Style the Date Modal
Business Background
Style the date modal to match your business needs is seamless with Titan Web elements. Generate a modern design that’s quick and easy to update with no code.
Titan Solution
Titan Web allows you to specify the font, border, and color of a date modal.
The style options let you specify the padding design to display. You can also add a background image or custom border to the date modal.
How to Guide
Path:
Date field > Styling > Modal Selection, Modal Header, Modal Buttons
- Click the + icon to open the list of elements.
- Select the Input option and click-and-drag a Date Field element to the canvas.
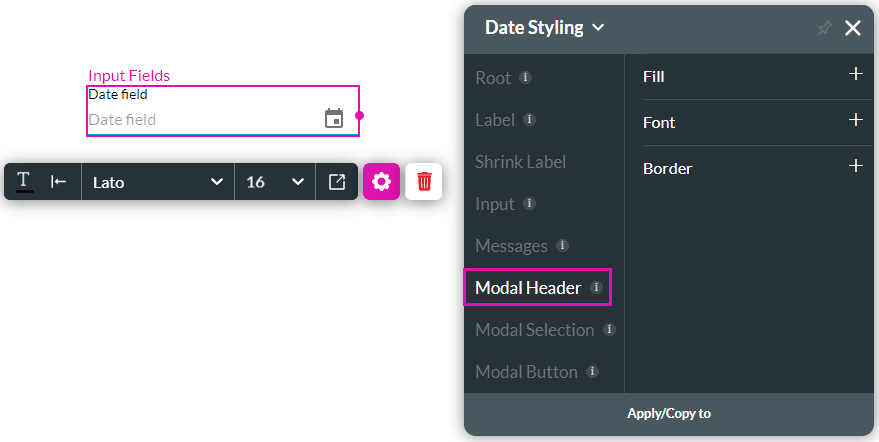
- Click the element’s Styling icon. The Styling screen opens. You can style the following:
- Modal Header
- Fill
- Font
- Border

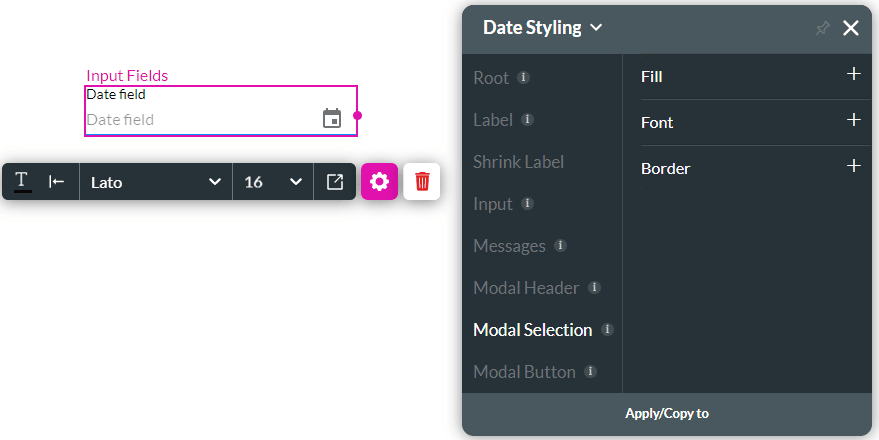
- Modal Selection
- Fill
- Font
- Border

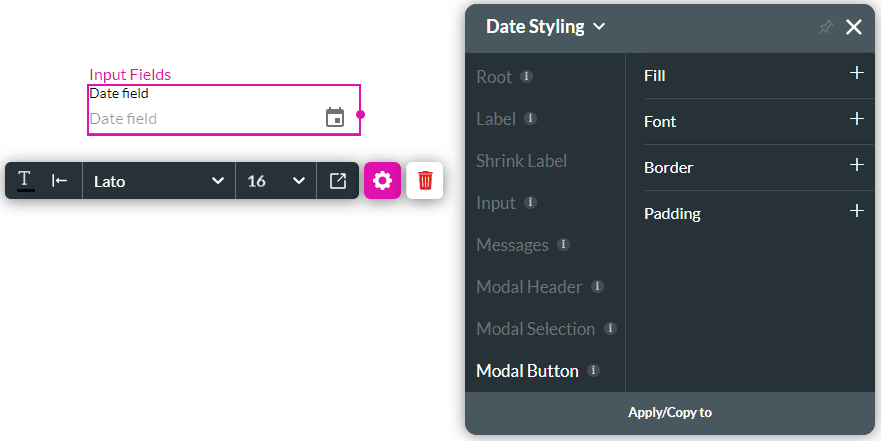
- Modal Buttons
- Fill
- Font
- Border
- Padding

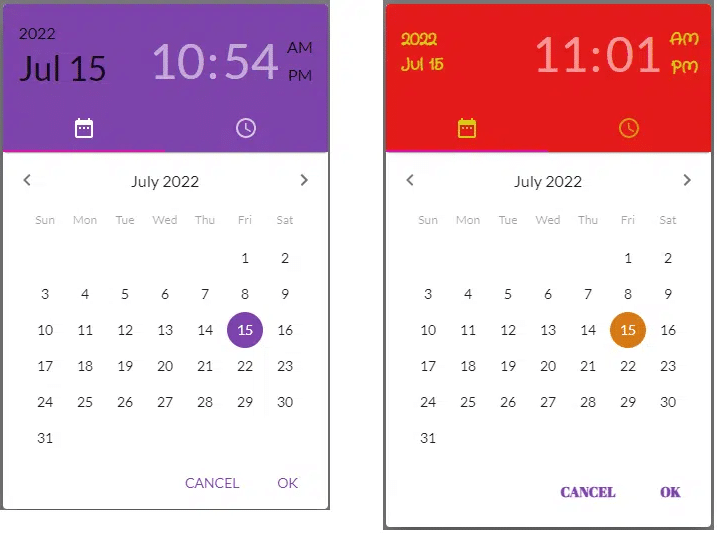
Compare an unedited date modal (left) with an edited date modal (right):

Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

