Element Style
Business Background
Add any interactive element to your document and style these to suit your business needs.
Titan Solution
Titan lets you style the interactive elements in a few simple clicks.
How to Guide
Note:
Prerequisite:
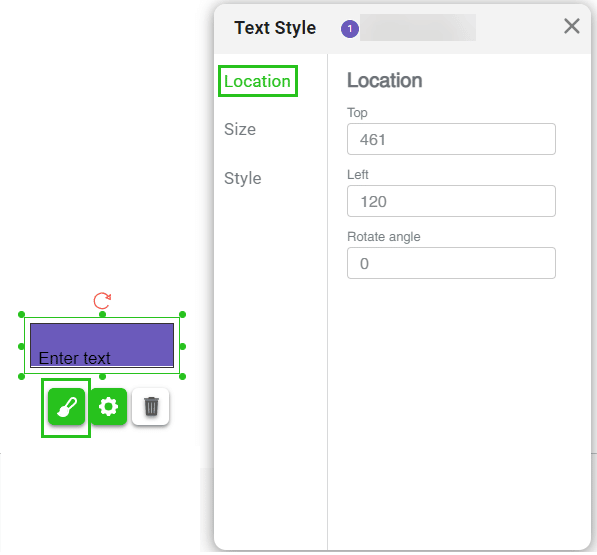
Location
- Use the fields to set the location of the element:
- Top: Type a number in the field. The element will be placed n pixels from the top margin on the page.
- Left: Type a number in the field. The element will be placed n pixels from the left margin on the page.
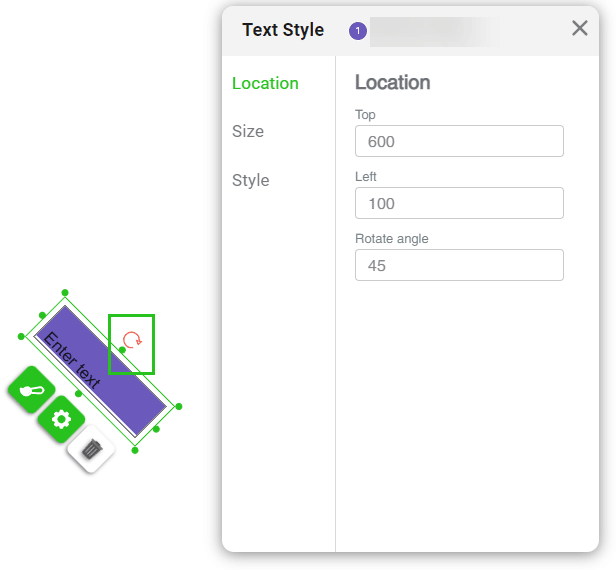
- Rotate angle: Type a number in the field. The element will be rotated in degrees.

Note:
You can also drag the Rotate icon to rotate the element:

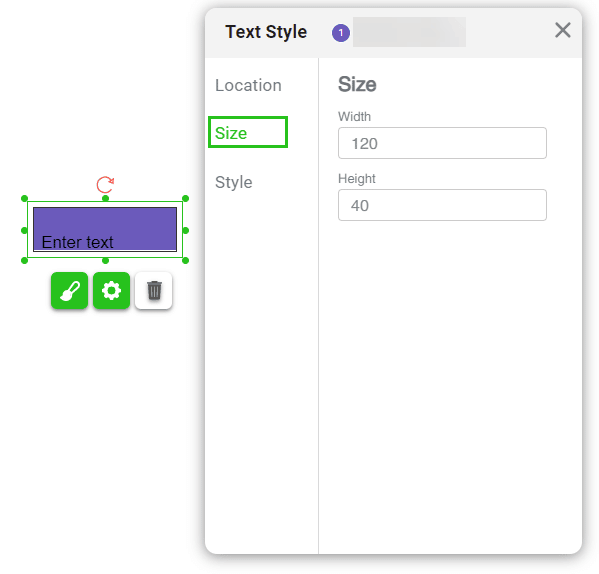
Size
- Use the fields to configure the size of the element:
- Width: Type a number in the field to set the width of the element.
- Height: Type a number in the field to set the height of the element.

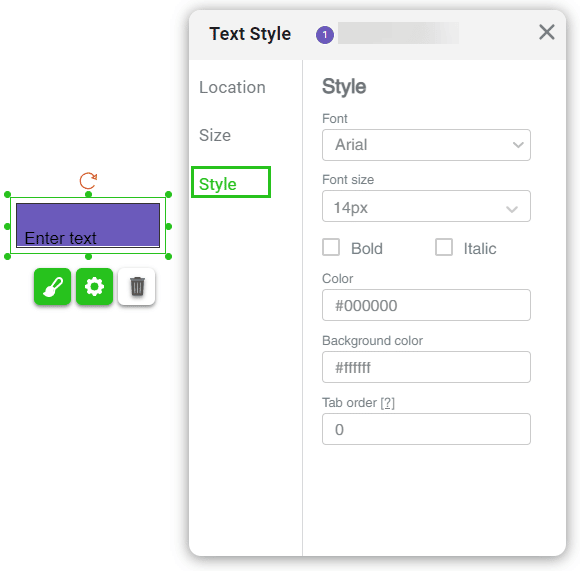
Style
- Use the drop-down list to set the following:
- Font
- Font size
- Click in a textbox to set the following:
- Bold
- Italic
- Type a HEX code in the fields to change the following:
- Color
- Background color
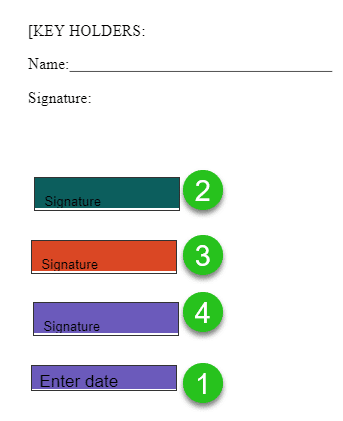
- Type a value to determine the tab order. When you use the Tab key on the keyboard, this is the order that the cursor will jump between elements, for instance:


Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo