Google Maps Interactivity
Business Background
Configure the interactivity for the Google Maps widget to suit your business needs in a few clicks with no code.
Titan Solution
With Titan Web, you add a Google Maps widget with map interactivity.
How to Guide
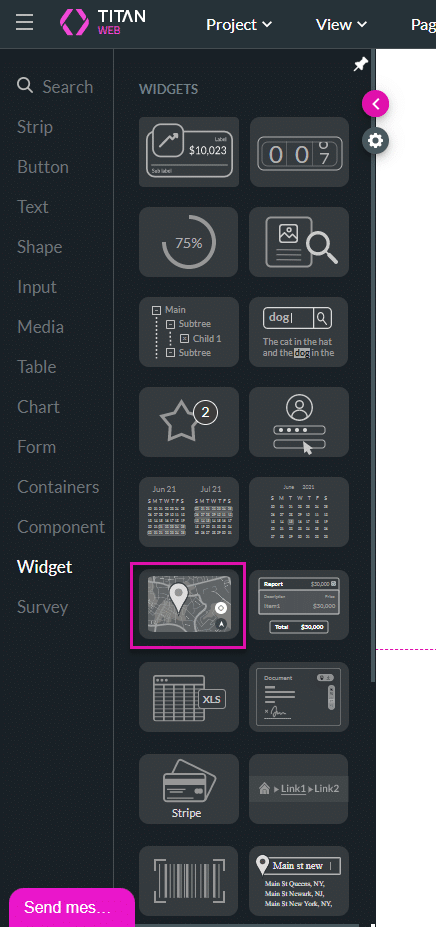
- Click the + icon to open the list of elements.
- Select the Widget element from the list.

- Drag-and-drop the Google Map widget to the canvas.
- Add an element, for instance, a button.
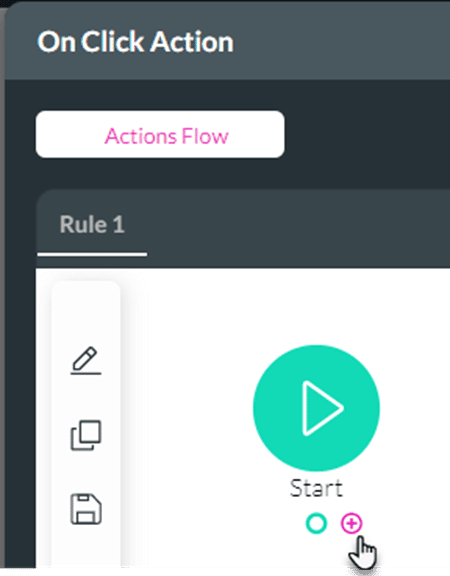
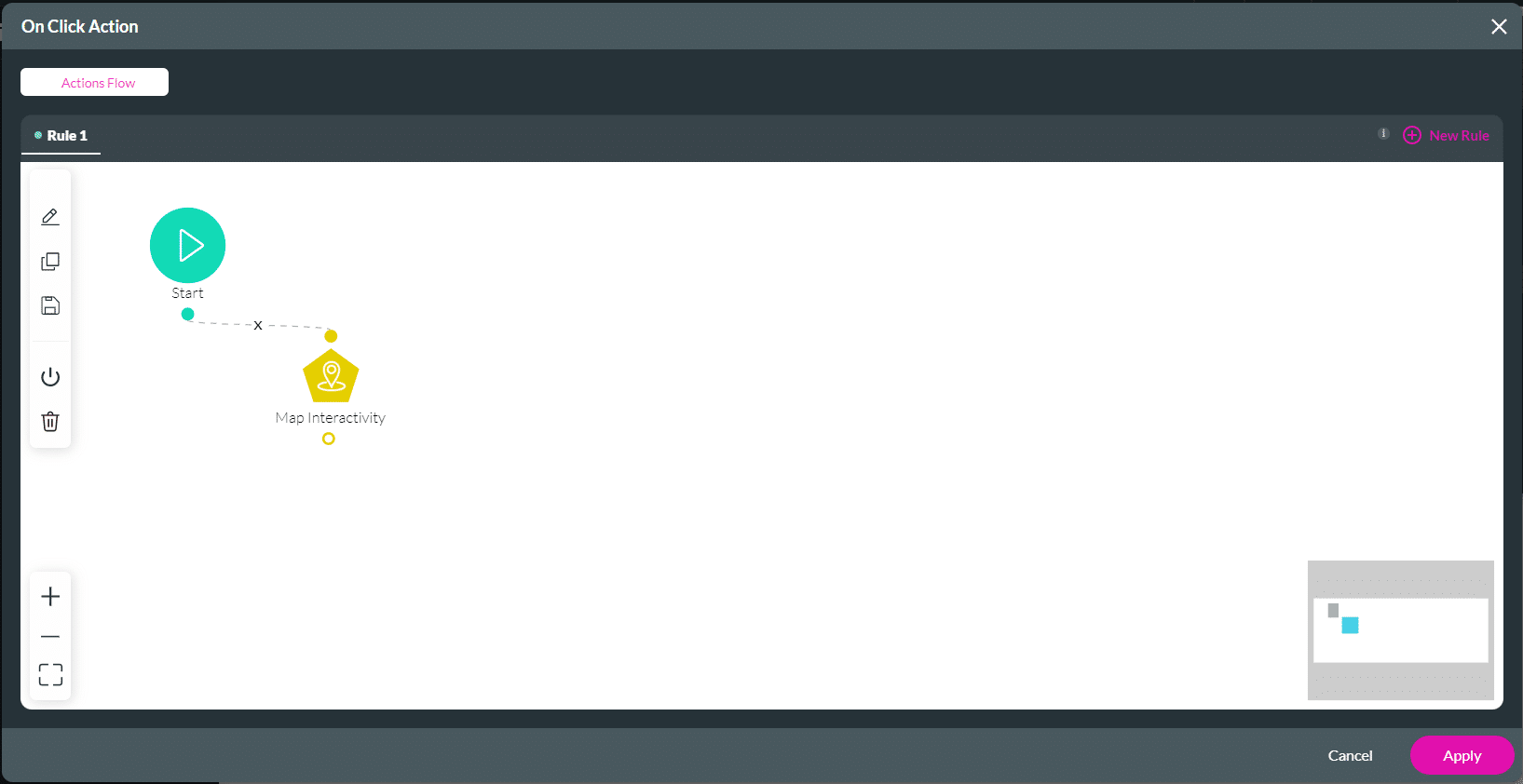
- Click the On Click Action icon. The On Click Action screen opens.

- Click the + icon. The Add Node screen opens.

- Under Element Interactivity, select Map Interactivity and click the Next button. The Add Node/Accordion Interactivity screen opens.

- Select the radio button to focus by one of the following options:
Note:
Enhance the user experience by letting your customers focus on a particular pin on the map. For instance, if you have multiple offices, a user can focus on a specific office.
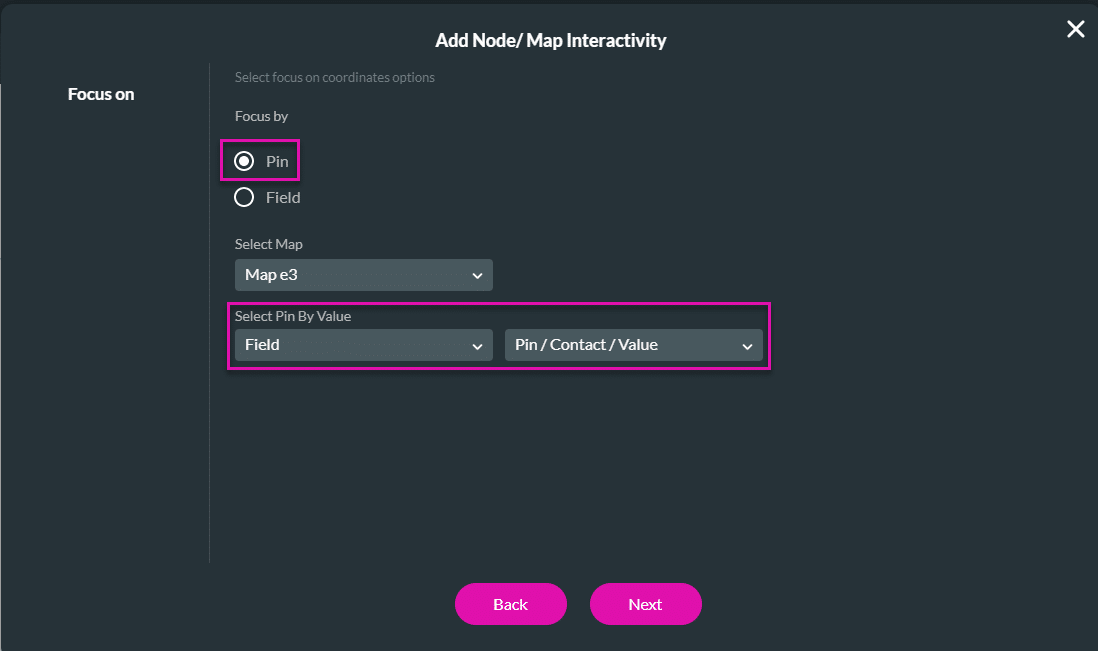
Focus by Pin
- Use the drop-down list to select the map.
- Use the drop-down list to select the pin by value. The options are:
- Static: Type a value.
- Field: Use the drop-down list to select the value.
- Click the Next button.
- If necessary, add a tag and click the Insert button. The Map Interactivity is added to the screen.

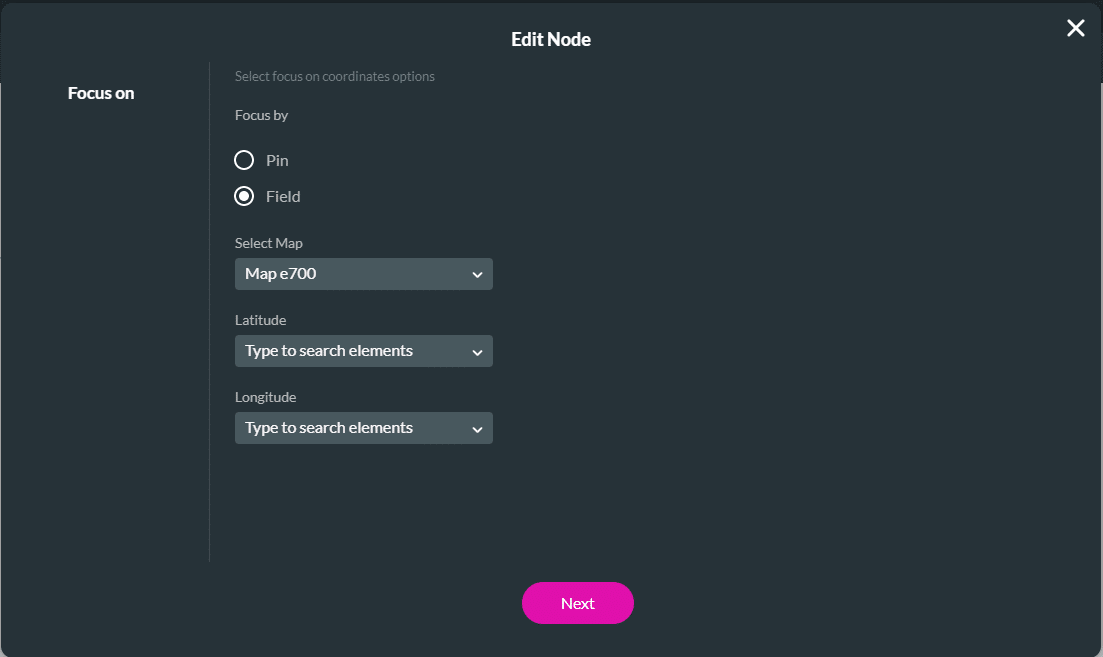
Focus by Field
- Alternatively, use the drop-down list to select the map.
- Use the drop-down list to select the longitude.
- Use the drop-down list to select the latitude.

- If necessary, add a tag and click the Insert button. The Map Interactivity is added to the screen.

- Click the Apply button.
- Save and Preview the project.
Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

