Enable Collapse/Expand
Business Background
The Enable Collapse/Expand option is available for the tracker widget. This option allows the tracker widget to collapse or expand, showing less or more information. Also, refer to Default State.
How to Guide
In the collapsed state, the size can be changed, whereas the size of the widget depends on the distribution of the contents in the expanded state.
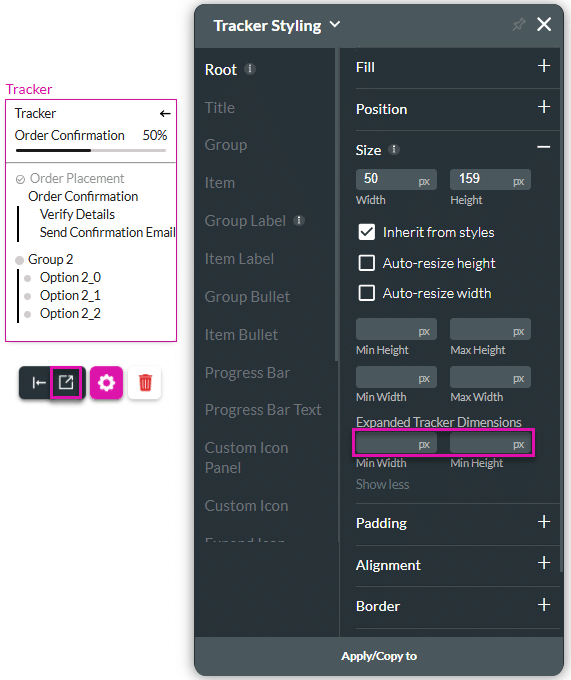
The size of the expanded widget can be changed using the Tracker Styling screen. Just add the minimum width and height in the fields.

- Click the + icon to open the list of elements.
- Select the Widget option from the list.
- Drag-and-drop the Tracker element to the canvas.
- Click the Tracker Gear icon to open the Tracker Settings screen.
- Learn how to configure the tracker.
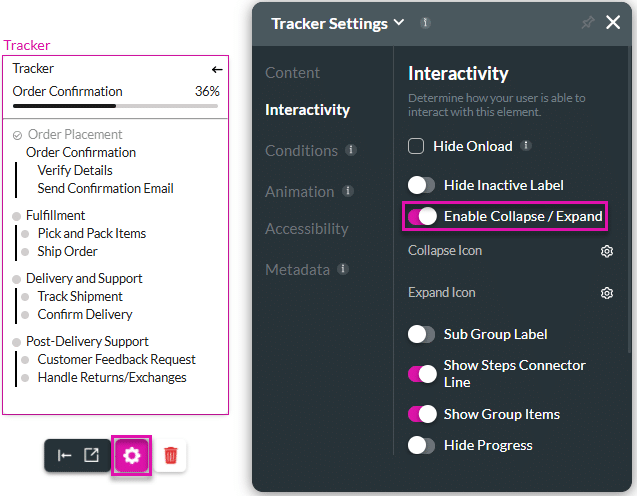
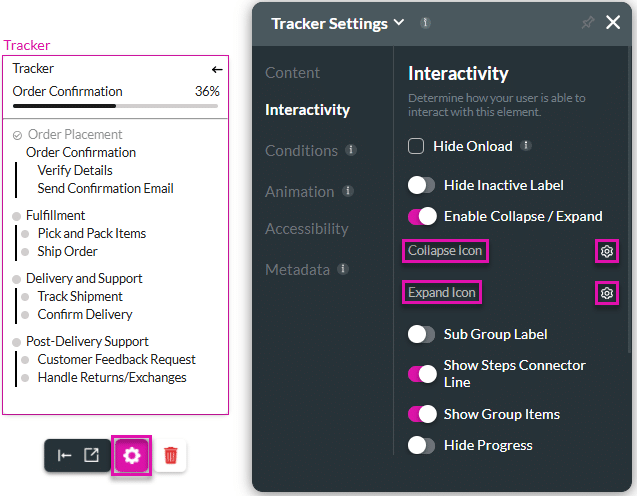
- Select the Interactivity option. The Enable Collapse/Expand option is enabled by default.

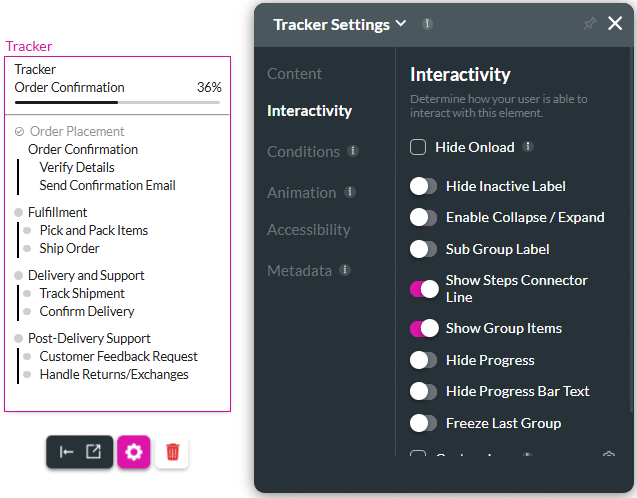
- Use the toggle switch to disable the Enable Collapse/Expand option.

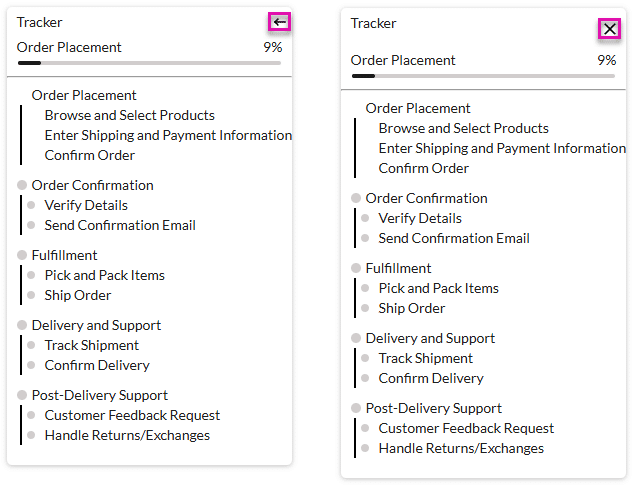
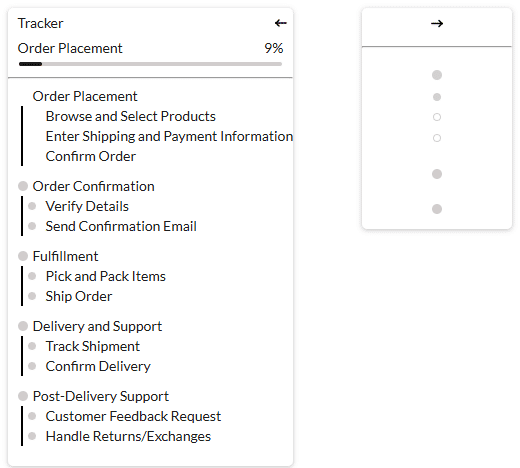
- Compare the collapse icon on the left. The user can click the icon to collapse the widget. There is no icon on the right, and the widget cannot be collapsed as the Enable Collapse/Expand option is disabled.

If the Default State for the widget on the right is Collapsed, then the widget will look as on the right, where the Enable Collapse/Expand option is enabled:

Change the icons
You can customize the Collapse and Expand icons. The process is the same for either option.
- Make sure that the Enable Collapse/Expand option is enabled.

- Click the Gear icon of the Collapse Icon option. The Select Icon screen opens.
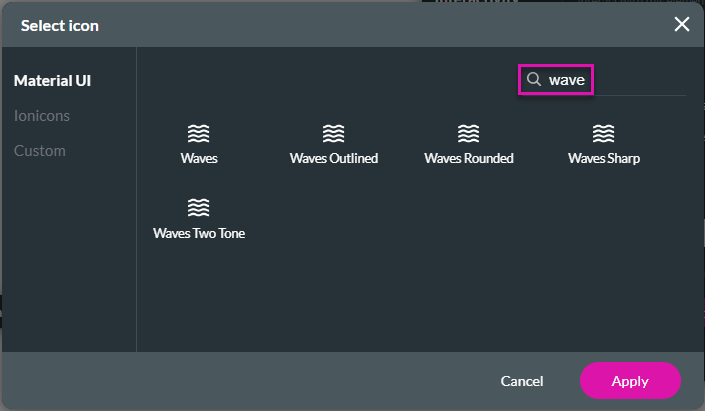
- Under the Material UI option, use the Search field, if necessary, and click an icon to select it.

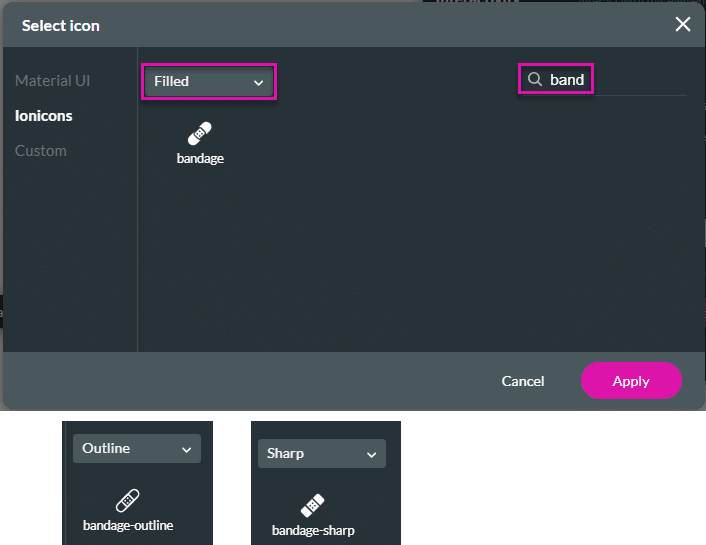
- As an alternative, select the Ionicons option.
- Use the drop-down list to select an option:
- Filled
- Outline
- Sharp

- As an alternative, select the Custom option.
- Add the SVG code to the field.
- Click the Apply button.

The collapse and/or expand icons changed. The default icon is on the left, and the customized icon is on the right.