Ranking – Affect Elements’ Conditions
Business Background
Affect the items of the ranking element by configuring conditions in your project. You can hide or show the values from the ranking list.
How to Video
Video Coming Soon!
How to Guide
Configure conditions to affect the items of the ranking elements.
Prerequisites:
Add a ranking element to your Web or Survey project.
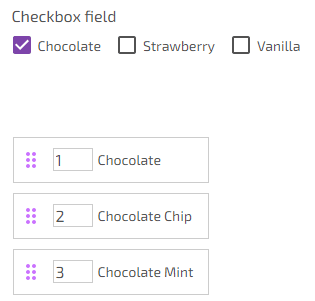
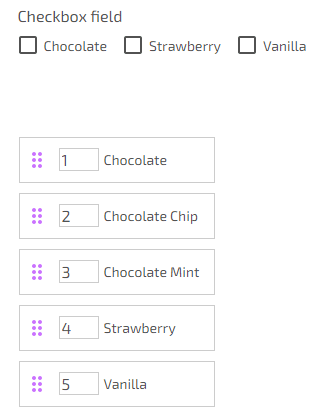
In this example, a checkbox element is added, and the condition that affects the ranking element is added to the checkbox element.
If the user selects the checkbox “Chocolate,” only the chocolate-related options will be shown in the ranking list in this example. The user can then rank the chocolate-related options.
- Select the checkbox element’s Gear icon. The Checkbox Settings screen opens.
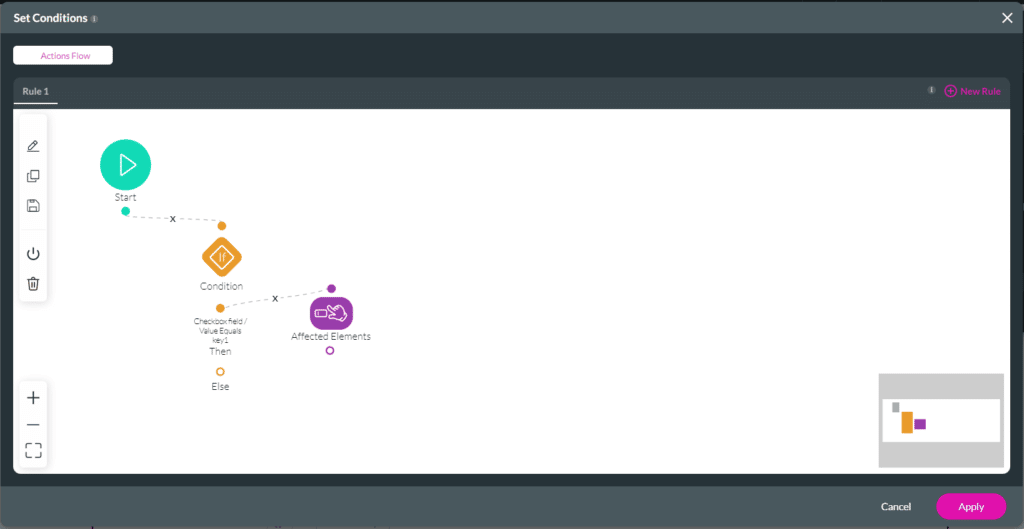
- Select the Conditions option and select the Configure Conditions button. The Set Conditions screen opens.

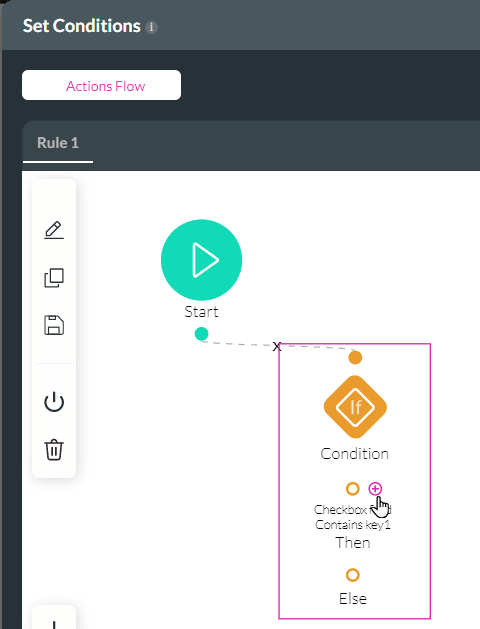
- Select the Condition node that was added automatically.
- Select the Edit option. The Edit Node screen opens.

- For this example, the following was configured:
- Checkbox/Value > Equals > Value > key 1
- This condition will be applied if the user selects the first checkbox (in this example, “Chocolate”).

- Select the Next button, add a tag, if necessary, and select the Insert button.
- Select the + icon next to the condition. The Add Node screen opens.

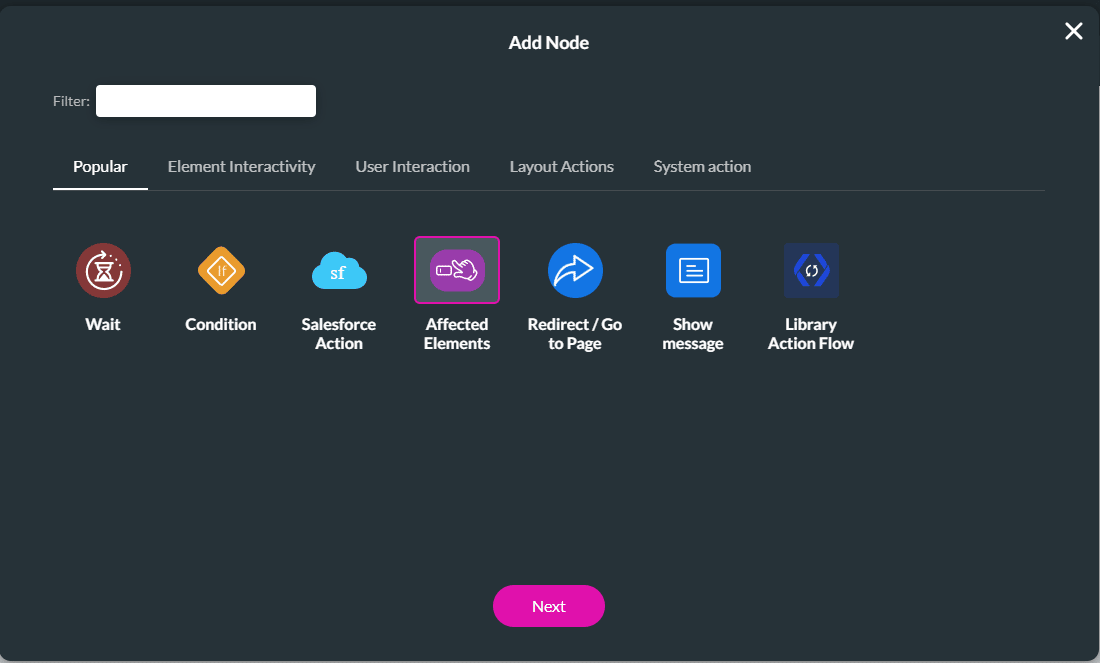
- Select the Affect Elements option and select the Next button. The Add Node/Affected Elements screen opens.

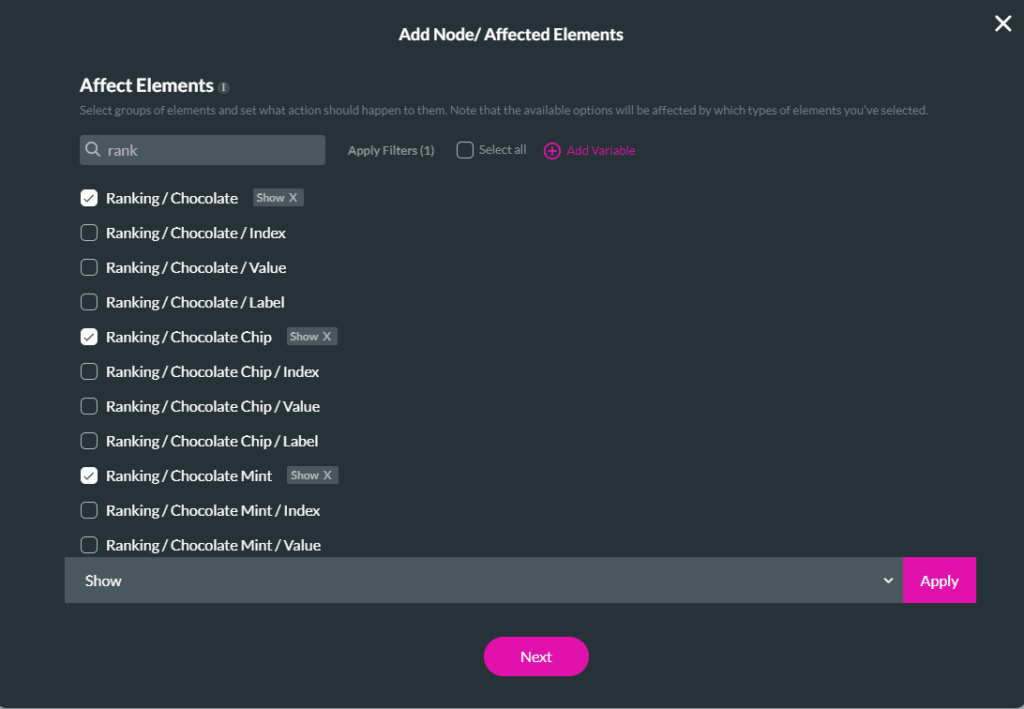
- Search for the “ranking” element.
- Select the checkbox next to the ranking element that you want to affect. In this example, the three chocolate-related options are selected to show.
- Use the drop-down list to select an action for the affected ranking element, in this example, Show.

- Select the Apply button. The action is added to the ranking item.
- Select the checkbox next to the ranking element that you want to affect. In this example, two options are selected to be hidden.
- Use the drop-down list to select an action for the affected ranking element, in this example, Hide.

- Select the Next button.
- Add a tag if necessary and select the Insert button. The Affected Element node is added to the Set Conditions screen.
- Select the Apply button.

- Save and Preview the project.

If the user selects the “Chocolate” checkbox, only the chocolate-related items are shown: