Add Elements to a Modal
Business Background
A modal is a box that interrupts the user’s actions. It lies over a web page and prevents further user interaction. Modals require direct user interaction to be dismissed before users can interact with the contents on the page below. A modal often displays a dialog box and can have a button that must be clicked to dismiss the box.
Titan Solution
Titan enables you to add elements to the modal with no code and in a few clicks.
How to Guide
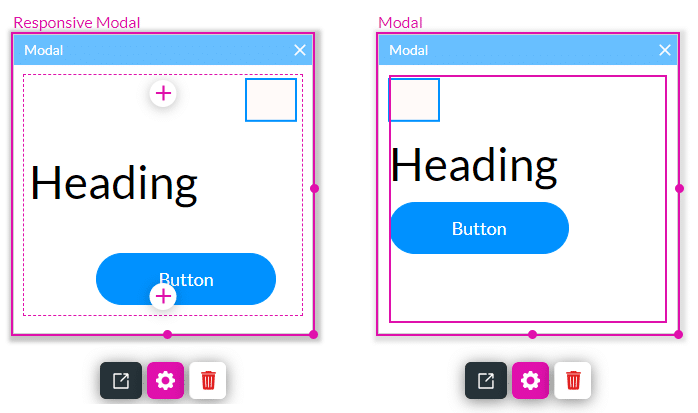
- Add a modal or responsive modal to the Web canvas.
Note:
You can position the elements anywhere in a responsive modal, whereas the elements are automatically fitted in a modal.

- Click the + icon to open the list of elements.
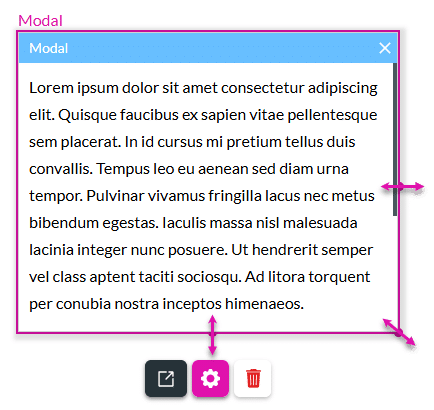
- Under Text, click-and-drag the Paragraph element to the modal.

- Click the Paragraph Element Gear icon. The Text Settings screen opens.
- Under Content, add text in the text field.
- Use a handle to resize the modal.

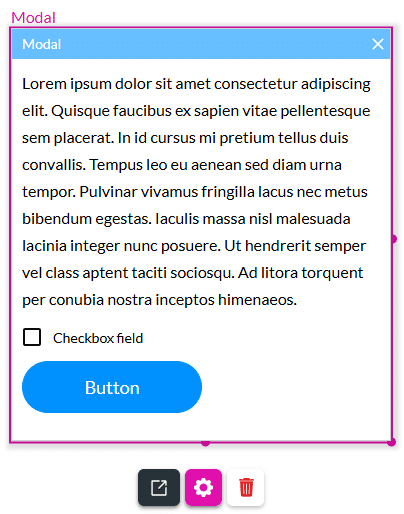
- Select the + icon and add a checkbox and a button to the modal.

You can add any of the Web elements to the modal.
Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

