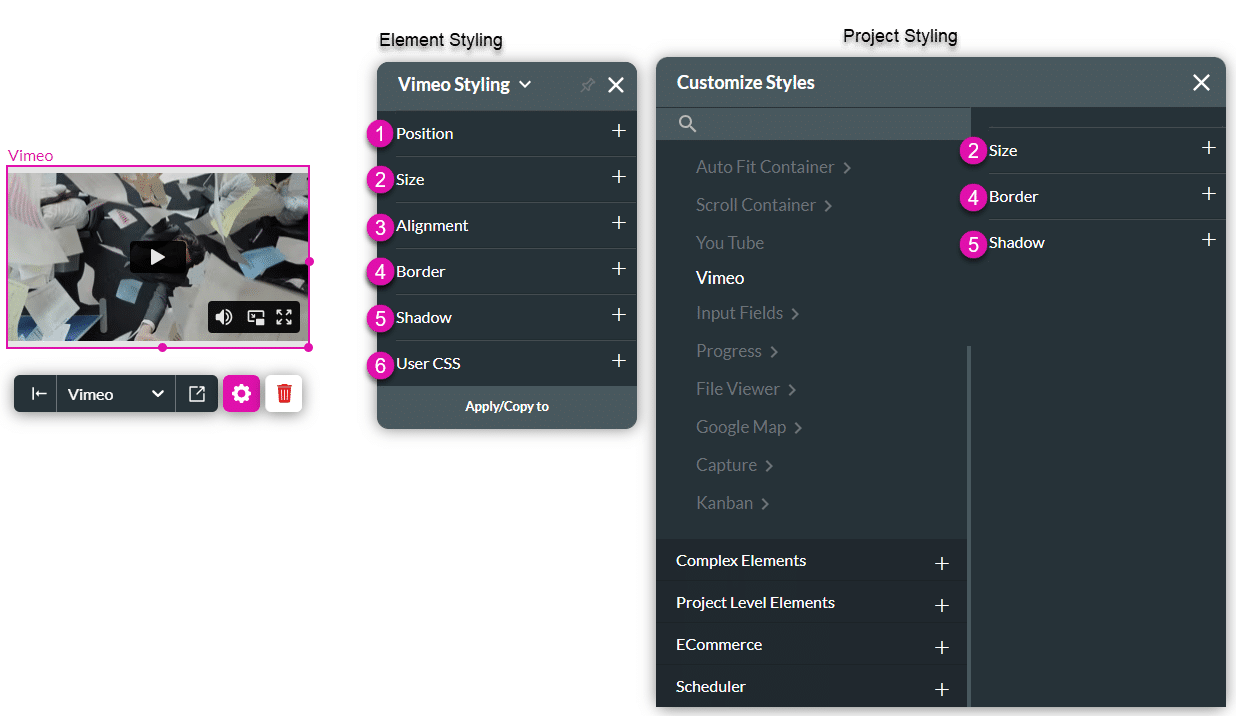
Vimeo Styling
The Vimeo element enables you to display videos on your web page to support the content and increase user engagement. The video can be embedded by pointing to its URL address or by pulling it from Salesforce.
You can configure different styling options for this element, such as adjusting its position, size, and alignment. The Vimeo element can be edited on the Project Style Level and Element Style Level.

| # | Option | Function |
|---|---|---|
| 1 | Position | You can use this option to change the Vimeo element’s location in the content area, on the x- and y-axis (left/right/top/bottom). Position also allows you to make the Vimeo float over its parent container or over the entire page. “Float over Parent” allows you to set the location of the Vimeo within the box containing it, e.g. container or strip. “Float over Page” allows a user to configure the location of the Vimeo video inside of the entire page (and have it stay in the same location even when the user is scrolling in it). |
| 2 | Size | This option allows you to change the width and height of the Vimeo video. * Please note that the Vimeo player maintains the same proportion when its size is changed, so that the video does not get distorted. If, for example, the width specified is bigger than the calculated ratio, it will not distort the video but only make the container around it wider. |
| 3 | Alignment | This option allows you to set the Vimeo video’s vertical (top/middle/bottom) or horizontal position (left/center/right) in relation to its parent container (which can be a container/column/strip). It also allows you to set the position of a few elements in relation to each other. |
| 4 | Border | The border option refers to the outer contour of the Vimeo video’s container. It allows you to make the border visible or invisible, change the width, color, corner radius, and more. |
| 5 | Shadow | Use the Shadow option to add single or multiple shadow layers to the outer contour of the Vimeo element’s container. |
| 6 | User CSS | Cascading Style Sheets (CSS) allow users to apply styles to the Vimeo element with CSS code. Note: For Project styling, CSS is accessed via the Tools menu, which you can read about in our Style Elements Using User CSS article. |
Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

