Release Notes August 11th, 2023
New Features
Titan Web
Refresh Devices
We added the option to refresh devices. This option automatically resets all active device layouts to inherit styles and/or content according to the desktop changes. Read More
Comparison Card Widget
We added the comparison card widget with which you can compare information in a card format with simple rows and columns. Read More
Titan Sign
Accessibility Improvements
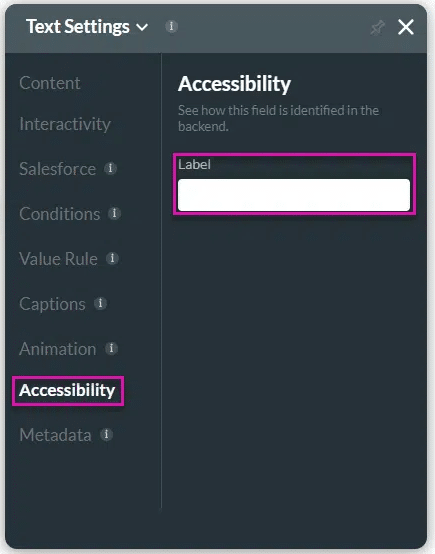
Make sure that your document is compatible with assistive technologies, such as screen readers. Aria (Accessible Rich Internet Applications) is a set of attributes that can be added to HTML elements to provide additional information to assistive technologies, which helps in making web content more usable and understandable for users with various disabilities. Read More
Bug Fixes
Titan Web
When showing a hidden column in a power table, the quick edit mode didn’t work as expected. We fixed this.
We resolved an issue on a power table with a $ format and a summary row.
We are in the process of adding Aria compatibility to Web elements.

There were styling errors on vertical card widgets, but our team fixed these.
An Auto PDF incorrectly included the SmartV login screen. This was corrected.
We improved the styling for line charts.
We fixed a bug where the tab order on a repeated strip didn’t work as expected.
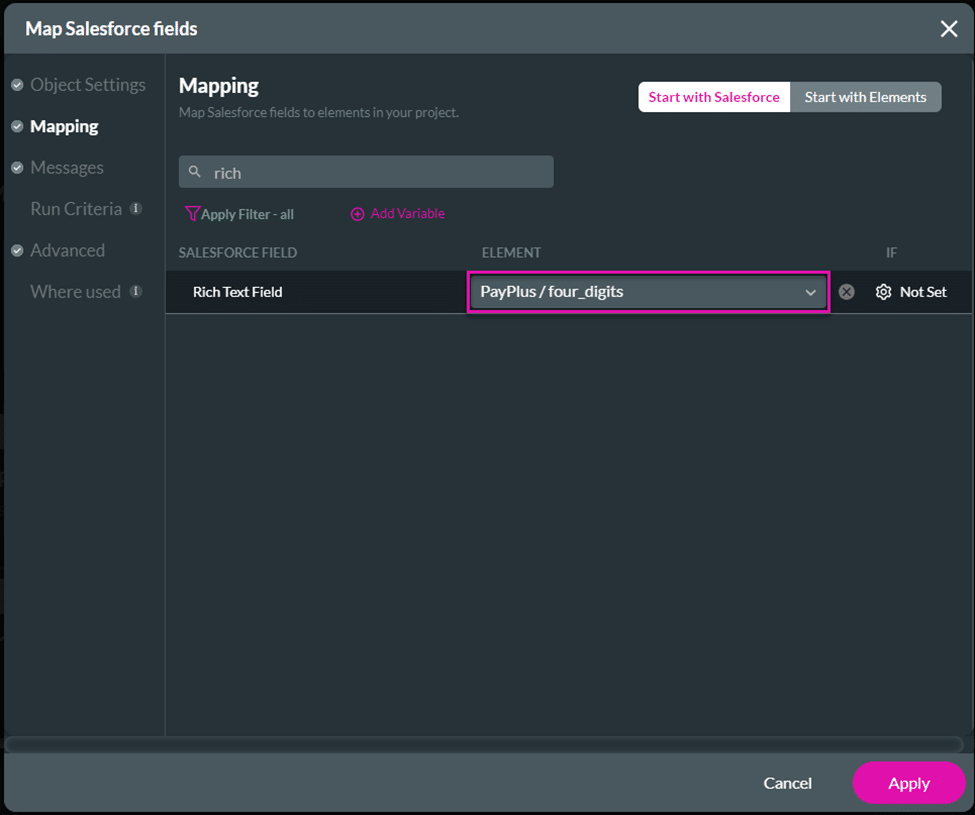
We added the four last digits of the credit card to the mapping options for PayPlus payment integration. Read more about PayPlus payment configuration

We resolved an issue where the elements in a carousel container set for auto device width appeared on the right or left side or outside the strip.
There was a bug that affected the multi-picklist on a SmartV login screen. Our team fixed this.
When configuring a condition on the lookup element, the search text was incorrectly shown twice. This was rectified.
We resolved an issue regarding a form within an autofit container, which was located inside a form on a stepper element. The problem caused the width of specific rows to be affected when they were hidden, resulting in incorrect resizing of the parent form.
We made a styling improvement to the order tracker element.
Some of the power table variable names were missing when using Debug Mode. We resolved this.
We fixed several issues that occurred on a project when the device size was changed. The modal also didn’t close correctly. This was resolved.
A stepper with an autofit container and a form in a repeat autofit container didn’t resize as expected. Our team fixed this issue.
Titan Survey
An email survey wasn’t responsive on a mobile device. This was fixed.
Titan Docs
Our team resolved an error that affected the web fields’ format when uploading a template.
We have improved the security measures by limiting the number of projects a user can grant permissions to a collaborator to 1000 or less.
Titan Sign
When an element was added to a static template in the Sign Wizard, the element could not be edited or deleted. Our team fixed this.
We resolved an issue where the pen thickness on an ePad was too thick.
The signature and other data of the previous signer on a document with a signer section weren’t saved. Our team fixed this.
We fixed a bug that affected the drop-down list when a document was previewed.
Titan Ecommerce
We added an option to redirect two parameters that will show the relevant category project on selection.
Titan Platform
We made a cosmetic label change on the SSO Auth screen. Read more about SSO configuration.