Alternative Text
Business Background
Alternative text (alt text) is a brief description or text attribute that can be added to an HTML image tag. Its primary purpose is to provide a textual alternative to images for those who cannot see them. Alt text is crucial for web accessibility. It helps users who are visually impaired or use screen readers to understand the content and context of images on a webpage.
How to Guide
- Click the + icon to open the list of elements.
- Select the Media option from the list.
- Click-and-drag the Image element to the canvas.
- Add an image.
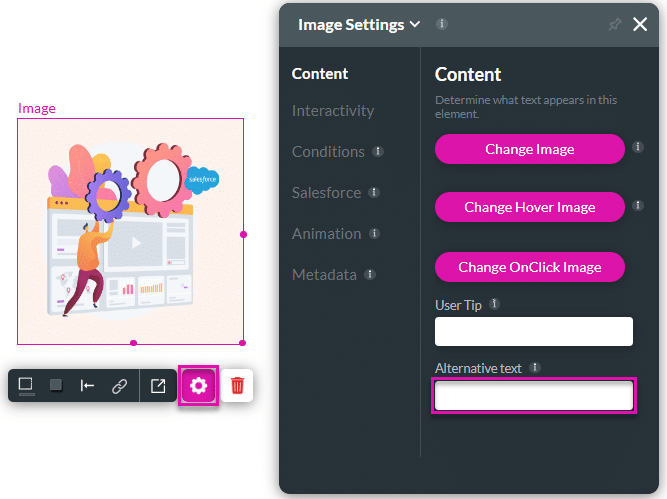
- Click the Image settings Gear icon. The Image settings screen opens.

- Type the desired image description into the Alternative text field.
The Alternative Text will appear in your project source code and will not be visible to users unless there is an error.

Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

