Address Validation
Business Background
Address validation is the process of ensuring that the address a customer added to a website exists and is accurate. This helps to prevent errors in shipping and delivery.
Address validation can help businesses comply with regulations and standards related to address accuracy and data quality. It contributes to overall data quality by ensuring that addresses in databases are accurate and up-to-date.
Titan Solution
Titan lets you validate addresses using Google’s Address Validation API. If an address is not correct, another address can be suggested.
This method is an alternative to the Address Finder widget with static or dynamic region values. We encourage you to use the Address Finder widget. With the Adress Finder Widget, users will be able to type and find an accurate address, making it easier for the end-user.
How to Guide
In this article, we add the Address Validation node to a button, but it can be added to any Action Flow on your project.
- Click the + icon to open the list of elements.
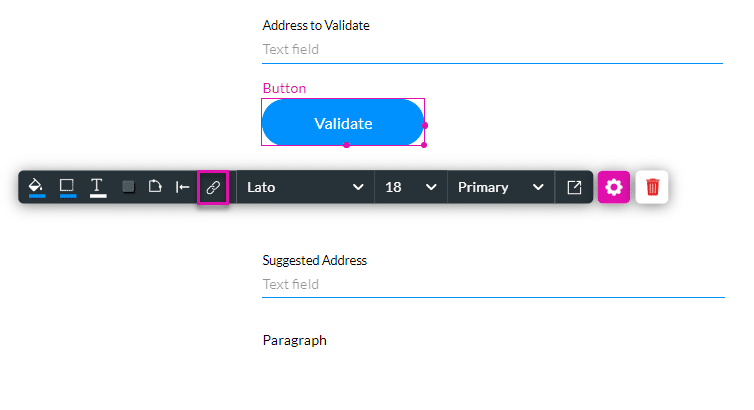
- Select the Button option and click-and-drag a button element to the canvas.
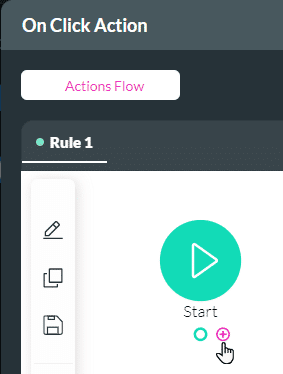
- Click the On Click Action icon. The On Click Action screen opens.

- Click the + icon next to the Start Node. The Add Node screen opens.

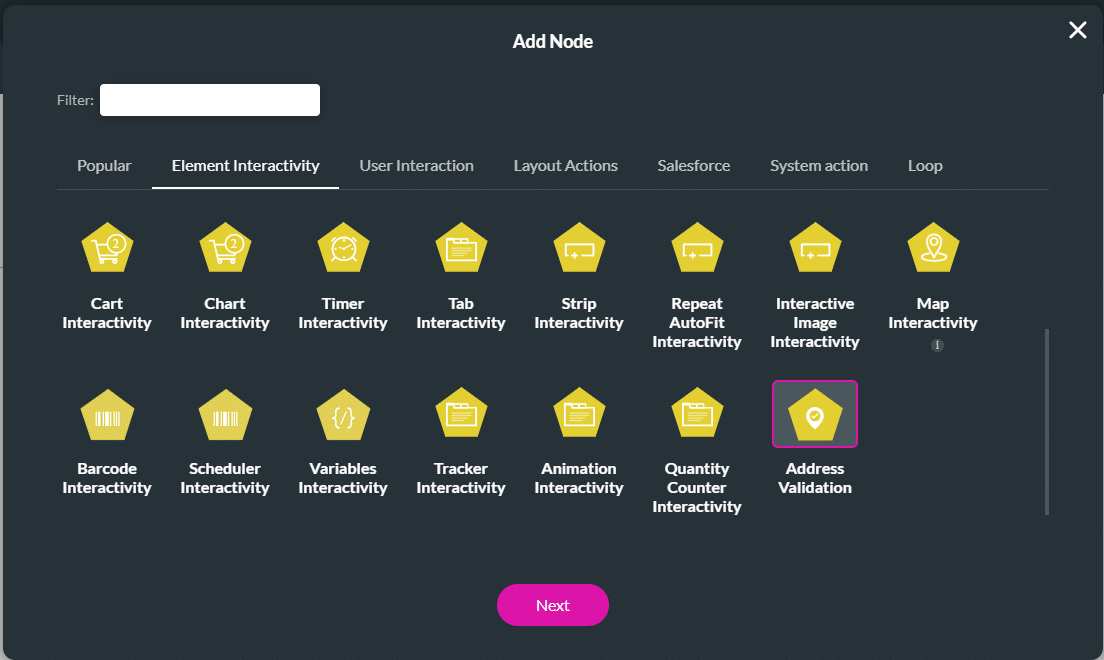
- Click the Element Interactivity option and scroll down.
- Select the Address Validation node and click the Next button.

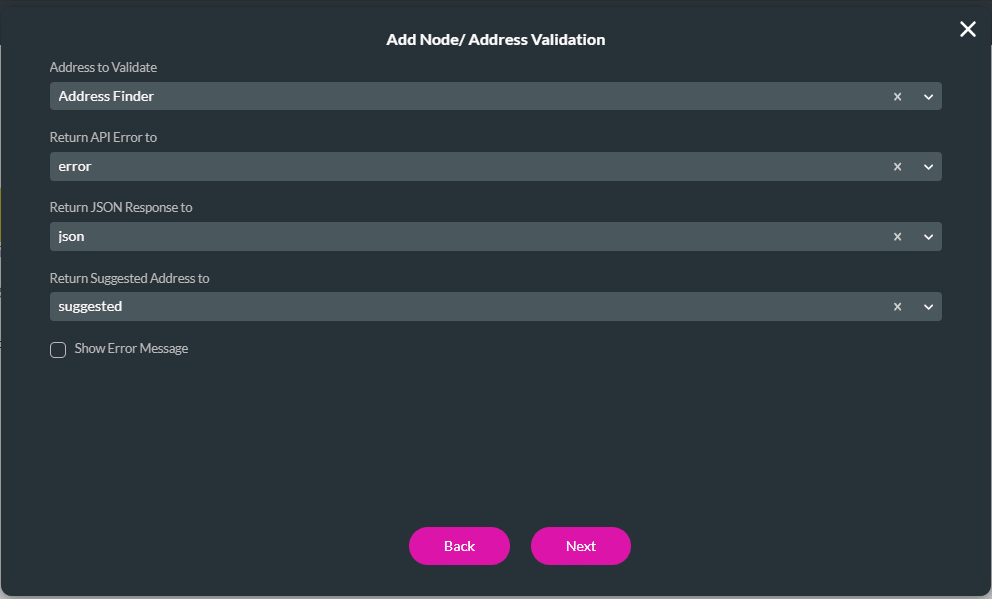
- Use the drop-down lists to select the following:
- Address to Validate: This is the input field where the string will be validated.
- This field is mandatory.
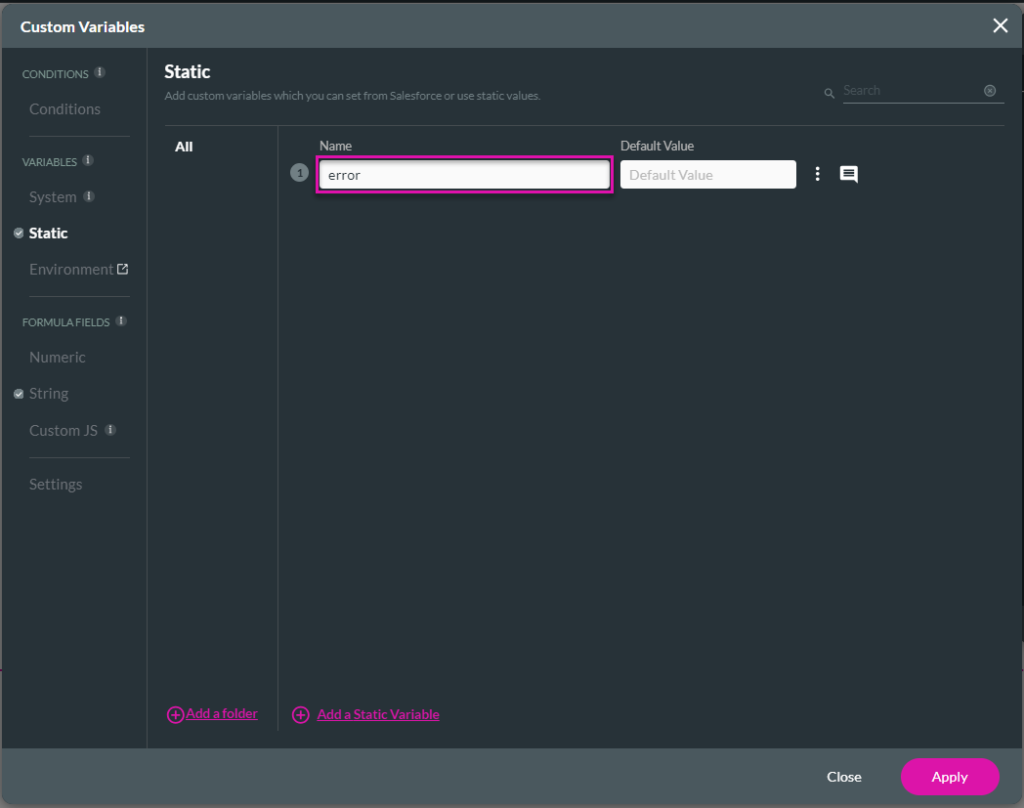
- Return API Error to: This is the error you will get when the integration with Google fails.
- Return JSON Response to: This is the JSON response Titan gets back from Google if the address is invalid.
- Return Suggested Address to: This is the address that Google suggests if the given address is invalid.
- Address to Validate: This is the input field where the string will be validated.
- Click the relevant checkbox to do the following. These are not mandatory fields.
- Show Error Message: The standard Titan error message will show if there is an error.
- Show Suggested Address: Google suggests an address if the entered address is incorrect.
- This option is only visible if the Show Error Message checkbox is checked.
- Click the Next button.

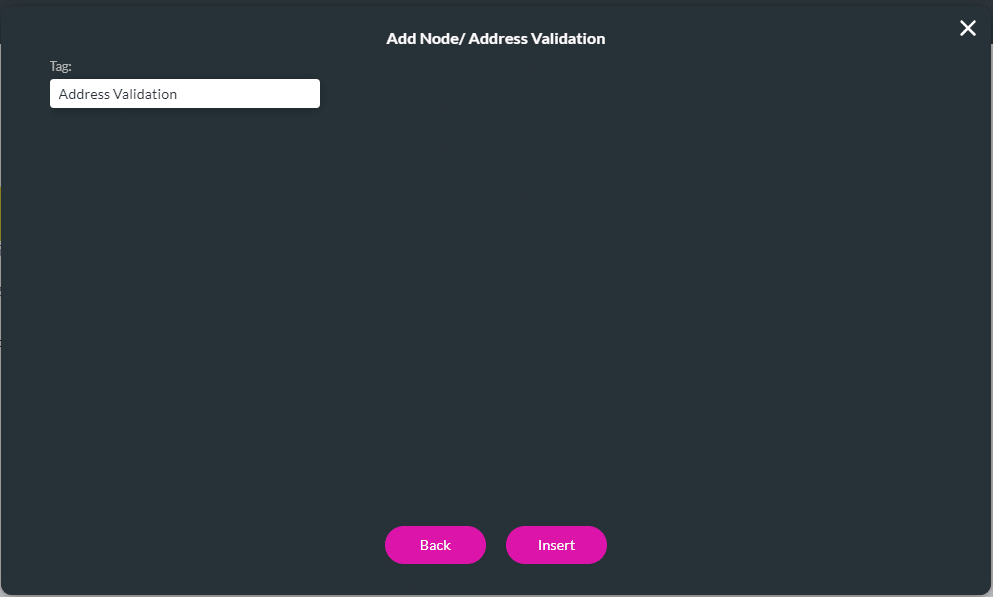
- If necessary, change the tag and click the Insert button. The node is added.

- Click the Apply button.

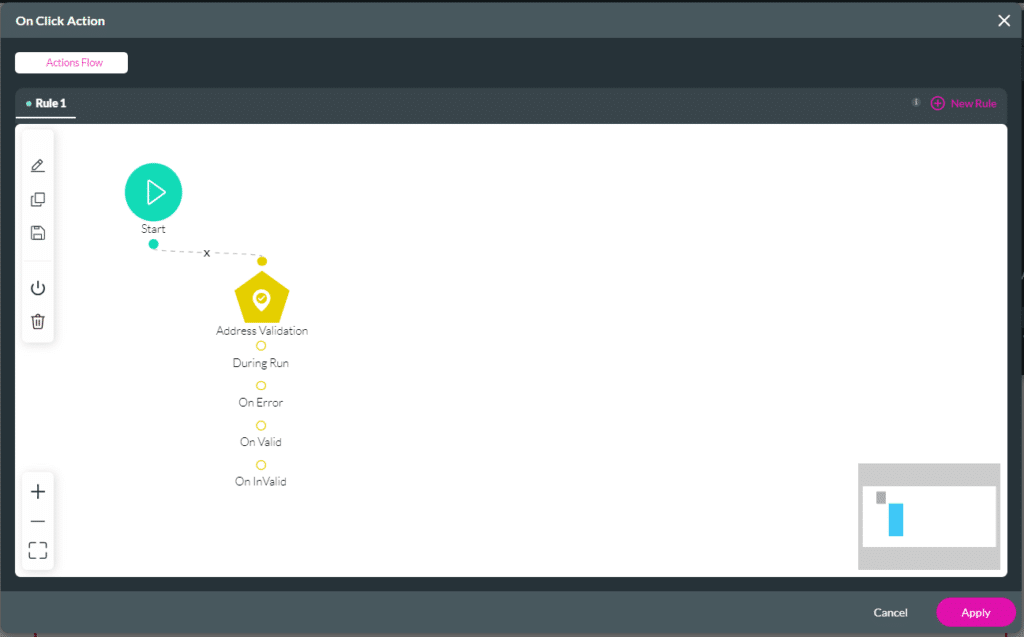
You can do the following on the node:
- During Run: Create an action that can run while the address is being validated.
- On Error: Configure an action to run when there is an API integration error.
- On Valid: Create an action when the address is valid, for instance, push the address to Salesforce.
- On Invalid: Configure an action when there is an invalid response from Google, i.e. the address is invalid.
- Save and preview the project.
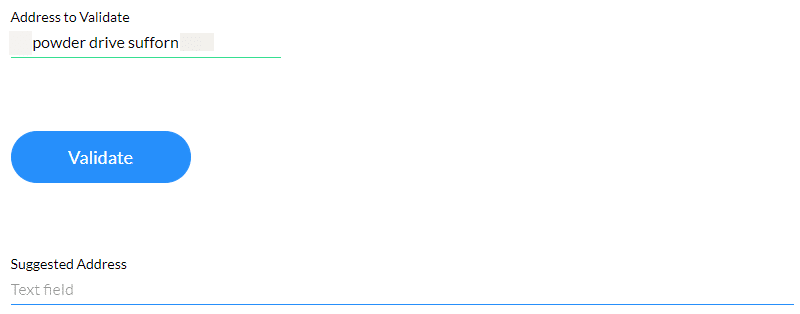
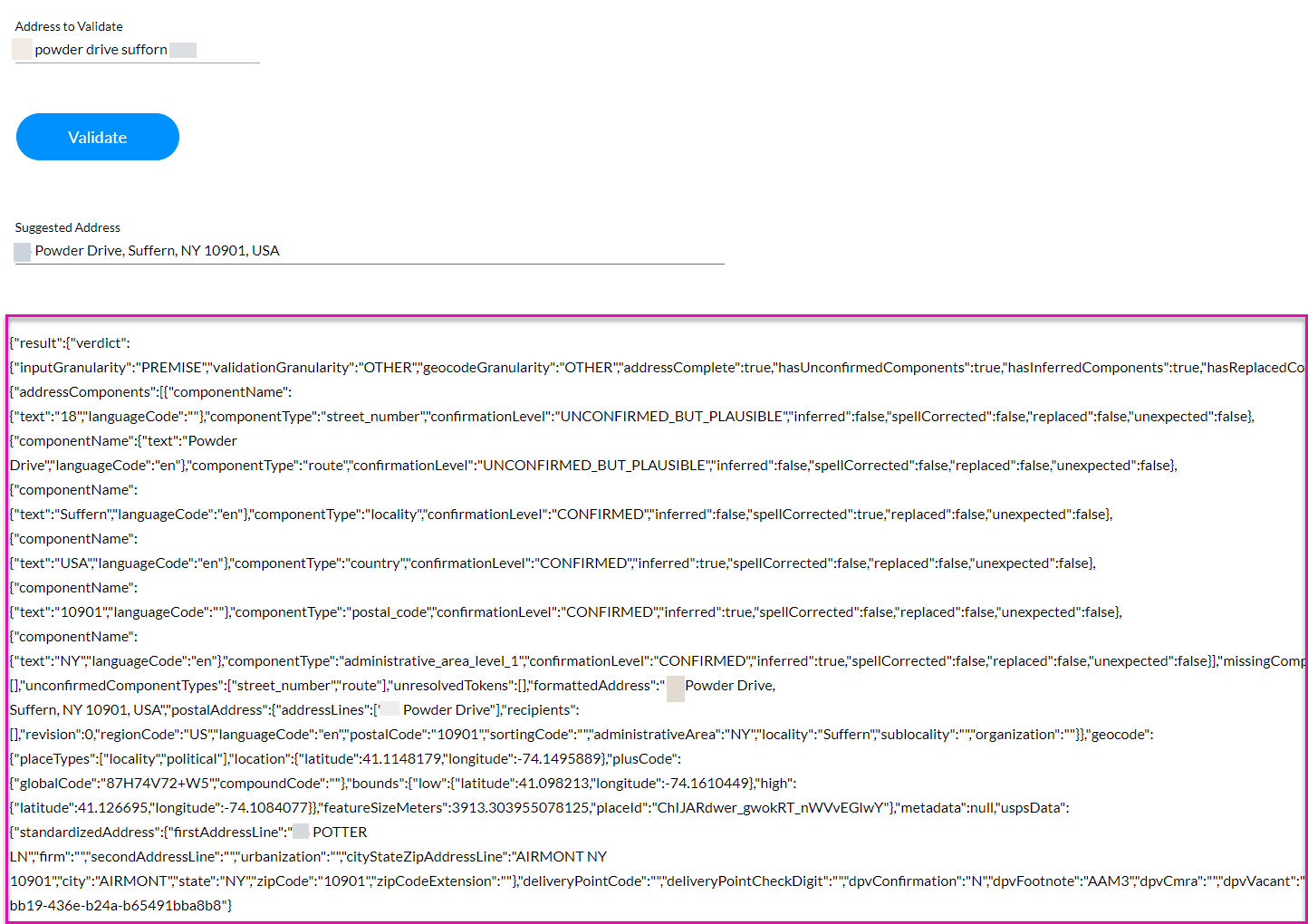
The user types an address and clicks the Validate button.

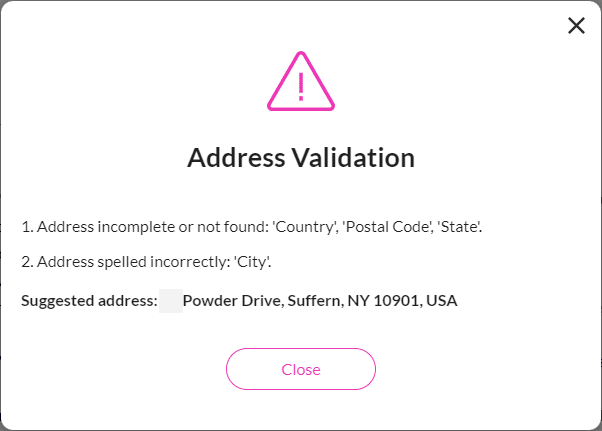
When there is a validation error, an error message is shown.

The JSON error is shown:

You can copy and paste the JSON into a JSON viewer for more information.