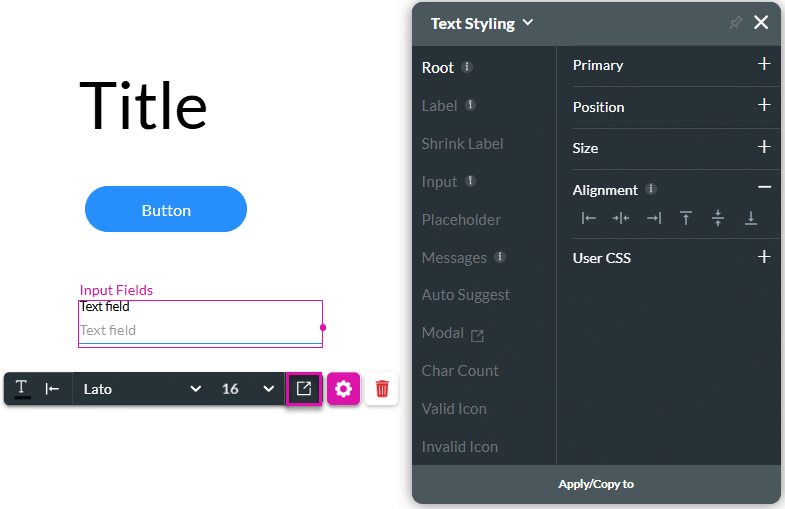
- Click the Styling icon to open the Styling panel.
- Click the Alignment option.

- Click an icon to change the position of the element. In the example below, the text field is aligned with the left of the page, and the button element is in the middle of the container.

Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

