Containers – Attributes First/Last Step
Business Background
You can dynamically change the last step’s outcome based on user interaction. If the number of steps in your stepper (for example) depends on user input, you can add conditional logic to the last step.
For instance, if a user completes an application form with five steps, but based on their answers, they don’t need to see the fifth step as it does not apply to their situation, you want the Submit button on the last step that this specific user sees, that is the fourth step in this example.
You can add conditions to suit your business needs in a few clicks with no code.
Titan Solution
We added differentiation to the stepper, accordion, and tab elements so that you can configure conditions for the first and/or last step of the container. The last step may depend on the information a user completes and may differ for different users depending on their situation.
You can configure conditions applicable to the last step for a scenario, regardless of the number of steps in the element.
How to Guide
We added the following attributes:

- Container/Is First
- Container/Is Last
When the user clicks on the first step, the Container/Is First is True by default.
When the user clicks on the final step (that applies to them, or the final step of the container), the Container/Is Last is True by default.
When the user clicks on any other step, the Container/Is First is False and the Container/Is Last is False.
Prerequisites:
- Add one or more of the following elements to your projects:
- Stepper
- Accordion
- Tabs
- Add more tabs to the element/s if necessary.

We will explain this with the following example for a stepper element:
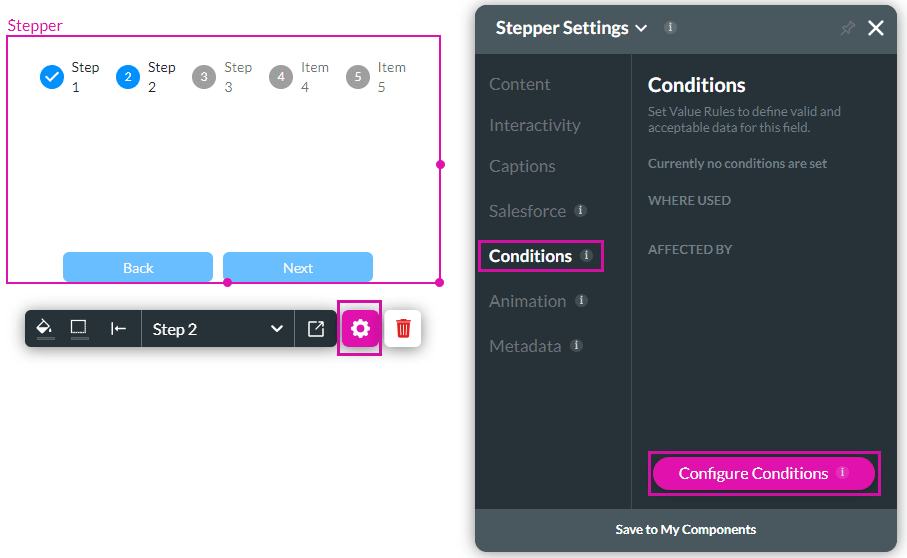
- Click the Gear icon of the stepper elements. We will configure the attributes Stepper/Is First or Stepper/Is Last under Conditions.
- Under Conditions, click the Configure Conditions button. The Set Conditions screen opens.

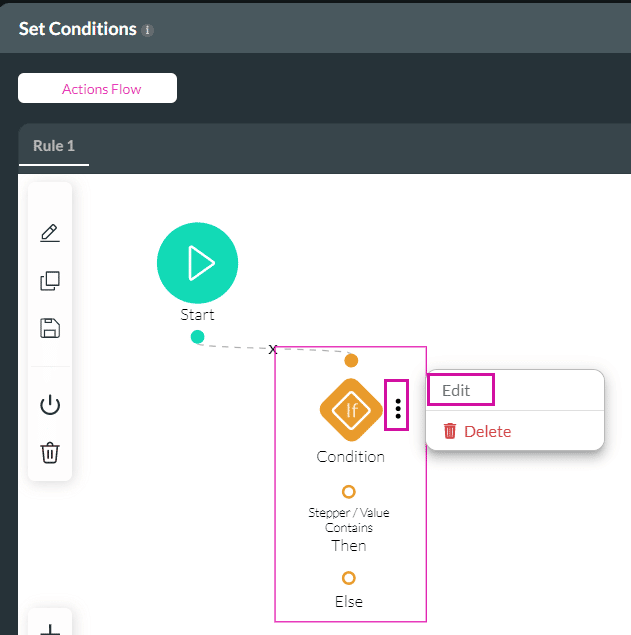
- Click the Kebab icon and click the Edit option. (You can also double-click the Condition to edit it.) The Edit Node screen opens.

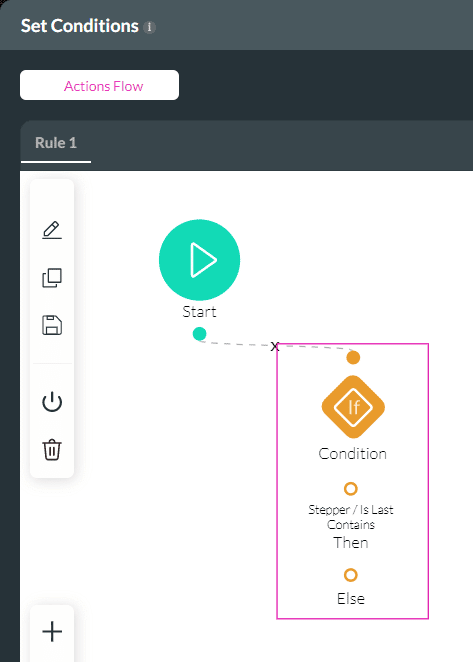
- In this example, use the drop-down list and select the Stepper/Is Last option.

- Create a rule as follows: Stepper/Is Last > Equals > Field > Boolean True. The condition will only run when the user gets to the final step in the container.
- Click the Next button and add a tag if necessary.

- Click the Save button. The new condition is added to the Actions Flow.

- Click the Apply button.
- Do the following if you want to add debug mode to your project:
Project Settings > Tools > Debug Mode

- Save and Preview the project.
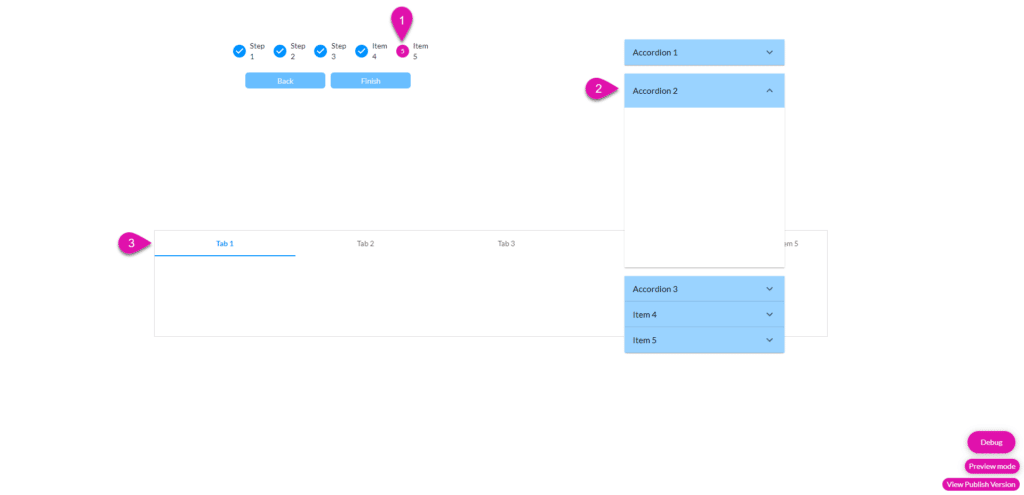
In this example, the following options have been clicked:
- Stepper 5
- Accordion 2
- Tab 1
- Click the Debug option (bottom right of the screen).

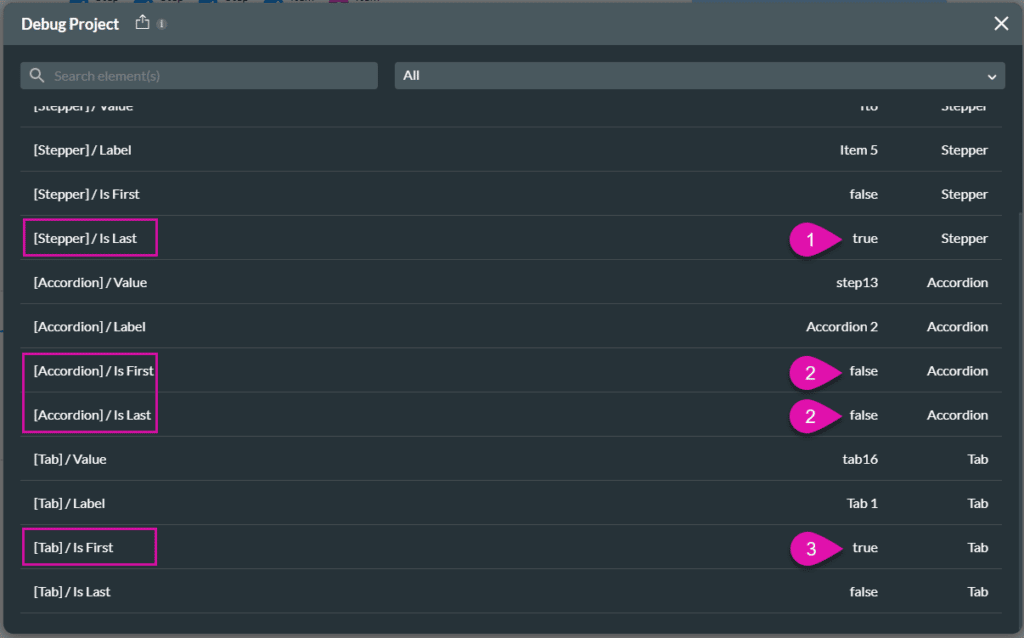
The Debug Project screen opens.

You will see the following, based on the current example:
- Stepper/Is Last is true because the last stepper on the stepper has been selected.
- Accordion/Is First, and Accordion/Is Last are both false because the second step in the accordion has been selected.
- Tab/Is First is true because the first tab on the container has been selected.

