Button Group – Hide Description
Business Background
Use screen space effectively by preventing the description from displaying, for instance, when using a smaller device layout.
How to Guide
- Click the + icon to open the list of elements.
- Select the Input element from the list.
- Click-and-drag the Button Group element to the canvas.
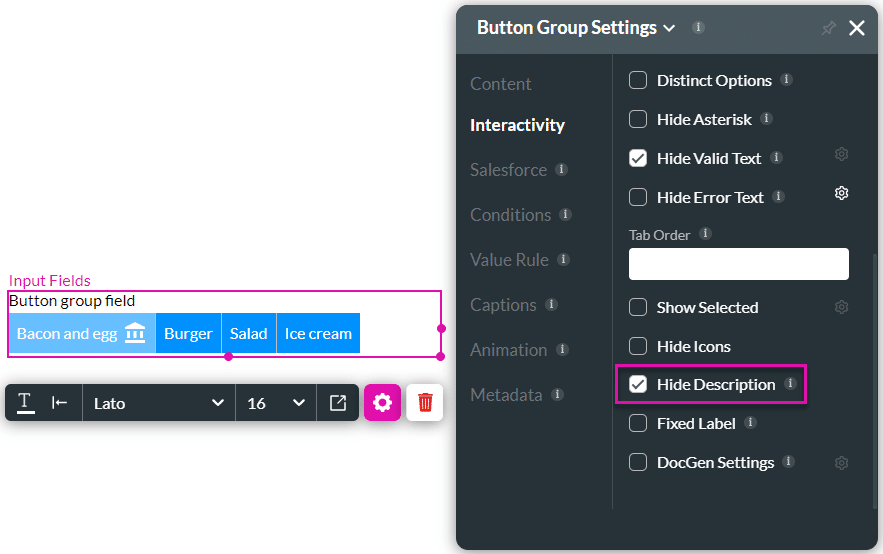
- Select the Button Group element settings Gear icon. The Button Group Settings screen opens.
- Edit the mapping for Static Values and add descriptions to the buttons.

- Click the Button Group settings Gear icon. The Button Group Settings screen opens.
- Select the Interactivity option and click the Hide Icons checkbox. The icons will not display on the smaller device layout.

Note:
You may want to show the descriptions on desktop or laptop layouts where there is enough space for extra information. On smaller device layouts, you can hide the descriptions where there is less space and you want to show less cluttered interface.
Change the device layout to a smaller device, for instance, Mobile (L), and select the Auto Layout option.

Learn more about device layouts.
Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

