Scrollbar Styling
Business Background
Style the Scrollbar feature on multiple web elements to enable web visitors and end users to scroll through online content with ease.
How to Video
Video Coming Soon!
How to Guide
You can add and style scrollbars in multiple elements within Titan, such as Repeat Auto Fit, Scroll, Stepper containers, and more!

| # | Option | Function | Available in Project or Element 
|
|---|---|---|---|
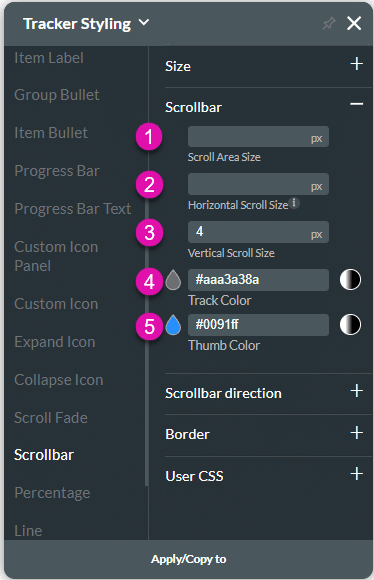
| 1 | Scroll Area Size | The scroll area is that part of the element that will be visible and that will show the scrollbar. | 
|
| 2 | Horizontal Scroll Size | This option enables you to set the size of the horizontal scrollbar in pixels. | 
|
| 3 | Vertical Scroll Size | Use the Vertical Scroll Size option to set the size of the vertical scrollbar in pixels. | 
|
| 4 | Track Color | Choose a color for the background of your scrollbar with the Track Color setting. The color can be set by selecting from a color pallet or by providing a HEX color code. | 
|
| 5 | Thumb Color | The Thumb Color setting can be used to change the color of the thumb/scrollbox in the scrollbar. The color can be set by selecting from a color pallet or by providing a HEX color code. | 
|
Real-Life Example of How to Style a Scrollbar for a Tracker Widget
Let’s look at one of the many ways you can style a scrollbar. Alternatively, contact us today if you have a specific business use case in mind.
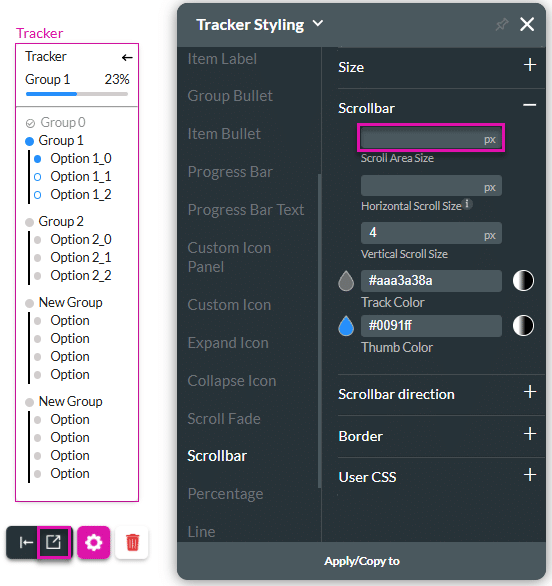
The example below shows a tracker widget that will require a scrollbar to view all the content.
- Click the Styling icon to open the Tracker Styling panel.

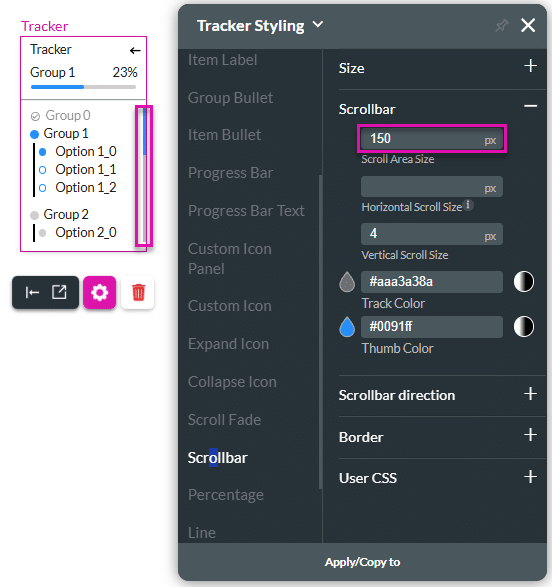
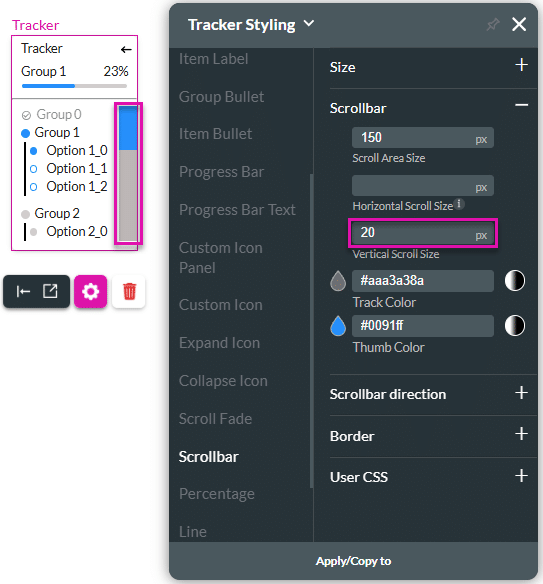
- Type a value in the Scroll Area Size field. The tracker widget’s size changes, and a scrollbar is added.

- Type a value in the Vertical Scroll Size field. The width of the scrollbar changes.

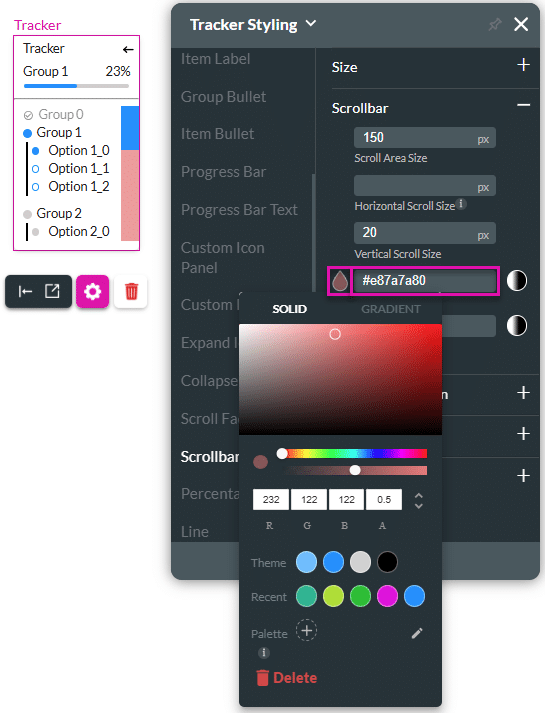
- Click the color selector to change the track color. You can also add the HEX color code in the field.

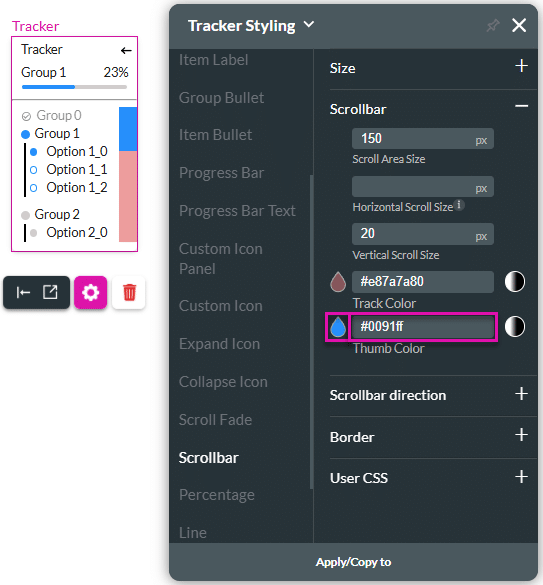
- Do the same for the Thumb Color.

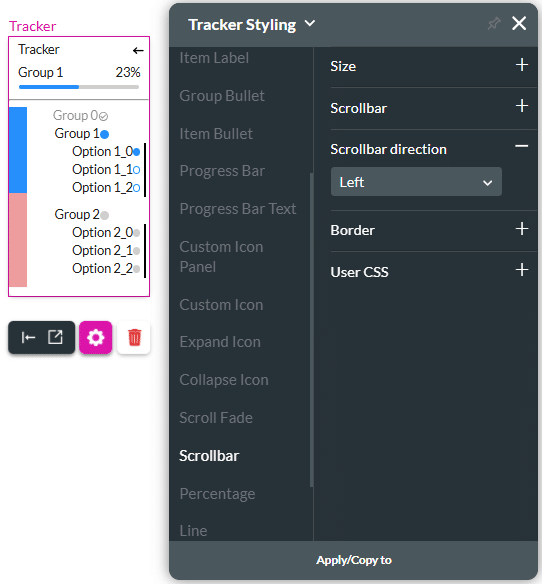
- Click the Scrollbar direction option to open it, and then use the drop-down list to select a direction. The options are as follows:
- Auto
- Left
- Right