Columns In Row
Business Background
Configure the columns in a row for the comparison card widget when you use a device size of tablet (s) and smaller.
Titan Solution
With Titan Web, set the number of columns in a row on the comparison card widget.
How to Guide
Note:
Prerequisite:
Read more about device layouts and the different size options in Titan Web.
- Click the + icon to add an element.
- Under Widgets, drag the Comparison Card widget to the canvas.

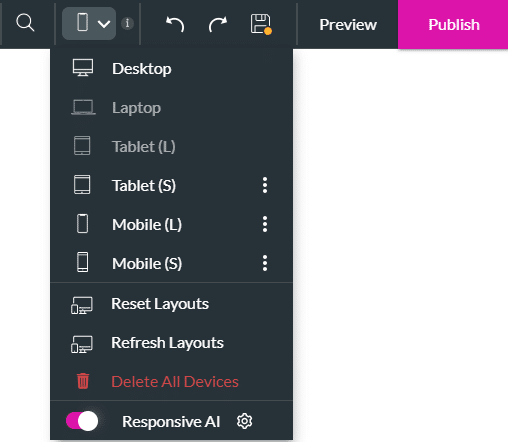
- Change the device layout:
- Tablet (S)
- Mobile (L)
- Tablet (S)

- Click the Gear icon to open the Settings screen.
- Type a number in the Columns in Row field.

- Save and Preview the project.
The top example has 2 columns in the row and the bottom example has the default 1 column in a row.

Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

