Configure the Stripe Payment Widget
Business Background
Add easy-to-use Stripe payments to your project with custom configuration in just a few clicks.
How to Guide
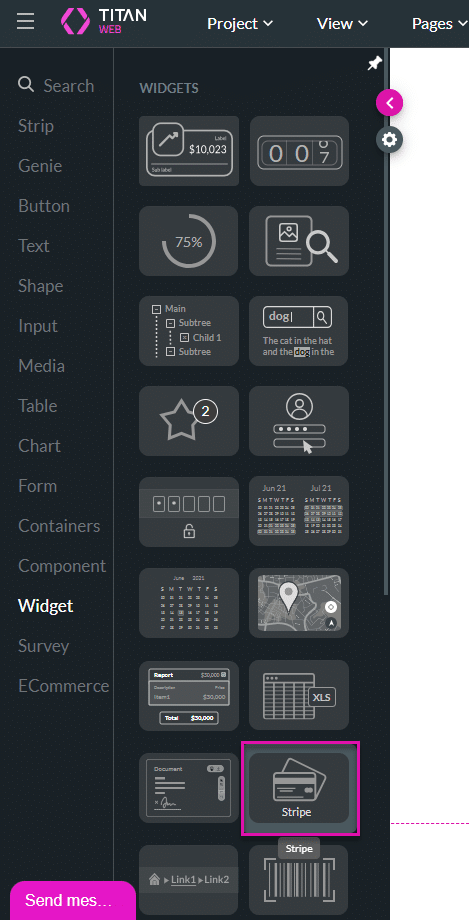
- Click the + icon to open the list of elements.
- Select the Widget option from the list.
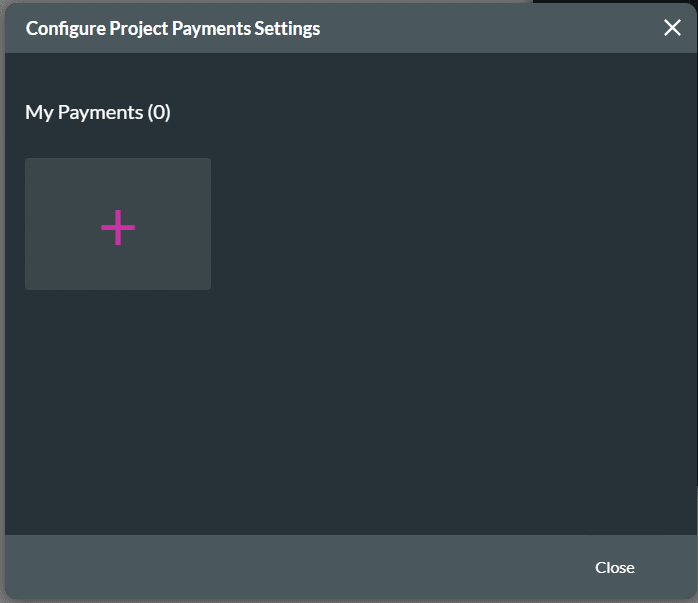
- Click-and-drag the Stripe widget option to the canvas. The Configure Project Payment Settings screen opens.

- Click the + icon. The Payment Configuration screen opens.

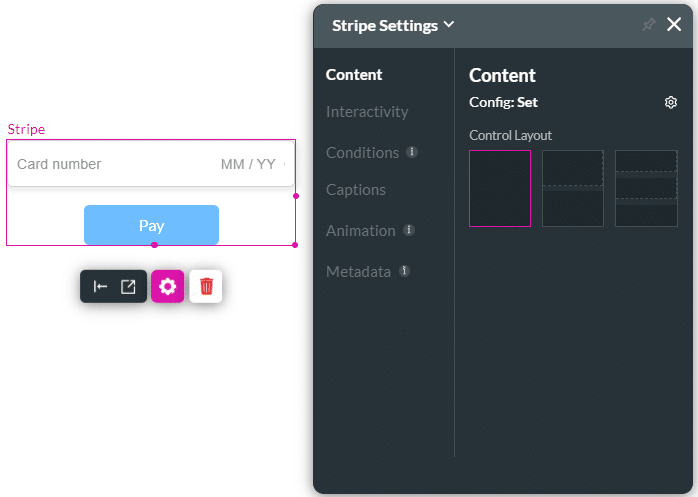
- Configure the following for the Stripe widget:
After the configuration is done, the Stripe widget is added to the canvas.

Learn more about Stripe API.
Hidden Title
Was this information helpful?
Let us know so we can improve!
Need more help?
Book Demo

