Style Survey Elements using Project Level Styles
Business Background
Titan Web offers the option to change theme, layout, and text formatting quickly in just one click. You can make the survey look and feel consistent.
Titan Solution
- With Titan Web project styles, you can seamlessly configure or import styles such as template, text, color, font type, and upload images.
- You can change the spacing between paragraphs, change how columns are sized, border, and more.
How to Video
In this video, learn how to seamlessly configure project-level styles in a Titan Survey.
- 00:00 A short intro on the tutorial.
- 0:13 Learn how you can style your survey in Titan Survey.
- 0:44 We show you how simple it is to change the background color to match the input field.
- 1:29 Style the input field by adding a border.
- 1:55 Change the icon color in a Star Rating Survey.
- 2:50 Steps to follow to style your project in Titan Survey.
How to Guide
After creating all the necessary questions, style your survey elements using Project Level Styles.
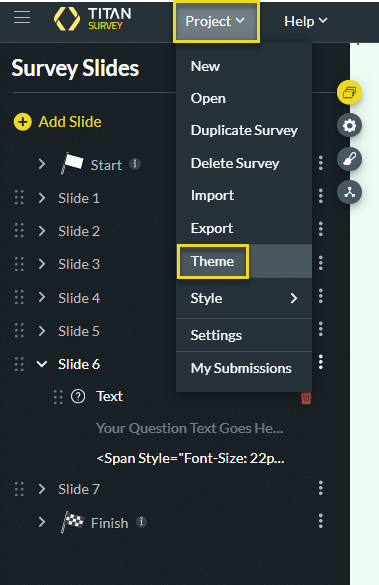
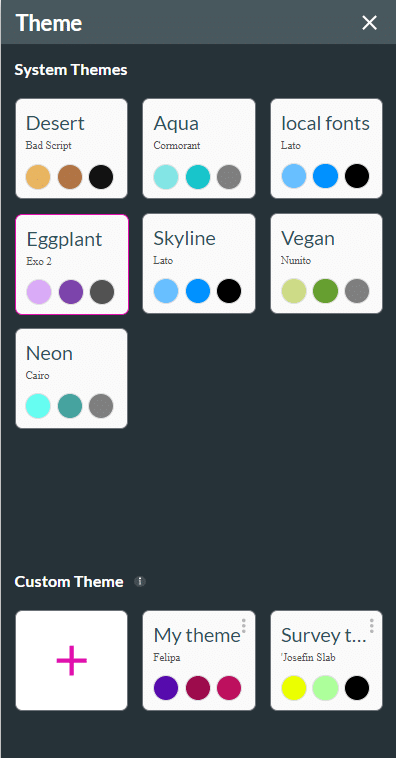
- Click the Project drop-down and select the Theme option. The Theme screen opens.

- Select a theme from the Theme list on the right of the screen to quickly change the theme of your survey.

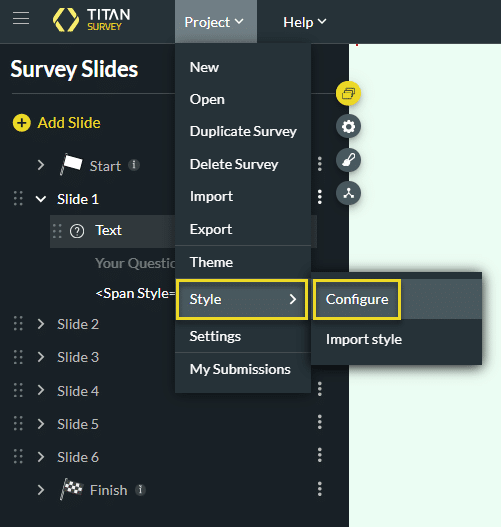
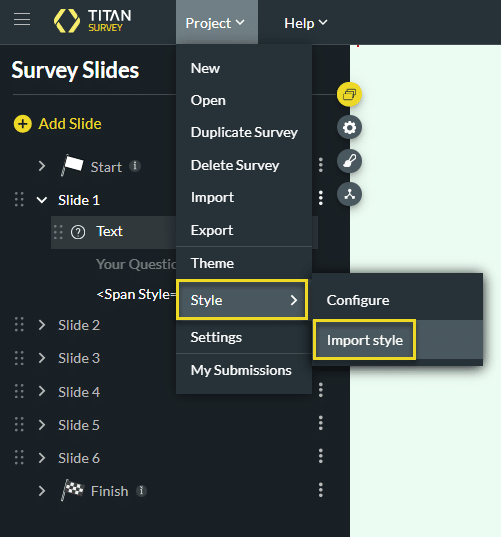
- Click the Project drop-down and select the Style option.
- Click the Configure option. The Customize Styles screen.

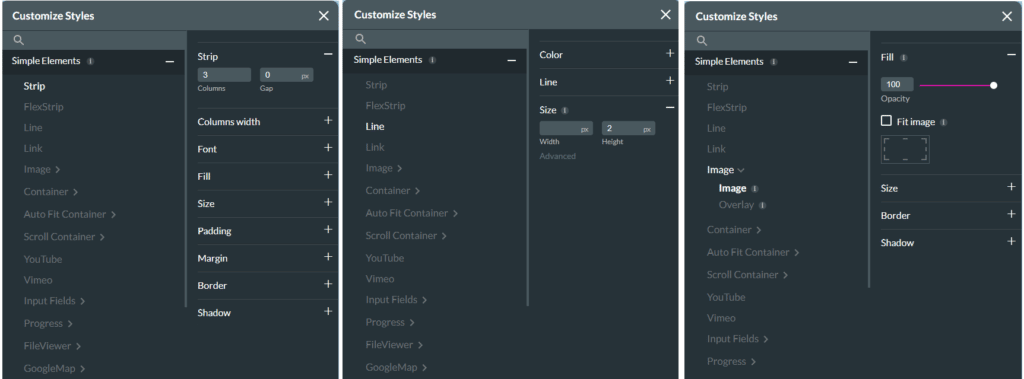
- Set the following on the Customize Style screen:
- Simple Elements
- Complex Elements
- Project Level Elements
- ECommerce
- Scheduler

- For example, you can set the Simple Element as follows:
- Set the Strip Columns’ width, Font, Padding, Margin, and more.
- Set the Line Color and Size.
- Set the Image Size, Border, and Shadow.

Note:
The styling option can be different per element. Select an element to see different options.
- Click the Import Style option to import styles. The Import style screen opens.

- Select the style you want to import.
- Click the Apply button.

Also, learn about Custom Themes.
Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

