Show Button
Business Background
You can choose to show or hide the Button in your search element, change the button text, or add an icon to it.
How to Guide
- Click the + icon to open the list of elements.
- Select the Input option from the list.
- Click-and-drag the Search element to the canvas.
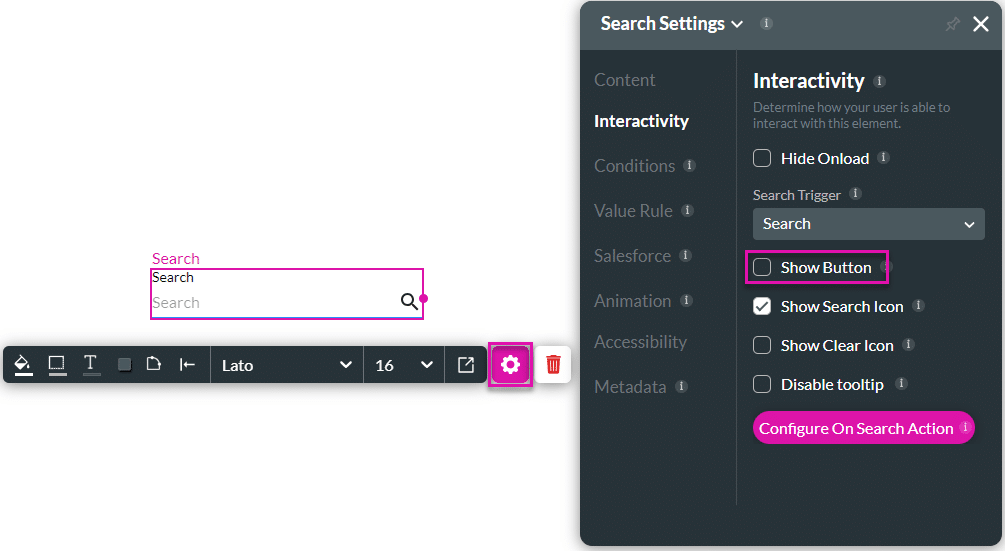
- Click the Search settings Gear icon. The Search Setting screen opens.
- Click the Interactivity option.

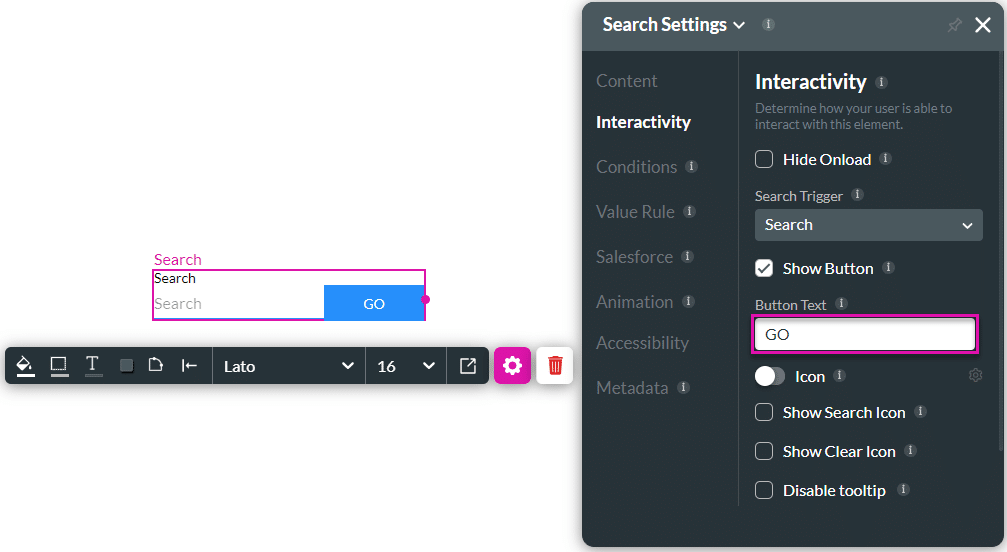
- Click the Show Button checkbox. The default text for the button is “Go.”

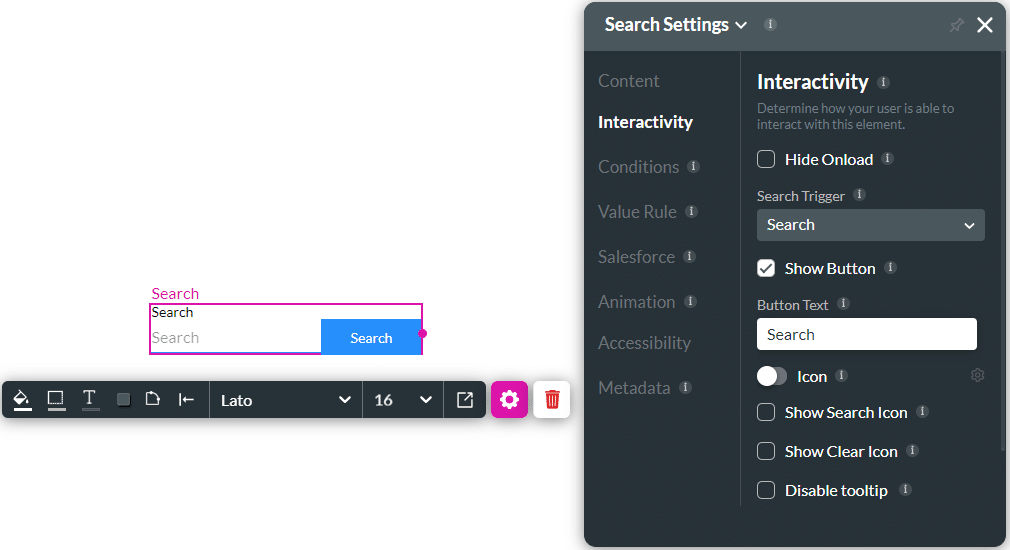
- If necessary, type other text in the Button Text field.

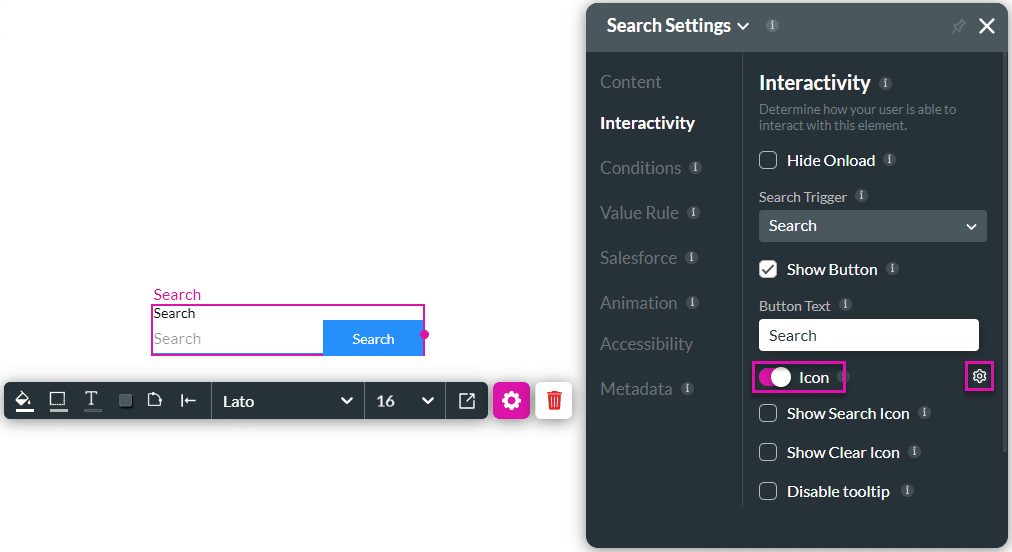
- Use the toggle switch to enable the Icon option.
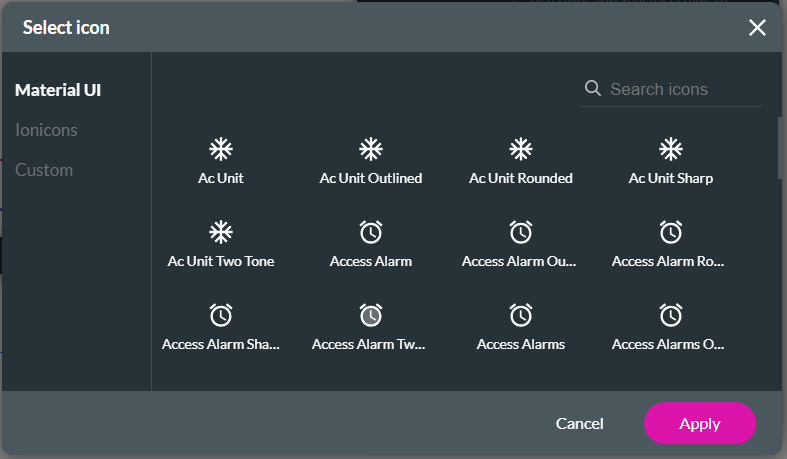
- Click the Gear icon. The Select icon screen opens.

- Use a Material UI, Ionicon, or a custom icon and click the Apply button. The icon is added to the button.

- Save and Preview the project.

Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

