Configure the Comparison Card Widget
Business Background
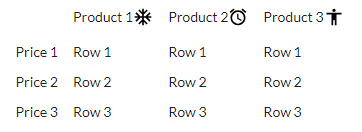
Compare information in a card format with simple rows and columns.
Titan Solution
With Titan Web, you can add a comparison card to visually display comparisons.
How to Guide
- Click the + icon to add an element.
- Under Widgets, drag the Comparison Card widget to the canvas.

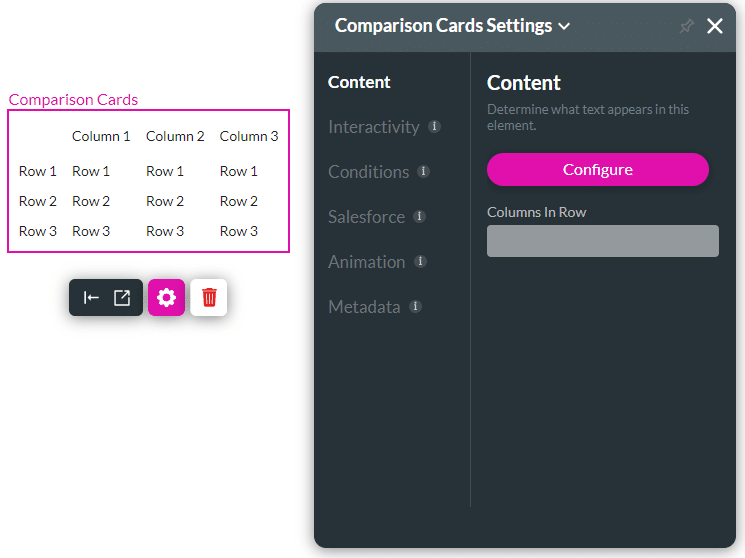
- Click the Gear icon to open the Settings screen.
- Click the Configure button.

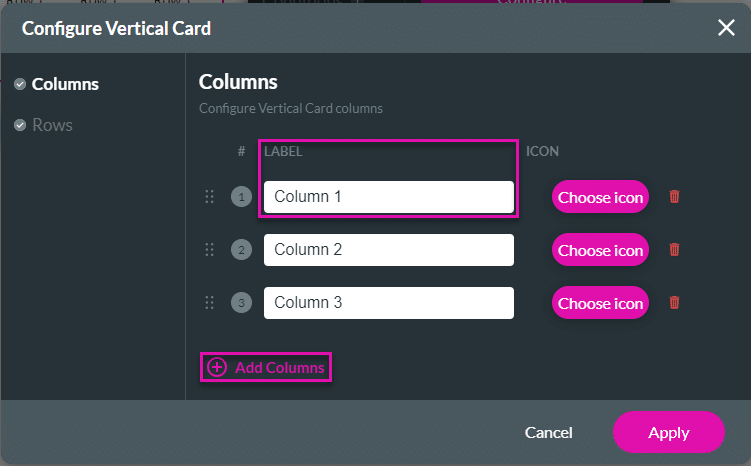
- Change the labels as needed.
- Click the Add Column option to add more columns.
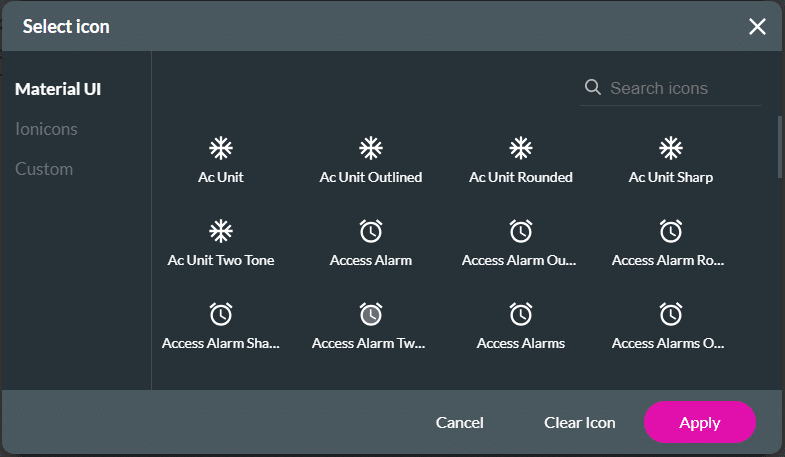
- If necessary, click the Choose icon button to add an icon to the column. The Select icon screen opens.

- Search for an icon and click the Apply button. The icon is added to the column.

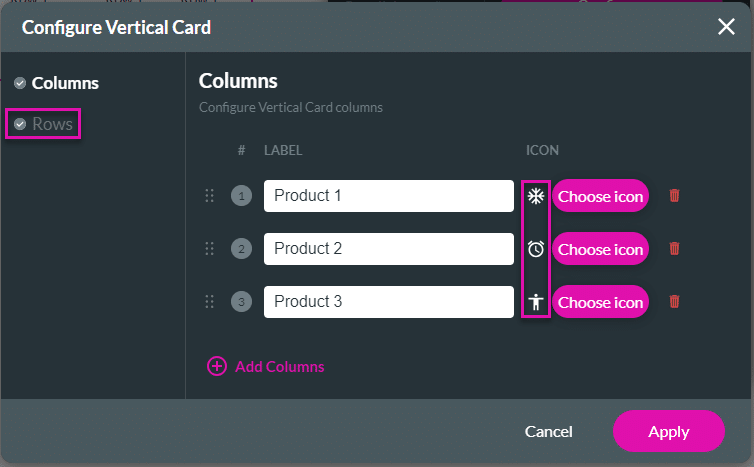
- Repeat the steps to add icons to all the columns if needed.
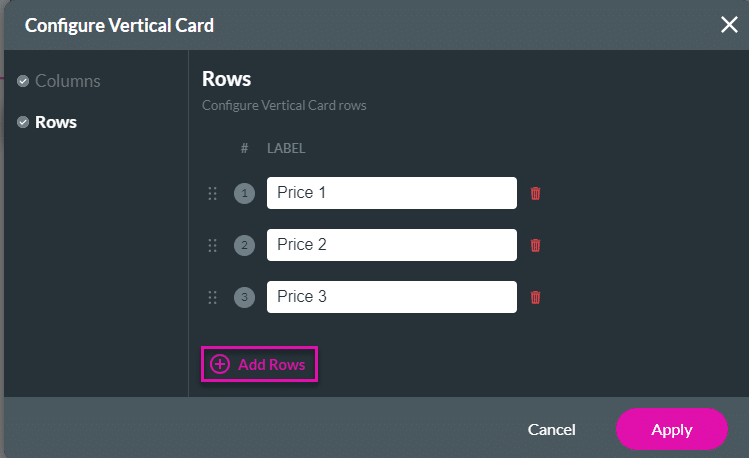
- Click the Rows option.

- Change the labels as needed.
- Click the Add Rows option to add more rows.
- Click the Apply button.

- Save and Preview the project.

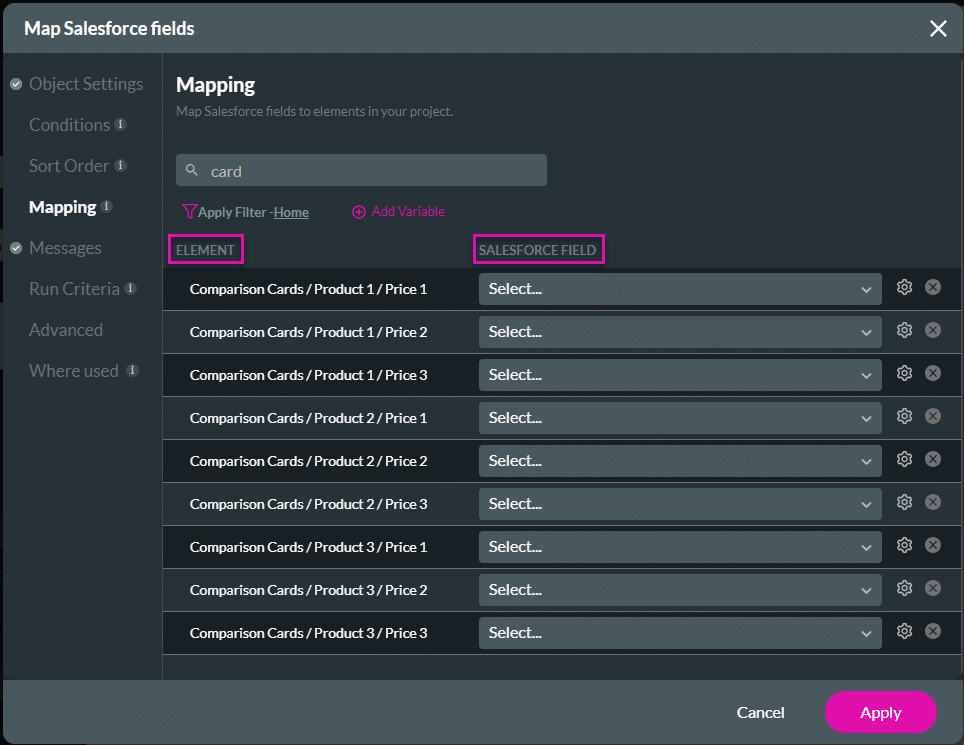
- Configure a Salesforce Get and map the element to the Salesforce field.
- Click the Apply button.

Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

