Older Releases
Error Handling Improvement
We’ve improved error handling in the Merge Files node when the output format is set to PDF. Previously, attempting to merge files without extensions resulted in a vague “Documents merge job: undefined” message. The system now returns a clear and descriptive error explaining that the files have unsupported formats, along with a list of the problematic file names. This ensures better clarity and easier debugging for users.
SmartV Google Sign-In Improvement
We have updated our authentication flow to support Google’s transition to Federated Credential Management (FedCM) APIs, ensuring compatibility before the mandatory adoption of June 30, 2025. Read More
Payments Improvement
Titan Web now supports Bit payments for the Tranzila payment method. This allows customers in Israel to make payments using the Bit application on their mobile phones.
Recovery Center Improvement
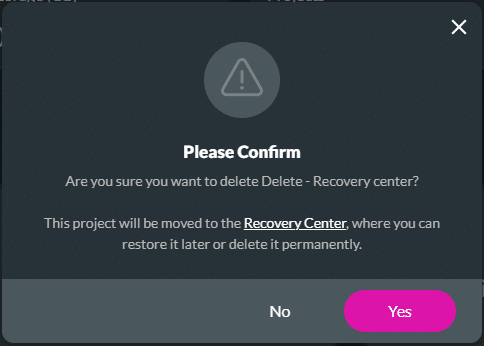
We updated the project deletion confirmation message to provide more clarity. Now, when you delete a project, you’ll see a note informing you that the project will be moved to the Recovery Center, from where you can either restore it later or delete it permanently. This ensures users are aware that projects are not permanently deleted.

This update improves transparency and makes it easier to manage deleted projects.
Learn more about the recovery center.
Site Language Placeholder Improvement
Added a placeholder to clarify the correct language format (BCP 47 language tags) for the Site Language field under Project Settings > Overview.

Learn more about Project Settings.
Create a Case Improvement
Having trouble with anything in Titan? Opening a case is now much faster and easier to do! Read More
Recovery Center Improvement
Deleted projects in Titan are not permanently removed – they can still be found in the Recovery Center under your Account Settings, where you can restore them if needed.
To improve visibility, we made monitoring and accessing your deleted projects easier. You can now see the number of projects in the Recovery Center directly from the left sidebar on your Dashboard and navigate to the Recovery Center with just one click.
Learn more about the recovery center.