Tracker – Custom Icon
Business Background
Choose from a variety of Custom Icons that will be shown on the tracker widget’s progress bar.
How to Guide
- Click the + icon to open the list of elements.
- Select the Widget option from the list.
- Drag-and-drop the Tracker widget to the canvas.
- Learn how to configure the tracker.
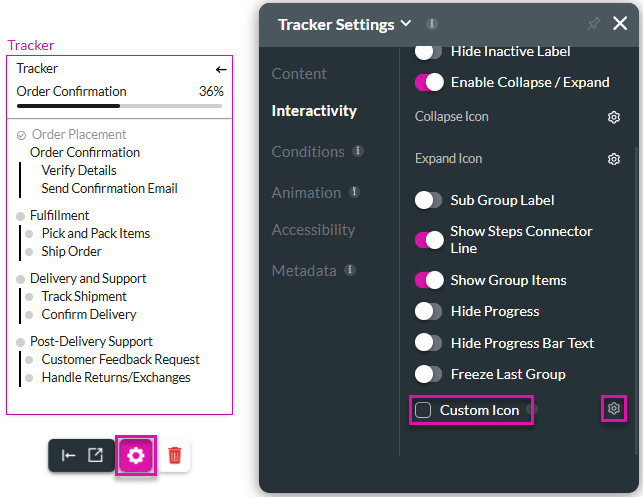
- Click the Tracker Gear icon to open the Tracker Settings screen.
- Select the Interactivity option from the list.
- Scroll down and select the Custom Icon checkbox.
- Click the Gear icon. The Select icon screen opens.

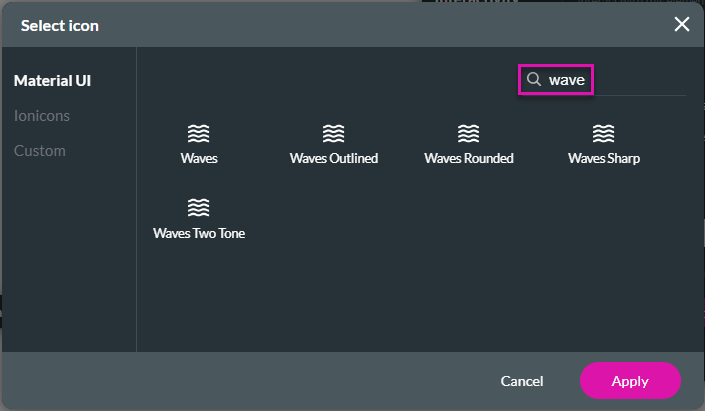
- Under the Material UI option, use the Search field, if necessary, and click an icon to select it.

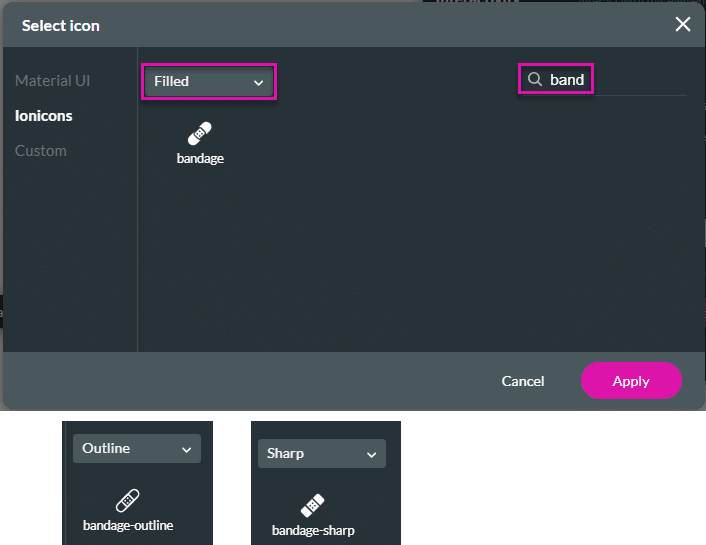
- As an alternative, select the Ionicons option.
- Use the drop-down list to select an option:
- Filled
- Outline
- Sharp

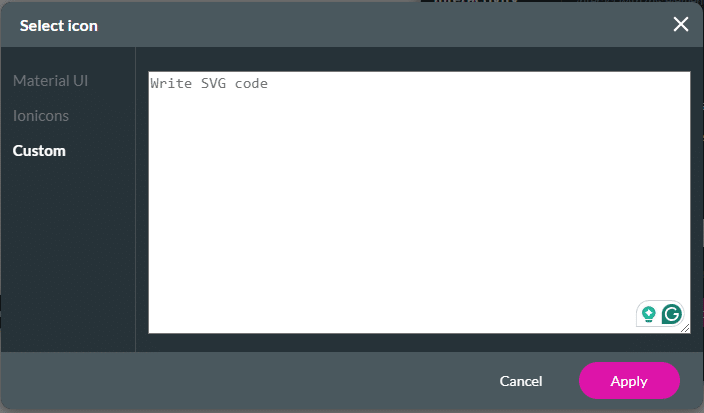
- As an alternative, select the Custom option.
- Add the SVG code to the field.
- Click the Apply button.

- Save and Preview the project.
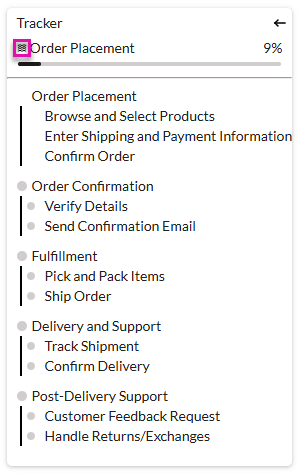
The icon is added to the tracker widget.

To change the size of the custom icon, do as follows:
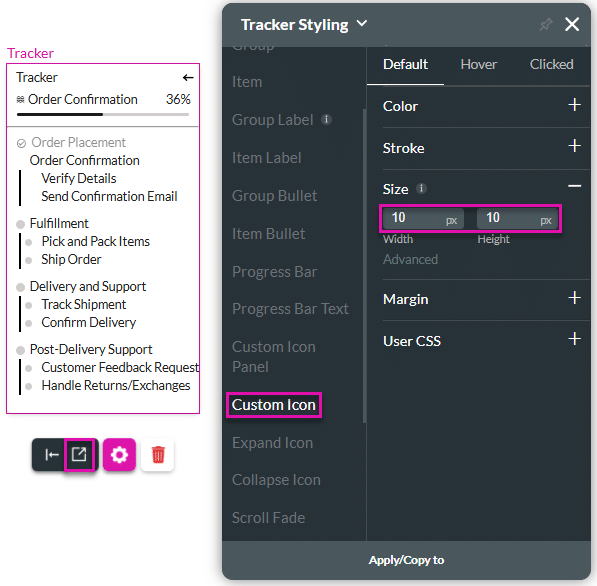
- Click the Styling icon to open the Tracker Styling screen.
- Scroll down to the Custom Icon option.

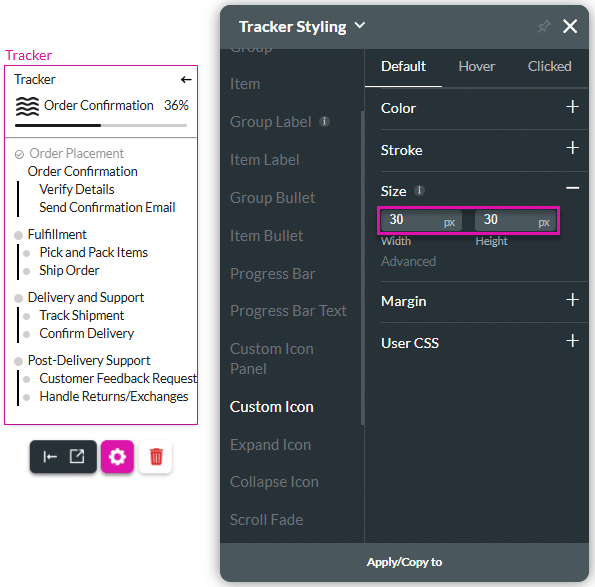
- Open the Size option and add values to the width and height fields. The icon’s size changes.

Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

